Hur man använder sidhuvuds- och sidfotsblocken på en webbplats

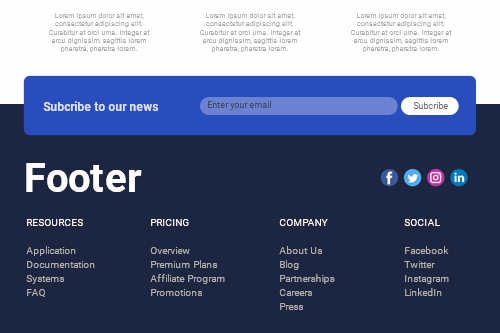
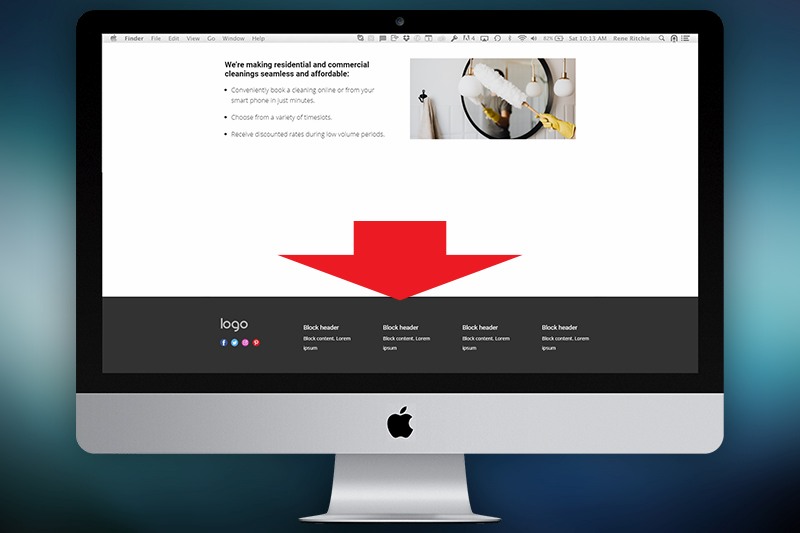
Sidfot på webbplatsen
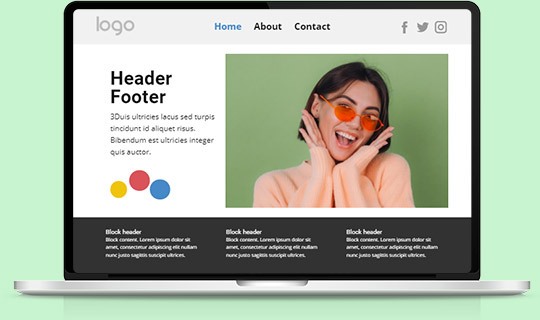
Sidfoten är ett bottenblock på alla webbplatser som delas mellan alla webbsidor som innehåller data som är gemensam för andra sidor. Informationen i sidfötter kan innehålla länkar till sidor, inlägg eller externa resurser, referenser och upphovsrättsmeddelanden, såväl som länkar till sociala konton, kontakt- och prenumerationsinformation och mer.
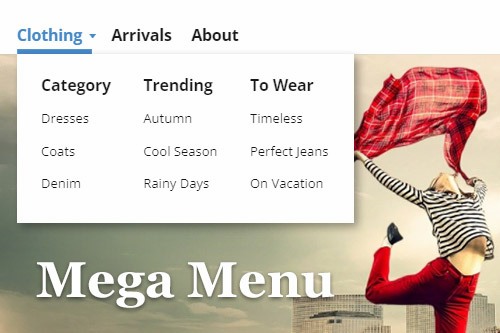
Mega meny
Mega-menyn är den mest populära layouten som används i moderna menyer som innehåller undermenyobjekt. Det gör det möjligt att lägga till underobjekt i kolumner, även lägga till bilder och andra element till en meny. För att lägga till en Mega-meny kan du välja en meny i rubriken, gå till egenskapspanelen till höger och sedan byta layout till Mega-menyn genom att klicka på motsvarande ikon i layoutsektionen.
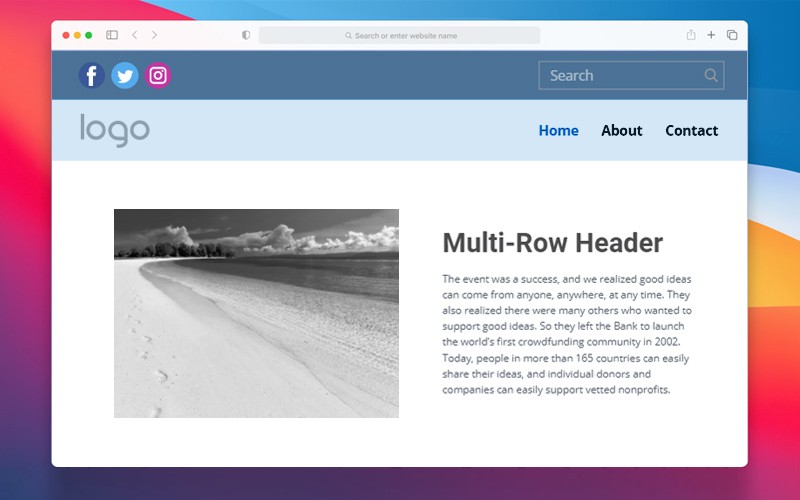
Flerradshuvud
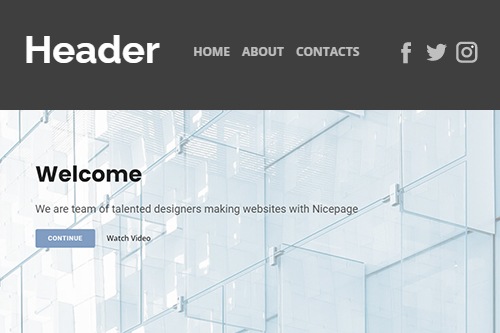
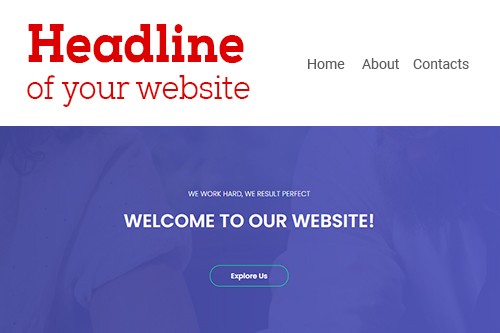
Kombinera flera rubrikblock överst på dina sidor till en stor sidhuvud. Det gör det möjligt att placera mer information än i det klassiska enradshuvudet. Du kan lägga till meny, sökfält, kundvagn, sociala ikoner och kontakter i två eller fler rubrikblock. Har vanligtvis olika färger för blockbakgrunderna. Det är den mest populära på e-handelswebbplatser.
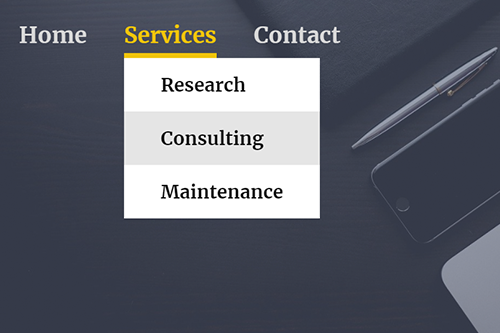
Visa rubriklänk
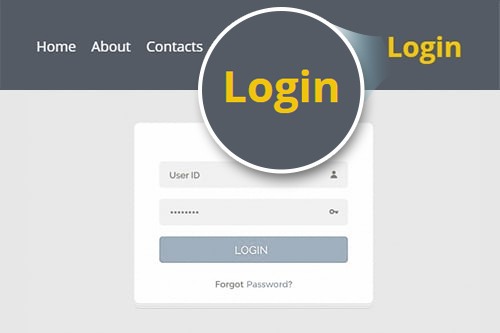
Du kan dölja och visa sidhuvudet i egenskapspanelen för en sida genom att klicka på det grå området bortom redigeraren och gå till egenskapspanelen. Dessutom kan du klicka på länken längst upp till höger i redigeraren nära alternativikonen för att visa den dolda rubriken när som helst, vilket är mycket bekvämt, snabbt och lätt att hitta.
Vad är sidhuvudet och sidfoten för en modern webbplats?
Skapandet av moderna webbplatser är omöjligt utan sidhuvud och sidfot. Deras sidfotsdesign och sidhuvudsdesign spelar också en viktig roll för att tillhandahålla en unik och utmärkt användarupplevelse, effektiv navigering på hela webbplatsen, hitta den information de behöver och locka uppmärksamhet till viktiga punkter. Vanliga sidfötter och sidhuvuden på webbplatser är också viktiga verktyg för UX-design och ytterligare marknadsföring av deras webbplatsvarumärke, olika CTA-integrationer (uppmaning till handling) och tillhandahållande av företagets aktuella plats, kontaktuppgifter eller för att ställa specifika frågor. Låt oss se över vilka roller sidhuvud och sidfot spelar i utveckling av webbdesign och UX-design, hur webbplatser använder sin sidfot och sidhuvud för webbplatser för marknadsföring och hur man integrerar dina idéer i den bästa sidfoten och sidhuvudet på webbplatsen. Om du börjar från toppen av en sida ser du rubrikområdet, vilket är det första din målgrupp och webbplatsbesökare ser när de går in på din målsida. Webbsidans headerdesign kan locka din användares uppmärksamhet, marknadsföra ditt företags varumärkesidentitet med en utmärkt logotyp och slogan, och veckla ut andra webbplatssidor förutom huvudhemsidan. Deras inloggnings- och registreringsformulär via e-postadress och telefonnummerinformation finns traditionellt också i rubriken för att snabbt komma åt ytterligare funktioner på en webbplats. Rubriken är i första hand konsekvent på hela webbplatsen. Det finns dock exempel på webbplatsrubriker som ändras baserat på avsnittet på en webbplats. Funktionellt rubriker kan också innehålla en reglagemeny för webbplatsnavigering, widget för webbplatssökning, en kundvagnswidget (för shoppingwebbplatser) och CTA-knappar.
När dina webbplatsbesökare rullar ner till botten av din webbplatssida hittar de sin webbplatss sidfot. Precis som sidhuvudet är sidfoten vanligtvis konsekvent på hela webbplatsen, på alla sidor och inlägg, som i bra exempel på sidfotsdesign. Utformning av sidfot på webbplatser får främst marginell uppmärksamhet, vilket vissa anser är en bortkastad potential eftersom sidfoten upprepas på varje sida. Men de effektiva metoderna för utformning av sidfot på webbplatser visar att, beroende på inställningar, kan deras bästa sidfotsdesign återspegla den väsentliga informationen, till exempel information om upphovsrätt, dina användarvillkor och sekretesspolicy, omfattande webbplatskarta, kontaktformulär och nyheter, google kartor eller deras bilder, sätt ikoner för sociala medier eller integrerade widgets för sociala medier och mer. Vissa webbplatser har också registrerat sig under sina rubriker. Det är dock mindre effektivt eftersom bästa praxis för design av sidfot på webbplatser har visat sig eftersom om vi talar om webbsidor med en enorm datakapacitet, skulle inte alla användare scrolla ner tusentals inlägg för att registrera sig eller logga in. För att bygga en attraktiv och informativ rubrik och sidfot, först behöver du en vision av din framtida webbplats, tänk på vad folk ser när de besöker din webbplats första gången och välj sedan ett webbplatstema som du vill använda som grund. Du måste ställa in färgschemat för hela webbplatsen och för sidfots- och sidhuvudbakgrunder för att korrelera med stil och färg. Din webbplats med bästa praxis kan använda en attraktiv och unik delad bildbakgrund när en bild delas på mitten och placeras i sidhuvudet respektive sidfoten.
Inkludera tillräckligt med information i rubriken för att uppmuntra besökare att utforska sidan ytterligare. Din webbplatsens namn och logotyp måste vara tydlig, läsbar och klickbar för att ge webbplatsanvändare ett enkelt sätt att återvända till huvudsidan. Placera sökplugin- och registrerings-/inloggningselementen nära sajtsektionerna eller navigeringsmenyn. Sedan kan du börja bygga din bästa design för sidfot på webbplatsen med ett unikt utseende. Som kända bästa sidfotsdesigner på webbplatser, enligt exempel, måste du inkludera information om hur du kontaktar dig, antingen ett telefonnummer, en länk till kontaktformuläret eller båda. Din sidfotsdesign med en webbplatssökning är sista chansen att locka en besökares uppmärksamhet och uppmuntra honom att slutföra en specifik åtgärd. Ytterligare information som användarvillkor, sekretesspolicy och upphovsrättsinformation bör finnas längst ner på sidan. Om du har en fysisk representation, lägg till google maps geolokalisering och skriftlig adress. Dina tillagda ikoner för sociala medier bör stå i centrum för att locka uppmärksamhet. Du kan till och med lägga till ett alternativ för att hoppa över huvudinnehållet och hitta kontaktinformation omedelbart och länkar till sociala mediesidor. Gå till vår byggare och skapa anpassade sidhuvuden och sidfötter designade för din webbplats.