Hur man använder frihandsredigeraren för Visual Page Editor

Dra-och-släpp på fri hand
Designa dina webbsidor och mallar genom att dra och släppa. Njut av dina verk samtidigt som du bygger vackra webbplatser på ett lekfullt sätt utan kodning. Designa och anpassa din design med vår revolutionerande frihandsredigerare. Det är intuitivt, visuellt, lätt att använda, frihand, dra-och-släpp. Att använda Nicepage liknar att arbeta i Microsoft PowerPoint, Apple Keynote och professionella designsystem som Adobe Photoshop och Adobe XD.
Smarta magnetiska guider
Använd Smart Magnetic Guides för att justera och perfekta placeringen av element i designen. Du kan se snabbguiderna när du flyttar ett element som fäster till andra element och behållare. De är mycket användbara för anpassning, redigering och transformering av element i förhållande till andra element och behållare när du designar en webbplats.
Rutnätskolumner
Grid-kolumnerna är ett användbart layoutverktyg för grafik- och webbredaktörer. De underlättar placeringen och anpassningen av webbdesignelement på en webbsida. Rutnätskolumner är synliga på hela sidan. Du kan aktivera dem genom att klicka på snabbtangenterna CTRL+SKIFT+4 eller välja i högerklicksmusmenyn eller i sidornas och blockets kontextverktygsfält.
Gruppera element genom att trycka CTRL+G
Gruppering är en mycket vanlig operation som gör det möjligt att kombinera relativa element och minimera belastningen av att kontrollera varje element separat medan du flyttar, justerar, etc. För att gruppera flera element, välj områdeselement eller välj var och en genom att klicka och hålla ned SKIFT-tangenten och tryck sedan på CTRL+G kombination.
Dra element för att flytta grupp
Dra valfritt grupperat element för att flytta hela gruppen. Du kan gruppera element i ett webbblock och sedan manipulera dem som en enda enhet genom att markera och dra en grupp med dess inre element.
Återställ proportioner för bilder
Kan bilder få sina proportioner ändrade under den kreativa processen genom att zooma och anpassa dem medan du bygger en webbsida. Därför kan du återställa proportionerna till originalet genom att klicka på ikonen i kontextverktygsfältet. Klicka på bildelementet, boxen eller rutnätscellen och klicka på ikonen Återställ proportioner.
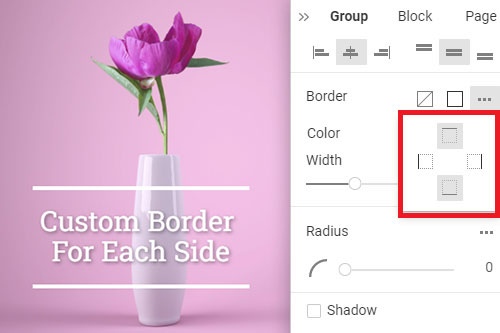
Anpassad kant för varje sida
Du kan lägga till grupper, former och bilder och ange kanter för varje sida separat. Det ger dig ytterligare frihet att förverkliga dina kreativa idéer. Välj din form, till exempel. Gå sedan till egenskapspanelen. Hitta avsnittet Kant och klicka på alternativikonerna. Välj sidorna för vilka gränsen ska visas.
Ändra värde med musrörelse
Många populära grafik- och mockupredigerare kan ändra värden med musrullningen eller flytta. Du kan göra samma sak som parametrarna och egenskaperna som visas med ikoner. Gå till egenskapspanelen, för musen över ikonen nära egenskapsinmatningsfältet och flytta musen åt höger för att öka värdet och vänster för att minska det.
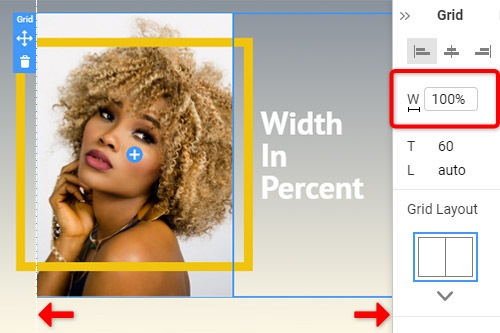
Block Boxed Och Bred
Du kan ändra innehållsbredden genom att välja värdet från rullgardinsmenyn för blockbredden. Välj ett block och gå sedan till egenskapspanelen. I egenskapen W (Width), klicka på den lilla pilen för att öppna rullgardinsmenyn med alternativ. Klicka på alternativen för att ändra innehållsbredden från boxad till bred.
Lås Element I Kontur
Du kan låsa och låsa upp elementen, behållarna eller blocken i dispositionen genom att klicka på låsikonen på elementlagret. Det gör ditt designarbete mer bekvämt, särskilt när du arbetar med flera detaljer.
Dubbelklicka för att redigera element i en grupp
Även om du kan flytta och välja grupperade element som en enda enhet, kan du redigera vart och ett av dem - dubbelklicka för att komma åt ett grupperat element och redigera dess egenskaper i kontextverktygsfältet eller egenskapspanelen.
Gruppera och dela upp element
Gruppoperationen skapar ett gruppelement, som låter dig sätta ihop flera element och använda dem som en del i editorn. Som grupp kan du göra flera operationer och lägga till åtgärder, inklusive att lägga till bakgrund och flytta element och tillämpa olika animeringseffekter på en grupp och dess element.
Göm element i kontur
När du arbetar i editorn kan du dölja element, behållare eller hela block i dispositionen. Det är bra att fokusera på vissa detaljer samtidigt som du döljer de överlappande eller hindrande.
Byt namn på block i Outline
För att organisera och hantera block kan du byta namn på dem i dispositionen. Välj sidnavigatorn till vänster till fliken Kontur. Dubbelklicka eller välj alternativet Byt namn i Alternativ. Ändra blocknamnet för att göra din process för att designa en webbplats mer hanterbar och bekväm.
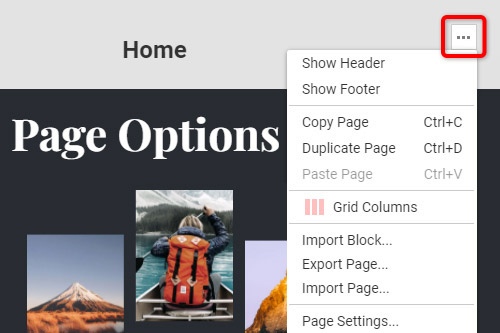
Sidalternativ i Editor
Sidalternativ är mycket viktiga för att bygga webbplatser, eftersom den här listan innehåller de viktigaste funktionerna för sidan. Du kan aktivera rutnätskolumnerna, använda kopiera och klistra, importera och exportera sidoperationer och komma åt inställningarna. Du kan komma åt sidalternativen från högerklicksmenyn genom att klicka på ikonen Alternativ uppe till höger i redigeraren.
Skapa en webbplats med hjälp av Visual Freehand Page Builder
För inte så länge sedan krävde du experter inom WordPress och HTML för att bygga en fungerande webbplats med anpassade innehållselement och mallar, men nuförtiden krävs inga kodningskunskaper för att skapa en WordPress-webbplats med en responsiv design. Den moderna, flexibla visuella redigeraren skapar en webbplats med hjälp av ett dra och släpp-gränssnitt som ger allt du behöver för att bygga ett unikt WordPress-tema för din webbplats med de bästa WordPress-sidbyggarpluginerna. Oerfarna användare kommer omedelbart att förstå att ingen kodning krävs när de ser dra och släpp sidredigeraren för första gången. Användare kan också utnyttja temabyggaren för att skapa anpassade WordPress-teman för framtida användning och marknadsföring. Strikta men lakoniska signerade ikoner hjälper användaren att orientera sig genom hela verktygsuppsättningen och påskynda bekantskapen med webbplatsens struktur. Kom ihåg att den framtida försäljningen av målsidor kommer att bero direkt på stilen och innehållet på användarens webbplats.
Det första användarna behöver göra efter att ha angett sin e-postadress för registrering är att föreställa sig vad de vill ha på sin webbplats. De kan titta igenom en stor mängd målsidor, kommersiella sidor och layoutmallar för underhållningssidor som finns i den visuella sidbyggaren för att välja placering av bilder, text och ytterligare funktioner. Genom att klicka på knappen Lägg till sida skapas en startsida där användare ändrar den efter eget tycke med hjälp av plugin-programmet för visuella sidbyggare. Med hjälp av dra & släpp-redigeraren kan användaren dra den layout han gillade mest till huvudskärmen, där den framtida webbsidan kommer att visas. Anpassa sidlayouter med WordPress-sidans visuella editor för att ändra storleken och formen på bildblock och textblock. WordPress-sidbyggaren har också kompletta sidor att utnyttja, och de flesta sidmallarna kommer med gratis WordPress-plugins för onlinebyggare.
Användare kan använda befintlig eller lägga till anpassad CSS till sin text övergripande färgschema och sedan redigera en viss färg till det specifika textblocket eller dess del. Tack vare ett gratis plugin för WordPress-sidbyggare görs det snabbt och effektivt att skapa något som kontaktformulärplugins med enkla dra och släpp-element som plockar upp kontaktformulärmallen som användaren gillar och ställer in den där han vill att den ska vara. Det kostnadsfria WordPress-temat är mycket viktigt för sidor med olika anpassade inläggstyper eftersom alla inlägg automatiskt kommer att integreras i det valda WordPress-temat. Användare kommer inte att behöva ytterligare inställningar och konstant upprepning av samma åtgärder och koncentrera sig på innehållet. Efter att ha vant sig vid dra-och-släpp-byggaren och bättre förståelse för sidbyggarplugin, kan användaren få full kontroll över varje aspekt av den nya visuella kompositörwebbplatsen och använda mer avancerade tekniker för sin framtida släpp-målsida, särskilt i fallet med att använda en temawebbplatsbyggare för att skapa unika WordPress-teman för andra användare eller för att skapa plugins för WordPress-teman som temabyggare som visual composer tillhandahåller.