Hur man använder Box Element på webbplatsprojekt


Dra boxobjekt tillsammans
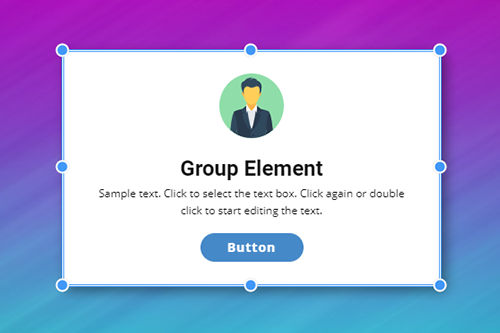
I redigeraren kan du välja flera element och flytta dem tillsammans. Det rekommenderas dock att gruppera Elements som en integrerad del av webbdesign, vilket behåller dem och deras positionering. Du kan dra och släppa gruppen och dess element tillsammans, vilket är bekvämt och sparar tid.
Konvertera Box till Grid Repeater
Om du behöver flera kolumner med element som ser likadant ut kan du konvertera en grupp till Grid Repeater. Det låter dig stilisera de grupperade elementen i kolumner på liknande sätt, vilket innebär att när du redigerar ett element placerat i en rutupprepares objekt, får alla andra element som placeras i andra objekt samma stil automatiskt.
Boxens bakgrundstyper
En av de främsta fördelarna med gruppelementet är att du kan stilisera det som ett enda element. Det har gränser, och för att fylla det isolerade området kan du ställa in bakgrunden, som kan vara solid fyllning, gradient, bild och video, eller så kan du inte ha någon bakgrund, vilket är tillämpligt om du till exempel använder gränsen.
Hover Animation På Box
Med hjälp av grupper kan du animera grupperade element. Då kan du animera själva gruppen. Du kan till exempel ändra bakgrund och kant för en grupp. För de inre elementen, medan du svävar över en grupp, kan du använda andra animationseffekter, som Skala, Rotera, Skift, etc., vilket skapar fantastisk interaktion för att locka din besökare att stanna på webbplatsen längre.
Box Bild Bakgrund Hover Animation
I likhet med rutnätsceller kan du använda animeringseffekten för hovring på bildbakgrunden för en grupp. Du kan använda flera förinställningar direkt, som Zoom, Ändra storlek och Skjut. Dessutom kan du finjustera svävningsanimeringen för att anpassa efter behovet av din webbplatsidé.
Skjutreglage för box för att sväva
Du kan använda Hover Slider när det finns ett behov av att visa en annan uppsättning element för en grupp på Hover. För det, välj en grupp och aktivera skjutreglaget för muspekaren i motsvarande sektion av egenskapspanelen.
Box Border Property
Outline är en mycket populär effekt som används i modern webbdesign. Designers använder Outline för ikoner, knappar och rektanglar bakom element. I Nicepage finns det inget behov av ytterligare rektanglar, eftersom du kan skapa konturen runt element genom att ställa in egenskapen Border för en box.
Gratis mallar med Boxelement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
-
Anpassa vilken mall som helstLadda ner
How To Use The Group Element In Website Designs
Design is always based on the main content and on the elements that will set up this content to provide the best exclusive experience to the visitors. Every inexperienced creator wants to learn how designers create responsive websites that you can quickly and efficiently change. Some web designers use one set of elements they developed themselves, and others use the program or application they are used to. A great example of how can Nicepage help designers, especially new ones, is the group container element.
Group container element is an example of setting websites and improving the process optimization for the layout design that can work well on all platforms. Using containers, you can build a responsive design to quickly adjust container layouts to the screen sizes, using CSS presets, change color and style, and skip to main content without the fear of damaging the responsive web design. Skip to the main menu of your dashboard and click on the element tab to create a new container. Make sure to check the container element presets like bordered, circle, etc., which will suit all screen sizes. After deciding how the final layout container will look, you can start filling the container with a content element you desire.
Group container as an element can show one column or be transformed into a slider element with repeated column design inside. Using different container preferences, you can make an image-based container for different screen sizes to quickly adjust how you like. Using our example preset can help you get acquainted with the possibilities of the container, screen sizes applied, how to set containers according to your layout, and how using a combination of elements can develop websites to become the most popular on the internet.