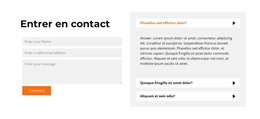
Comment utiliser l'élément Accordéon dans un bloc sur un site

Conceptions de blocs d'accordéon
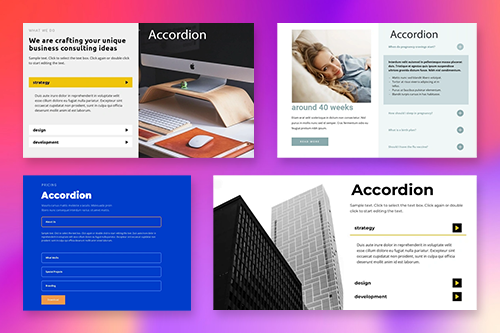
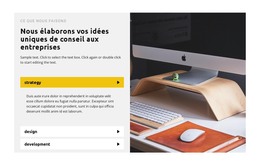
Pour commencer avec l'élément Accordion, vous pouvez ajouter l'un des blocs de conception designer-mage. Cliquez sur l'icône Ajouter dans l'Accès rapide, puis faites défiler jusqu'à la section Accordéon et FAQ, cliquez sur l'Accordéon et choisissez le design que vous aimez. C'est plus pratique, car vous avez du contenu pré-édité, contrairement à l'élément Accordéon vierge ajouté par défaut.
Onglets de gestion d'accordéon
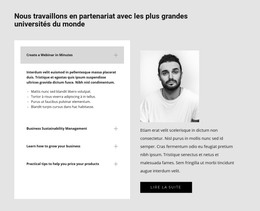
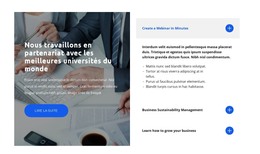
Vous pouvez facilement ajouter et déplacer les onglets Accordéon de plusieurs manières. Cliquez sur le plus dans la barre latérale pour ajouter un nouvel onglet. Vous pouvez cliquer sur l'option de déplacement vers le haut et vers le bas dans le menu contextuel de la souris ou cliquer sur les icônes de flèche correspondantes dans la barre d'outils contextuelle. En outre, vous pouvez appuyer sur la combinaison de raccourcis clavier CTRL plus Flèche vers le haut et Flèche vers le bas.
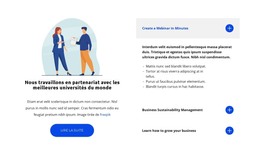
Accordéon Ajouter des éléments
Les onglets accordéon peuvent contenir différents ensembles d'éléments de site Web. Vous pouvez ajouter n'importe lequel d'entre eux à n'importe quel onglet. Ouvrez l'onglet. Cliquez sur l'icône Ajouter dans Accès rapide pour ouvrir le panneau Ajouter et choisissez n'importe quel élément. Vous pouvez déplacer, aligner et supprimer l'élément ajouté.
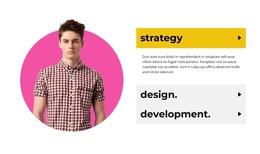
Style d'onglet en accordéon
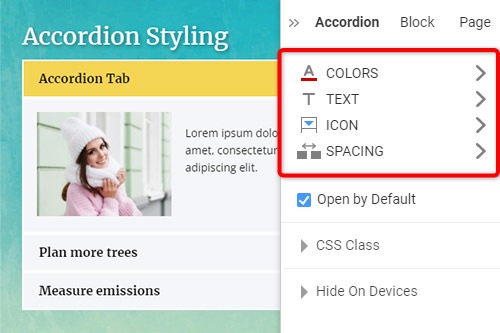
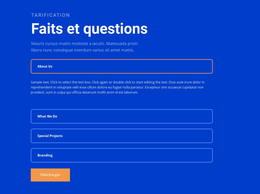
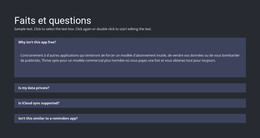
L'accordéon est populaire dans les conceptions Web modernes. Par conséquent, vous pouvez le styliser pour l'adapter à votre mise en page. Cliquez sur l'élément Accordéon dans un bloc, accédez au panneau de propriétés et cliquez sur les liens pour accéder aux panneaux afin d'ajuster les propriétés correspondantes.
Personnaliser l'icône de l'onglet Accordéon
Vous pouvez activer et choisir un préréglage pour l'icône de l'onglet accordéon. De plus, vous pouvez modifier sa taille, comme toutes les autres icônes. Sélectionnez l'élément Accordéon, accédez au panneau de propriétés et cliquez sur le lien Icône. Dans le Panel, modifiez le style, la couleur, la taille, etc.
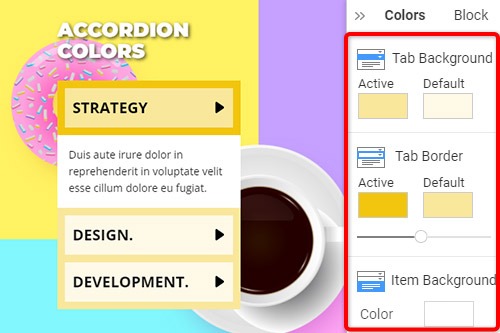
Couleurs des onglets en accordéon
La couleur est l'un des facteurs les plus importants dans la conception de sites Web. Et c'est aussi crucial pour les Accordion Tabs. Choisissez l'élément, accédez au panneau de propriétés et cliquez sur le lien Couleurs. Vous pouvez ajouter le remplissage, la bordure et le rayon aux onglets et éléments en accordéon.
Modèles gratuits avec Élément d'accordéon
Commencez avec nos meilleurs modèles, parfaits pour toute entreprise. Créez et personnalisez-les avec notre créateur de site Web puissant et gratuit sans code. Tous les modèles sont adaptés aux mobiles et ont fière allure sur n'importe quel appareil.
-
Personnalisez n'importe quel modèleTélécharger
-
Créez votre propre site WebTélécharger
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.