Как использовать элемент галереи изображений на веб-сайте


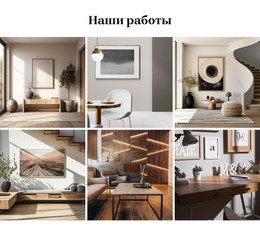
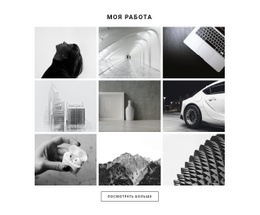
Галерея изображений
Изображения галереи могут иметь схожие палитры и цвета, и иногда их трудно различить на веб-странице. Вы можете легко добавить интервал между изображениями галереи, увеличив зазор на панели свойств. Выберите свою галерею, затем перейдите на панель свойств справа и перетащите ползунок свойств зазора.
Изменение макета галереи
Галерея в Nicepage — это трансформируемый элемент, который можно легко преобразовать в карусель, слайдер, слайдер с эскизами и слайдер с подписями. Выберите любую галерею в блоке и перейдите на панель свойств. Щелкните значки свойств макета, чтобы применить изменение макета.
Галерея изображений
Параметр «Лайтбокс изображения» позволяет увеличить изображение галереи, чтобы просмотреть его в деталях. Этот параметр доступен для макета сетки и включен по умолчанию. Однако, если вам нужно отключить или снова включить это свойство, вы можете выбрать галерею на своей веб-странице, а затем перейти на панель свойств. Нажмите ссылку «Стиль Imag», затем установите флажок «Лайтбокс изображения» на следующей панели.
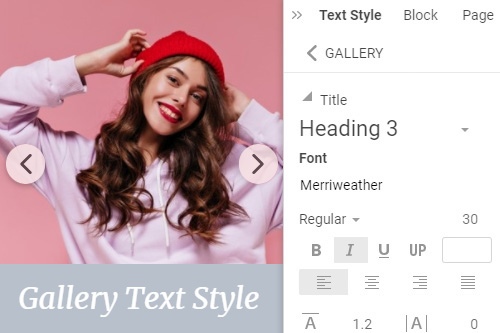
Стиль текста галереи
Как и для любого другого текста на вашей веб-странице, вы можете изменить параметры шрифта для текстов галереи, как для заголовка, так и для текста, по отдельности. Для этого выберите галерею, затем на панели свойств справа щелкните ссылку на стиль текста. На следующей панели измените свойства текстов и просмотрите предварительный просмотр ваших изменений в редакторе. Обратите внимание, что у вас должен быть текст Галереи, который необходимо ввести в специальные поля.
Галерея изображений Анимация при наведении
Галерея выглядит более привлекательно на вашем веб-дизайне, если она взаимодействует с вашими посетителями. Поэтому вы можете добавить его в виде анимации при наведении курсора для изображений вашей галереи. Выберите свою галерею, затем перейдите на панель свойств. Щелкните ссылку «Изображение» в разделе «Анимация» и выберите эффект «Анимация при наведении» для изображений галереи на следующей панели.
Галерея Текст Hover Анимация
Вы можете добавить анимацию при наведении курсора для текстов галереи, что сделает ваш веб-дизайн еще более интерактивным и привлекательным для посетителей сайта. Выберите Галерею. Если в макете галереи есть тексты, перейдите на панель свойств. Добавьте тексты, а затем щелкните ссылку «Текстовый слой» в разделе «Анимация». Щелкните один из пресетов и при необходимости настройте эффект анимации при наведении.
Галерея Изображение Текст
Для макетов галереи, таких как заголовок и слайдер, вы можете добавить заголовок и текст, описывающие изображение галереи. Когда ваши посетители нажимают на режим лайтбокса изображения, вы можете видеть эти тексты в режиме лайтбокса изображения. Чтобы отобразить тексты изображений галереи, выберите галерею, а затем измените ее макет, чтобы отобразить тексты. Перейдите на панель свойств, затем введите текст в специальные поля.
Галерея Изображение Радиус
Изображения галереи могут иметь радиус, что делает ваши галереи более интересными и разнообразными. Чтобы включить радиус для изображений галереи, выберите «Галерея», затем «Стиль изображения» на панели свойств. Перетащите ползунок радиуса или введите его значение, чтобы поднять углы изображений в галерее.
Бесплатные шаблоны с Элемент галереи изображений
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.