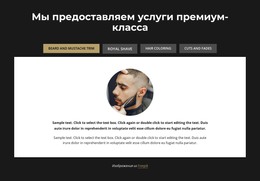
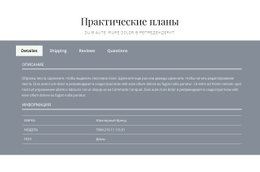
Как использовать элемент Tabs в дизайне сайта

Дизайн блоков вкладок
Чтобы начать с элементов вкладок, вы можете использовать дизайн вкладок. Вы можете найти их, щелкнув панель быстрого доступа -> синий значок «Плюс», чтобы открыть меню «Добавить». Затем прокрутите вниз до элемента «Вкладки». Нажмите на элемент «Вкладки», чтобы открыть панель с пресетами, дизайнами и элементами. Щелкните любой дизайн, чтобы добавить новый блок с элементом «Вкладки».
Переместить вкладки
После добавления элемента «Вкладки» и содержимого во вкладки вы можете легко перемещать вкладки в элементе, чтобы упорядочить их наилучшим образом для нужд веб-дизайна. Щелкните вкладку, а затем стрелку влево или вправо на контекстной панели инструментов, чтобы переместить вкладки соответствующим образом.
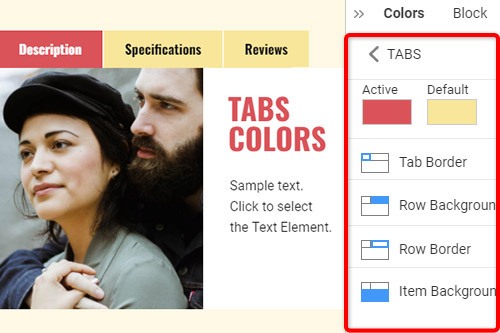
Цвета вкладок
Легко меняйте цвета для добавленного элемента Tab, так как цвет является ключевым фактором для вашего веб-дизайна. Выберите элемент Tabs в своем блоке. Посмотрите прямо на панель свойств. Щелкните ссылку раздела «Цвета», чтобы перейти на панель «Цвета». Отредактируйте свойства, чтобы добиться желаемого вида элемента «Вкладки».
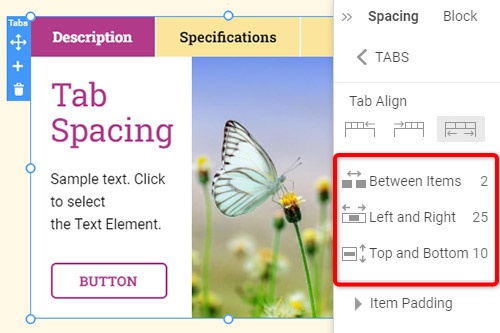
Расстояние между вкладками в элементе вкладок
Вы можете изменить выравнивание и интервал между элементами, сверху вниз и слева направо для вкладок. Выберите элемент Tabs, перейдите на панель свойств и щелкните ссылку Spacing. В открывшейся панели измените соответствующие свойства Psacing, чтобы добиться наилучших результатов для вашего веб-дизайна.
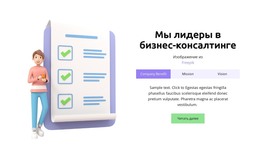
Бесплатные шаблоны с Элемент вкладок
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.