Hur man använder bildgallerielementet på en webbplats


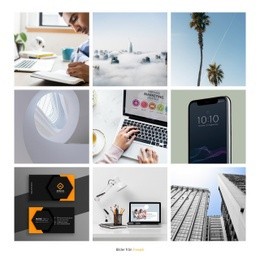
Bildgalleri Gap
Galleribilderna kan ha liknande paletter och färger och ibland är det svårt att skilja dem åt på en webbsida. Du kan enkelt lägga till avståndet mellan galleribilderna genom att öka gapet i egenskapspanelen. Välj ditt galleri och gå sedan till egenskapspanelen till höger och dra skjutreglaget för Gap Property.
Ändra gallerilayout
Galleriet i Nicepage är ett transformerbart element som du enkelt kan konvertera till karusellen, skjutreglaget, skjutreglaget med miniatyrbilder och skjutreglaget med bildtexter. Välj valfritt galleri i ett block och gå till egenskapspanelen. Klicka på layoutegenskapsikonerna för att tillämpa layoutändringen.
Bildgalleri Lightbox
Alternativet Bildljuslåda låter dig förstora en galleribild för att förhandsgranska den i detalj. Det här alternativet är tillgängligt för Grid Layout och aktiverat som standard. Men om du behöver inaktivera eller återaktivera den här egenskapen kan du välja ett galleri på din webbsida och sedan gå till egenskapspanelen. Klicka på länken Bildstil och markera sedan kryssrutan Bildljuslåda på nästa panel.
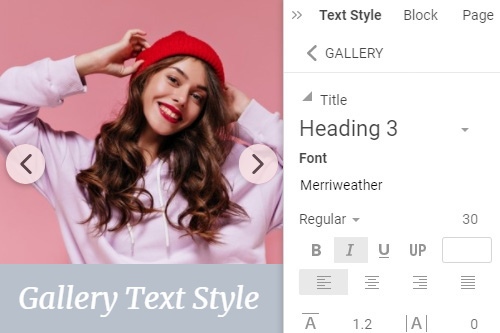
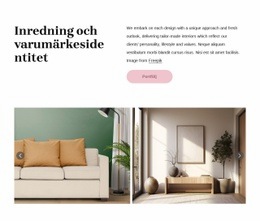
Galleri textstil
Som med alla andra texter på din webbsida kan du ändra teckensnittsparametrarna för galleritexterna, både rubrik och text, separat. För det, välj ett galleri och klicka sedan på länken Textstil i egenskapspanelen till höger. I nästa panel, ändra texternas egenskaper och se förhandsgranskningen av dina ändringar i redigeraren. Observera att du behöver ha Galleritexten, som du behöver ange i specialfälten.
Galleri Bild Hover Animation
Galleriet ser mer attraktivt ut på dina webbdesigner om det interagerar med dina besökare. Därför kan du lägga till den i form av Animation On Hover för dina galleribilder. Välj ditt galleri och gå sedan till egenskapspanelen. Klicka på länken Bild i avsnittet Animation och välj Animation On Hover Effect för dina Galleribilder på nästa panel.
Galleri Text Hover Animation
Du kan lägga till Animation On Hover för galleritexterna, vilket gör dina webbdesigner ännu mer interaktiva och attraktiva för webbplatsbesökare. Välj Galleri. Om gallerilayouten har texter, gå till egenskapspanelen. Lägg till texter och klicka sedan på länken Textlager i avsnittet Animation. Klicka på en av förinställningarna och anpassa effekten för animering vid svävning om det behövs.
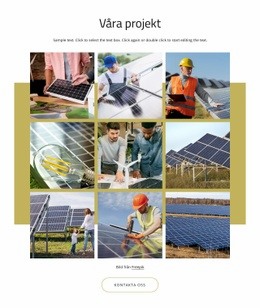
Galleri Bildtext
För gallerilayouter som bildtext och skjutreglage kan du lägga till rubriken och texten som beskriver galleribilden. När dina besökare klickar på bildljuslådaläget kan du se dessa texter i bildljuslådaläget. För att visa galleribildtexter, välj galleriet och ändra sedan dess layout för att visa texter. Gå till egenskapspanelen och skriv sedan in texter i specialfälten.
Galleri Bild Radie
Galleribilderna kan ha radien, vilket gör att dina gallerier ser mer intressanta och mångsidiga ut. För att aktivera radien för galleribilder, välj Galleri och sedan Bildstil i egenskapspanelen. Dra skjutreglaget för radie eller ange dess värde för att väcka hörnen på galleribilderna.
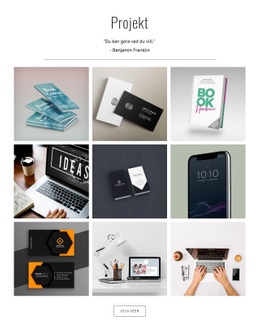
Gratis mallar med Bildgallerielement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
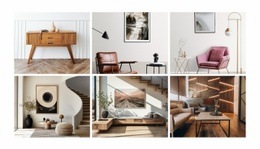
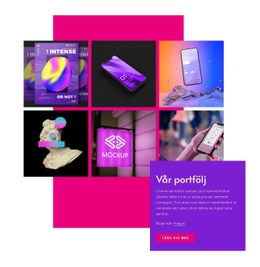
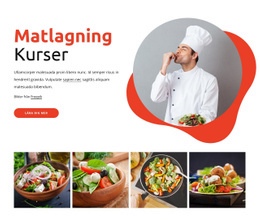
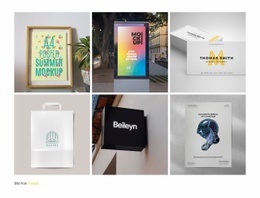
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.