Bir sitedeki bir blokta Akordeon öğesi nasıl kullanılır?

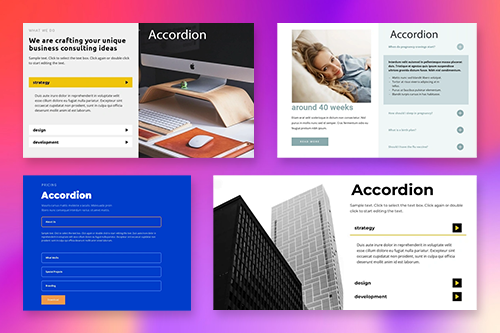
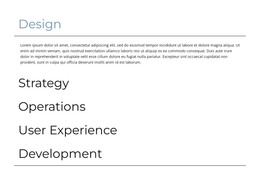
Akordeon Blok Tasarımları
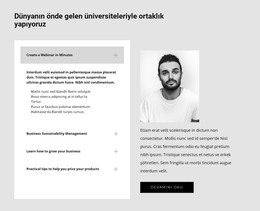
Akordeon öğesiyle başlamak için tasarımcı-mage tasarım bloklarından birini ekleyebilirsiniz. Hızlı Erişim'deki Ekle simgesine tıklayın, ardından Akordeon ve SSS bölümüne gidin, Akordeon'a tıklayın ve istediğiniz tasarımı seçin. Varsayılan olarak eklenen boş Akordeon öğesinin aksine, önceden düzenlenmiş içeriğiniz olduğundan daha uygundur.
Akordeon Yönetim Sekmeleri
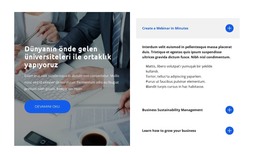
Akordeon sekmelerini çeşitli şekillerde kolayca ekleyebilir ve taşıyabilirsiniz. Yeni bir sekme eklemek için kenar çubuğundaki artıyı tıklayın. Fare Sağ Tıklama Menüsünde yukarı ve aşağı hareket seçeneğine tıklayabilir veya Bağlam Araç Çubuğunda ilgili ok simgelerini tıklayabilirsiniz. Ayrıca, CTRL artı Yukarı Ok yukarı ve Aşağı Ok kısayol tuşu kombinasyonuna da basabilirsiniz.
Akordeon Ekleme Öğeleri
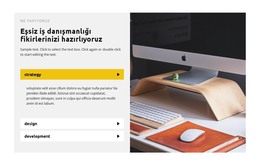
Akordeon Sekmeleri, farklı web sitesi öğeleri kümesi içerebilir. Bunlardan herhangi birini herhangi bir sekmeye ekleyebilirsiniz. Sekmeyi açın. Ekleme Panelini açmak ve herhangi bir öğeyi seçmek için Hızlı Erişim'deki Ekle simgesine tıklayın. Eklenen öğeyi taşıyabilir, hizalayabilir ve silebilirsiniz.
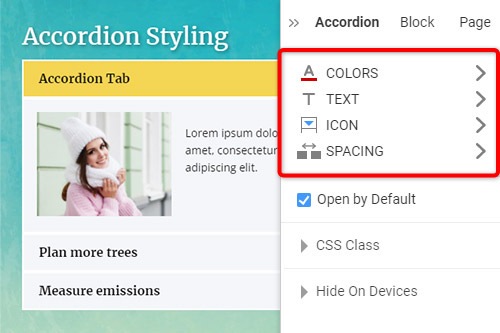
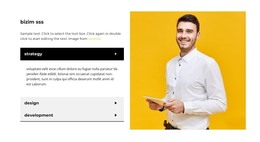
Akordeon Sekmesi Stili
Akordeon, modern web tasarımlarında popülerdir. Bu nedenle, düzeninize uyacak şekilde stilize edebilirsiniz. Bir Bloktaki Akordeon öğesine tıklayın, Özellik Paneline gidin ve ilgili özellikleri ayarlamak üzere panellere erişmek için bağlantılara tıklayın.
Akordeon Sekmesi Simgesini Özelleştir
Akordeon Sekmesi Simgesi için bir ön ayar etkinleştirebilir ve seçebilirsiniz. Ayrıca, diğer tüm simgelere benzer şekilde boyutunu değiştirebilirsiniz. Akordeon öğesini seçin, Özellik Paneline gidin ve Simge bağlantısına tıklayın. Panelde stili, rengi, boyutu vb. değiştirin.
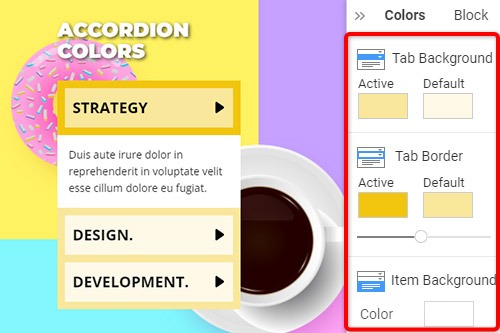
Akordeon Sekmesi Renkleri
Renk, web tasarımında en önemli faktörlerden biridir. Ayrıca Akordeon Sekmeleri için de çok önemlidir. Öğeyi seçin, Özellik Paneline gidin ve Renkler bağlantısını tıklayın. Akordeon Sekmelerine ve Öğelerine Dolgu, Kenarlık ve Yarıçap ekleyebilirsiniz.
Akordeon Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.