Как использовать элемент обратного отсчета на своем сайте

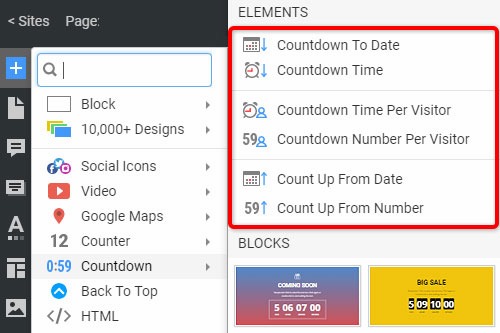
Предустановки обратного отсчета в меню добавления
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Формат обратного отсчета
Вы можете изменить формат обратного отсчета в соответствии с вашими маркетинговыми потребностями. Это может быть дата, время и число. Выберите элемент обратного отсчета, перейдите на панель свойств и щелкните соответствующие значки в разделе «Формат», чтобы изменить формат обратного отсчета.
Направление обратного отсчета
Обратный отсчет на веб-сайте может отображать либо возрастающую, либо убывающую цифру, что позволяет посетителям оценивать срок до или от указанной даты, времени или числа. Чтобы задать направление, выберите элемент обратного отсчета в блоке, затем измените свойство направления на панели свойств.
Разделитель обратного отсчета
Вы можете выбрать внешний вид разделителя обратного отсчета: двоеточие, точка, тире или нет. Нажмите на элемент обратного отсчета в своем веб-блоке, затем перейдите к соответствующему свойству на панели свойств. Нажмите на значки, чтобы переключить разделитель между элементами обратного отсчета.
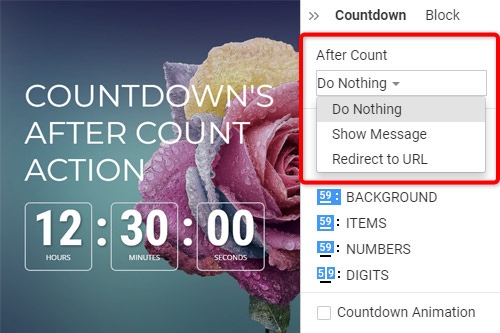
Обратный отсчет после действия счетчика
Если вы используете элемент обратного отсчета на своем веб-сайте, вы можете указать действие, которое будет выполняться после отсчета времени, например «Ничего не делать», «Показать сообщение» или «URL-адрес перенаправления». Чтобы установить действие, выберите «Обратный отсчет» в блоке, перейдите на панель «Свойства», затем выберите действие в разделе «После отсчета». Обратите внимание, что функция «После отсчета» доступна только в том случае, если для параметра «Направление обратного отсчета» установлено значение «Вниз».
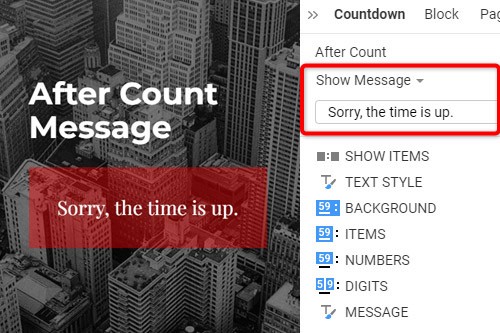
Обратный отсчет после сообщения об отсчете
Для элемента обратного отсчета на вашем веб-сайте вы можете ввести текст, который будет отображаться после отсчета. Выберите «Обратный отсчет», перейдите на панель «Свойства» и выберите параметр «Показать сообщение» в разделе «После подсчета». По умолчанию есть текст, который можно оставить как есть или отредактировать при необходимости. Это сообщение вы увидите после завершения обратного отсчета.
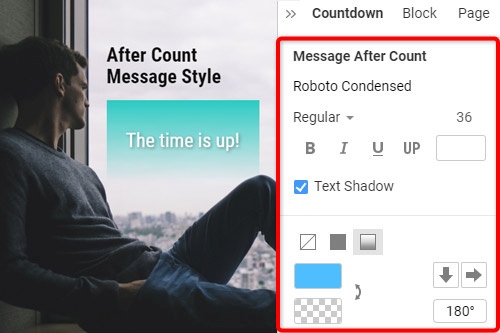
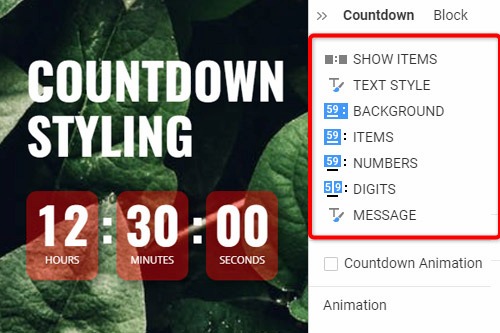
Стиль обратного отсчета
Элемент обратного отсчета состоит из нескольких компонентов, включая фон, элементы, числа и цифры, в которых вы можете изменить заливку, цвет, границу и т. д. Кроме того, вы можете изменить свойство «Показать элементы» и стилизовать текст и сообщение. . Выберите элемент обратного отсчета, перейдите на панель свойств, щелкните ссылки, чтобы получить доступ к соответствующим панелям для редактирования компонентов обратного отсчета.
Анимация обратного отсчета
Вы можете показать плавную анимацию переключения цифр. Для этого выберите элемент обратного отсчета. На панели свойств перейдите к свойству «Анимация обратного отсчета». Установите флажок, чтобы включить анимацию. Предварительно просмотрите страницу, чтобы увидеть фактическую анимацию, примененную к обратному отсчету.
Таймер обратного отсчета
Обратный отсчет — это элемент, противоположный обратному отсчету, который добавляет счетчик, который считает от числа вверх. Вы можете использовать Countup как удобный способ представления статистической информации о датах, времени, количестве посетителей, времени загрузки, продажах продуктов, росте запасов и многом другом.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.