A Visszaszámlálás elem használata a webhelyen

Visszaszámlálási beállítások a Hozzáadás menüben
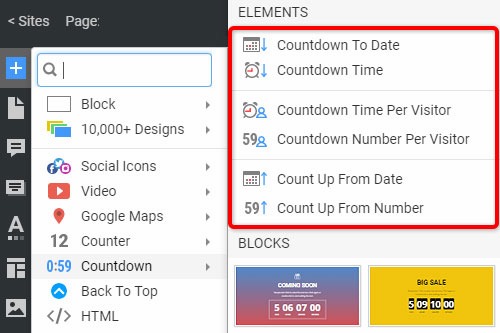
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Visszaszámlálás iránya
A webhelyen található visszaszámlálás növekvő vagy csökkenő számot mutathat, amely lehetővé teszi a látogatók számára, hogy megbecsüljék a kifejezést a megadott dátumig, időpontig vagy számig vagy attól kezdve. Az Irány beállításához válassza ki a Visszaszámláló elemet egy blokkban, majd módosítsa az Irány tulajdonságot a Tulajdonságok panelen.
Visszaszámláló elválasztó
Kiválaszthatja a visszaszámláló elválasztó megjelenését, amely lehet kettőspont, pont, kötőjel vagy semmi. Kattintson a Visszaszámláló elemre a webblokkban, majd lépjen a megfelelő tulajdonságra a Tulajdonság panelen. Kattintson az ikonokra az elválasztó váltásához a visszaszámlálási tételek között.
Visszaszámlálás a visszaszámlálás után
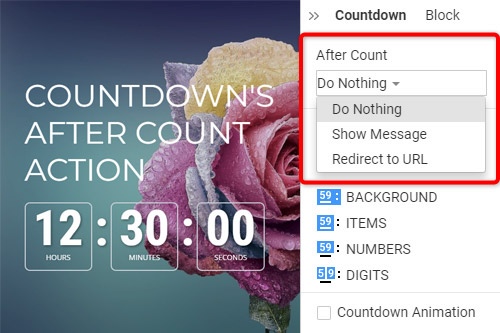
Ha a Visszaszámláló elemet használja a webhelyén, megadhatja a számlálási idő után végrehajtandó műveletet, például „Ne tegyen semmit”, „Üzenet megjelenítése” vagy „Átirányítási URL”. A művelet beállításához válassza ki a Visszaszámlálást egy blokkban, lépjen a Tulajdonság panelre, majd válassza ki a műveletet a Számlálás után részben. Felhívjuk figyelmét, hogy az Utánszámlálás csak akkor érhető el, ha a Visszaszámlálás iránya Lefelé van állítva.
Visszaszámlálás a visszaszámlálás után üzenet
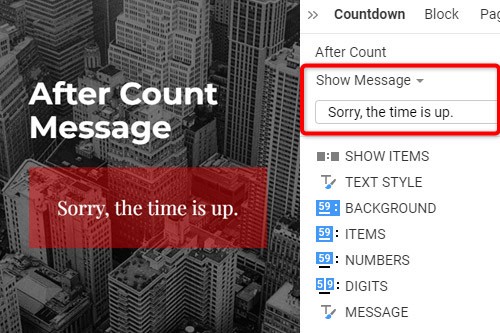
A webhelyen található Visszaszámláló elemhez megadhatja a számlálás után megjelenítendő szöveget. Válassza a Visszaszámlálás lehetőséget, lépjen a Tulajdonságok panelre, és válassza az Üzenet megjelenítése lehetőséget a Számlálás után részben. Alapértelmezés szerint van egy szöveg, amelyet úgy hagyhat, ahogy van, vagy szükség esetén szerkesztheti. Ez az üzenet a visszaszámlálás után jelenik meg.
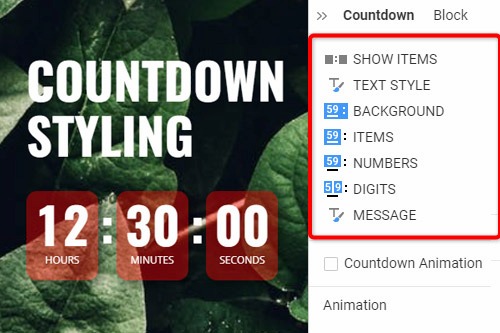
Visszaszámlálás stílus
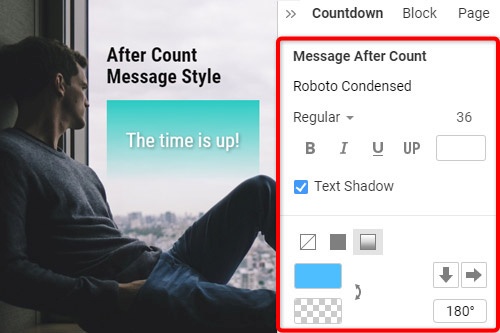
A Visszaszámláló elem több összetevőből áll, beleértve a hátteret, az elemeket, a számokat és a számjegyeket, amelyekben módosíthatja a kitöltést, a színt, a szegélyt stb. Ezen kívül módosíthatja az Elemek megjelenítése tulajdonságot, valamint stilizálhatja a szöveget és az üzenetet. . Válassza ki a Visszaszámláló elemet, lépjen a Tulajdonságok panelre, kattintson a hivatkozásokra a megfelelő panelek eléréséhez a visszaszámlálás összetevőinek szerkesztéséhez.
Visszaszámláló animáció
Megjelenítheti a sima animációt a számjegyváltáshoz. Ehhez válassza a Visszaszámláló elemet. A Tulajdonság panelen lépjen le a Visszaszámlálási animáció tulajdonsághoz. Kattintson a jelölőnégyzetre az animáció engedélyezéséhez. Tekintse meg az oldal előnézetét, hogy megtekinthesse a visszaszámlálásra alkalmazott tényleges animációt.
Számláló időzítő
A Countup a visszaszámlálás ellentétes eleme, amely hozzáad egy számlálót, amely egy számtól felfelé számol. A Countupot intelligens módszerként használhatja statisztikai adatok bemutatására a dátumokról, időpontokról, látogatók számáról, letöltési időkről, termékeladásokról, készletnövekedésről stb.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.