Как использовать элемент Аккордеон в блоке на сайте

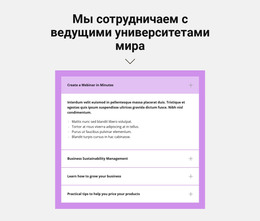
Конструкции аккордеонных блоков
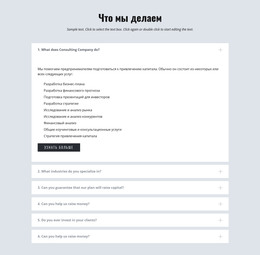
Чтобы начать с элемента Аккордеон, вы можете добавить один из дизайнерских блоков дизайна мага. Щелкните значок «Добавить» в разделе «Быстрый доступ», затем прокрутите вниз до раздела «Аккордеон и часто задаваемые вопросы», нажмите «Аккордеон» и выберите любой дизайн, который вам нравится. Это более удобно, так как у вас есть некоторый предварительно отредактированный контент, в отличие от пустого элемента Аккордеон, добавленного по умолчанию.
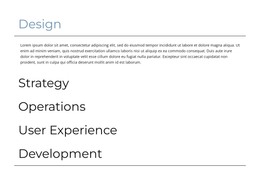
Аккордеон Управление вкладками
Вы можете легко добавлять и перемещать вкладки Accordion несколькими способами. Нажмите плюс на боковой панели, чтобы добавить новую вкладку. Вы можете щелкнуть параметр перемещения вверх и вниз в контекстном меню мыши или щелкнуть соответствующие значки со стрелками на контекстной панели инструментов. Кроме того, вы можете нажать комбинацию горячих клавиш CTRL плюс стрелка вверх и стрелка вниз.
Аккордеон Добавить элементы
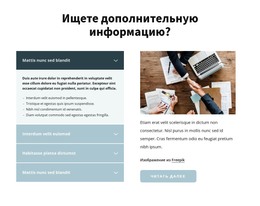
Аккордеонные вкладки могут содержать разный набор элементов сайта. Вы можете добавить любой из них на любую вкладку. Откройте вкладку. Щелкните значок «Добавить» в разделе «Быстрый доступ», чтобы открыть панель «Добавить» и выбрать любой элемент. Вы можете перемещать, выравнивать и удалять добавленный элемент.
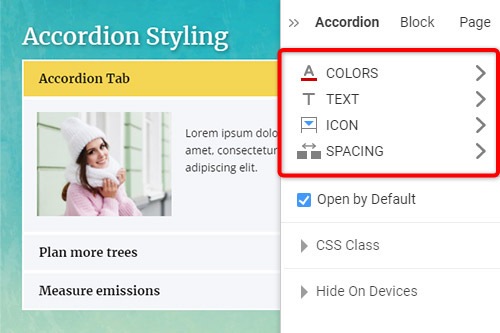
Аккордеонная вкладка
Аккордеон популярен в современном веб-дизайне. Поэтому вы можете стилизовать его под свой макет. Щелкните элемент «Гармошка» в блоке, перейдите на панель свойств и щелкните ссылки, чтобы получить доступ к панелям для настройки соответствующих свойств.
Настроить значок вкладки «Аккордеон»
Вы можете включить и выбрать предустановку для значка вкладки «Аккордеон». Также вы можете изменить его размер, как и все остальные значки. Выберите элемент Аккордеон, перейдите на панель свойств и щелкните ссылку Значок. На панели измените стиль, цвет, размер и т. д.
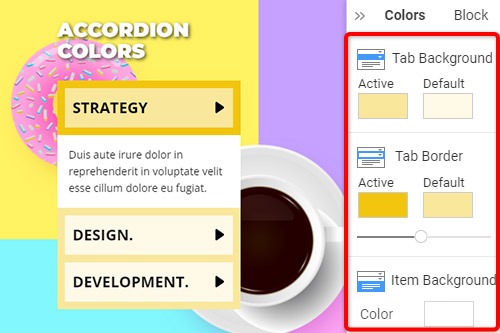
Цвета вкладок аккордеона
Цвет — один из самых важных факторов в веб-дизайне. И это также важно для вкладок Accordion. Выберите элемент, перейдите на панель свойств и щелкните ссылку «Цвета». Вы можете добавить заливку, рамку и радиус к вкладкам и элементам аккордеона.
Бесплатные шаблоны с Аккордеонный Элемент
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Настроить любой шаблонСкачать
How To Use Accordion Element
A great way to save space on your webpage is to use an accordion content element that can compress your information into convenient blocks, which your site visitors can access in one click. Like the best WordPress plugins, our accordion or accordion faq plugin is ready for use in any version of our program and will be properly reflected on all mobile devices. Using our page builder, you can create an accordion module or accordion faq, similar to WordPress plugin, that should make your web page's user interface design laconic and enjoyable to use.
After you enter your dashboard, click on the element tab and select Accordion and FAQ, then choose what you would like to create, an accordion section for your page or an accordion FAQ section. Your visitors will be able to look through only one accordion item, so keep it in mind when designing the user interface for your visitors. Similar to multipurpose WordPress elements, you can customize our accordion and change color, text style, or spacing and change the shape of a down arrow button to maximize the future user experience.
Customization of the accordion content greatly improves the user experience of your site visitors and boosts your website in the search engine. Like the best WordPress website elements, our accordion widgets are easy to use and effective even as a part of an application for Joomla or WordPress site builders.