Cómo usar diferentes elementos de la página web al crear sitios web Creador de sitios web

Elemento de cuadrícula
La cuadrícula es un elemento contenedor que puede usar para colocar elementos de páginas web en celdas. Recomendamos usar Grid Element, ya que es bueno para diseños receptivos, ya que las celdas se mueven una debajo de otra automáticamente en pantallas más pequeñas.
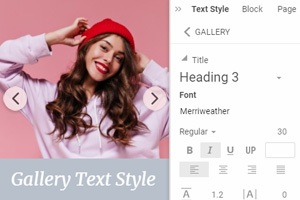
Elemento de galería de imágenes
Agregue una colección de sus imágenes favoritas a sus diseños web utilizando el Elemento Galería. Agregue títulos de texto, aplique efectos de desplazamiento y estilo.
Elemento de caja
A diferencia de la agrupación, puede usar el elemento de cuadro para agregar el fondo y el borde debajo de los elementos agrupados. También puede mover, cambiar el tamaño y agregar fondo, borde y efectos alrededor del elemento Cuadro en los paneles Contexto y Propiedades.
Elemento repetidor de cuadrícula
Diseñe una columna y Grid Repeater repetirá automáticamente su diseño en otras columnas, incluido un conjunto de elementos, estilo y posicionamiento. Especifique texto e imágenes en cada columna para finalizar su diseño. Ahorrará tiempo, lo que le permitirá concentrarse en la creatividad.
Elemento deslizante
Agregue Slider como un elemento de interacción esencial en cualquier lugar de su página web. Puede establecer un ancho diferente para sus diapositivas, a diferencia del control deslizante de ancho completo. Y puede usar varios conjuntos de elementos en las diapositivas para agregar variedad a sus bloques web.
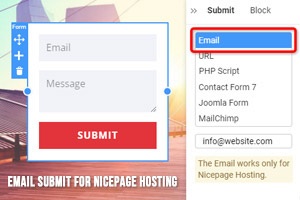
Elemento de formulario de contacto
Puede crear fácilmente formularios de inicio de sesión, contacto, suscripción y otros tipos con Form Builder Element para comunicarse con los visitantes de su sitio web. Todos los formularios son totalmente receptivos y están listos para usar.
Elemento de vídeo
Inserte videos de la misma manera que agrega imágenes e íconos. Puede expandir un video para hacer un fondo de video. Puede usar enlaces a YouTube, Vimeo y su alojamiento y cargar videos.
Elemento carrusel
Los carruseles son muy populares y funcionan mejor en muchos aspectos del diseño web. Puede hacer referencia al elemento carrusel para cualquier contenido girado circularmente, como imágenes, columnas, etc., que puede usar como control deslizante, presentación de diapositivas o galería.
Elemento de iconos sociales
Agrega Iconos con enlaces a tus redes sociales en tus páginas web para conectar con tu audiencia. Puede usar los iconos preestablecidos y también seleccionar los suyos propios si es necesario.
Elemento de idioma
Cree sitios web en varios idiomas con Nicepage agregando el elemento de idioma. Permite a los creadores de sitios web traducir textos, menús, botones, etc., a otros idiomas y cambiar de idioma en sitios web activos.
Elemento de sonido
Use el elemento de audio para insertar archivos de audio en las páginas y bloques de su sitio web. Los formatos admitidos en Audio Element son MP3, WAV, FLAC, M4A, WMA, AAC, AIF y AIFF.
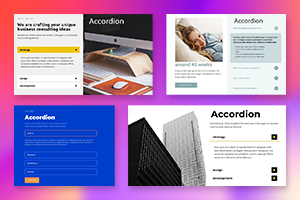
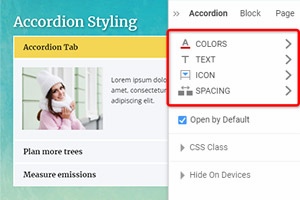
Elemento acordeón
Agregue el acordeón para presentar datos con pestañas en forma de paneles que se expanden y contraen. Puede ver solo un panel del Acordeón abierto y puede expandir solo un panel a la vez.
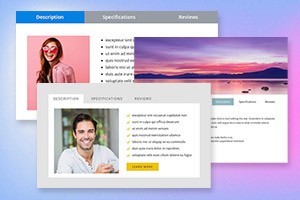
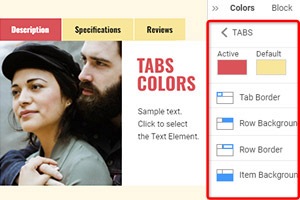
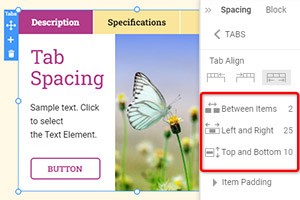
Elemento de pestañas
Agregue el acordeón para presentar datos con pestañas en forma de paneles que se expanden y contraen. Puede ver solo un panel del Acordeón abierto y puede expandir solo un panel a la vez.
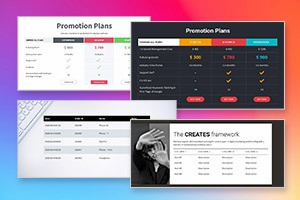
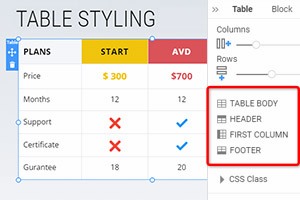
Elemento de tabla
Organice sus datos de texto en tablas. A diferencia del elemento Grid, la tabla solo puede contener textos e íconos en el texto. Puede usar el elemento Tabla para crear tablas de precios, horarios, programaciones y más.
Elemento emergente modal
Promocione sus ofertas con el cuadro de diálogo Ventana emergente modal. Puede agregar el vínculo al cuadro de diálogo emergente para el cuadro de diálogo Hipervínculo y botón y activarlo en un evento.
Elemento de mapas de Google
Permita que sus visitantes encuentren más rápido y más fácilmente fuera de línea. Puede especificar la ubicación exacta de su negocio o usted mismo con Google Maps.
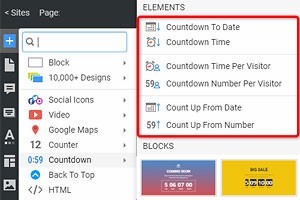
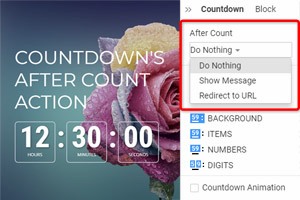
Elemento de cuenta regresiva
La Cuenta Regresiva es un excelente Elemento para mostrar la dinámica de cambios en su sitio web para sus visitantes, quienes verán una cuenta regresiva a una fecha, hora o número especial, lo que les dará más información sobre la futura venta, aniversario, etc. La Cuenta Regresiva Element le permite calcular el tiempo automáticamente y estilizarlo para sus requisitos de diseño web.
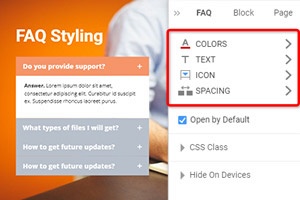
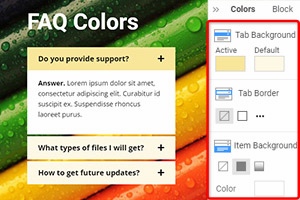
Elemento de preguntas frecuentes
Organice sus preguntas y respuestas con el Elemento de preguntas frecuentes en una estructura de Preguntas frecuentes. Sus usuarios pueden hacer clic en la fila de la pregunta para expandirla y contraerla para ver la respuesta.
Elemento contador
Presente sus logros personales y del sitio web en números y cifras. Puede mejorar la construcción de relaciones de confianza con sus visitantes.
Volver al elemento superior
Permita que los visitantes y usuarios de su sitio se desplacen hacia la parte superior de la página sin problemas. Es un detalle menor que mejora la experiencia de navegación en un sitio web o una página de destino larga.
Cómo crear un sitio web utilizando elementos de la página web
Todo diseñador web quiere asegurarse de tener éxito en la creación de sus propias páginas web con una interfaz de usuario (UI) única para brindar una experiencia de usuario maximizada mediante un patrón de diseño personalizado. Los talleres en línea modernos proporcionan los mejores ejemplos de diseño web de elementos probados y demostraron ser los más eficientes en la creación de sitios web modernos. Analizaremos algunos ejemplos para ayudarlo a crear un diseño único y receptivo para su sitio web. Un gran caso de diseño web es una cuadrícula. Este elemento organiza el contenido de su página de destino, crea alineación y orden de página. El uso de módulos de cuadrícula lo ayudará a comprender cómo crear diseños de página. La cuadrícula lo ayudará a colocar elementos web como un logotipo, un título, el contenido del cuerpo, las imágenes y muchos otros en los patrones de diseño de su página de destino. Con la ayuda de un repetidor de cuadrícula, puede repetir automáticamente sus patrones de diseño en otras columnas, incluido un conjunto de elementos, estilo y posicionamiento, lo que le ahorra tiempo drásticamente y le permite concentrarse en crear diferentes tipos de cuadrícula.
Un diseño de interfaz de usuario simple (diseño de interfaz de usuario) de la página se mejora mediante las mejores prácticas de diseño, como el elemento de grupo que simplifica el proceso de cambio de tamaño y movimiento de elementos, agregando fondo, bordes y efectos. Otro elemento eficaz de diseño con algunas mejores prácticas es volver arriba, un elemento que mejora la experiencia de navegación de los futuros visitantes del sitio al permitirles saltar inmediatamente al contenido principal desde la parte inferior hasta el inicio de la página. Aunque no es popular en las tendencias de diseño web, agregar un control deslizante, acordeón o carrusel repetido al diseño de su sitio web puede ser muy productivo. Esos elementos de diseño de la interfaz de usuario pueden ahorrarle espacio si desea entregar mucha información que demore más de 20 minutos en leerse en una estructura ordenada y crear una buena experiencia de usuario (UX) similar al diseño de redes sociales. Por ejemplo, si está construyendo una tienda de comercio electrónico y desea maximizar sus tasas de conversión, agregar un control deslizante, acordeón o carrusel es vital para mostrar productos a sus clientes. Al mismo tiempo, revisarán todas las fotos de los productos, un acordeón sistematizará la información en categorías sobre las que pueden saltar, seguir leyendo o cerrarla, y un carrusel repetido mostrará breves vistas previas e información sobre diferentes tipos de otros. productos.
Para mejorar el diseño de la experiencia del usuario con imágenes, necesita una galería, miniaturas de galería, título de galería, carrusel de galería y control deslizante de galería. Estos son ejemplos de las mejores prácticas en diseño web que son vitales para crear un hermoso diseño para su galería de fotos y tablero de imágenes que muestre fácilmente una imagen tras otra en alta calidad y le permita cargar rápidamente nuevas imágenes e imágenes, lo cual es una excelente manera de Mejore su diseño gráfico general. Otros elementos efectivos del diseño de un sitio web son la tabla: elementos que se utilizan para crear tablas con textos e íconos CSS personalizados en el texto de su sitio web, sin importar cuántas columnas requiera su tabla, pestañas, un elemento que ayuda a dividir su página en categorías y presentar datos en pestañas en forma de paneles expandibles y contraídos, y contador, un elemento que cuenta cualquier información que necesita y la muestra en su página. Los elementos más vitales que se encuentran comúnmente en la parte inferior son el creador de formularios que establece un diálogo entre usted y los visitantes de su sitio, mapas de Google para reflejar la dirección física de su empresa o negocio, íconos sociales que contienen enlaces a sus perfiles de redes sociales para una transferencia rápida, y siga. Por último, pero no menos importante, las preguntas frecuentes contienen respuestas a las preguntas más populares y proporcionan información adicional sobre su sitio web. No tomará tiempo desarrollar sus propias mejores prácticas, así que verifique qué elementos puede utilizar en su proceso de diseño.