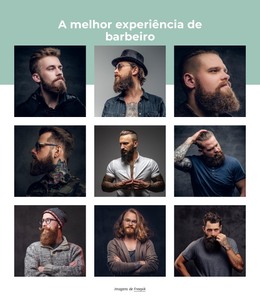
Como usar o elemento Galeria de imagens em um site


Espaço na Galeria de Imagens
As Imagens da Galeria podem ter paletas e cores semelhantes e às vezes é difícil distingui-las em uma página da web. Você pode adicionar facilmente o espaçamento entre as Imagens da Galeria aumentando o Espaço no Painel de Propriedades. Selecione sua Galeria, vá para o Painel de Propriedades à direita e arraste o controle deslizante da Propriedade Gap.
Alteração do layout da galeria
A Galeria em Nicepage é um elemento transformável, que você pode facilmente converter para o carrossel, slider, slider com miniaturas e slider com legendas. Selecione qualquer Galeria em um Bloco e vá para o Painel de Propriedades. Clique nos ícones de propriedade de layout para aplicar a alteração de layout.
Lightbox da Galeria de Imagens
A opção Image Lightbox permite ampliar uma imagem da galeria para visualizá-la em detalhes. Esta opção está disponível para o Layout de Grade e habilitada por padrão. No entanto, se você precisar desabilitar ou reativar esta Propriedade, você pode selecionar uma Galeria em sua página da web e ir para o Painel de Propriedades. Clique no link Imag Style e marque a caixa de seleção Image Lightbox no próximo painel.
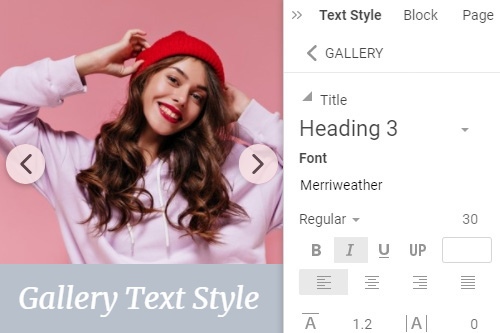
Estilo de texto da galeria
Como acontece com qualquer outro texto em sua página da Web, você pode alterar os parâmetros de fonte para os Textos da Galeria, tanto o Título quanto o Texto, separadamente. Para isso, selecione uma Galeria e, em seguida, no Painel de propriedades à direita, clique no link Estilo de texto. No próximo Painel, modifique as propriedades dos Textos e veja a prévia de suas alterações no Editor. Observe que você precisa ter o Texto da Galeria, que deve ser inserido nos campos especiais.
Animação de imagens da galeria
A Galeria fica mais atraente em seus designs da web se interagir com seus visitantes. Portanto, você pode adicioná-lo na forma de Animação ao passar o mouse para suas Imagens da Galeria. Selecione sua Galeria e vá para o Painel de propriedades. Clique no link Imagem na seção Animação e escolha o Efeito Animação ao passar o mouse para suas Imagens da Galeria no próximo painel.
Animação de texto da galeria
Você pode adicionar a Animação On Hover para os Textos da Galeria, tornando seus designs da web ainda mais interativos e atraentes para os visitantes do site. Selecione a Galeria. Se o Layout da Galeria tiver textos, vá para o Painel de Propriedades. Adicione Textos e clique no link Camada de Texto na seção Animação. Clique em uma das predefinições e personalize o efeito Animação ao passar o mouse, se necessário.
Texto da imagem da galeria
Para os layouts de galeria, como legenda e controle deslizante, você pode adicionar o título e o texto que descrevem a imagem da galeria. Quando seus visitantes clicam no Modo Lightbox da Imagem, você pode ver esses textos no Modo Lightbox da Imagem. Para mostrar os Textos da Imagem da Galeria, selecione a Galeria e altere seu layout para mostrar os textos. Vá para o Painel de Propriedades e insira os textos nos campos especiais.
Raio da imagem da galeria
As Imagens da Galeria podem ter o Raio, tornando suas Galerias mais interessantes e diversificadas. Para habilitar o Raio para Imagens da Galeria, selecione a Galeria e, em seguida, Estilo da Imagem no Painel de Propriedades. Arraste o controle deslizante de raio ou insira seu valor para ativar os cantos das imagens da galeria.
Modelos grátis com Elemento da Galeria de Imagens
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Personalize qualquer modeloDownload
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.