Hur man arbetar med texter samtidigt som man bygger webbsidor


Textstilar
Det rekommenderas att använda olika stilar i text, rubriker, text, blockcitat, ordnade och oordnade listor etc. Det påverkar din SEO-rankning indirekt genom att göra ditt innehåll enklare och roligare att läsa för dina användare och besökare och tillhandahålla kontextdata om din innehåll byggt med nyckelord för sökmotorerna.
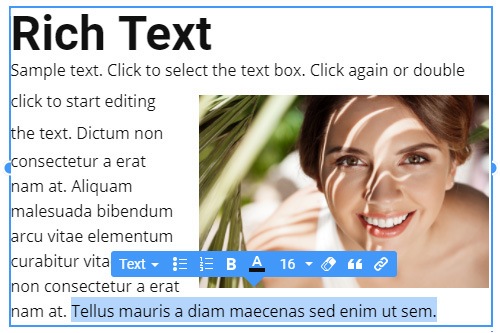
Rik text
Om du har en långläst text för din webbplats och texten inte är särskilt bekväm att använda, så finns det Rich Text Element (RTE), som gör att du kan skapa artiklar med långt innehåll. Till skillnad från de vanliga rubrik-, text-, lista- och bildelementen kan du lägga till och ändra dessa element i Rich Text-elementet direkt, på samma sätt som att redigera text i en processor som MS Word.
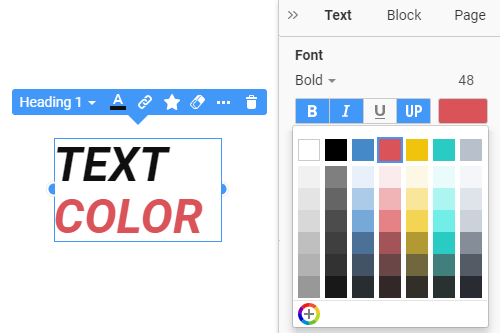
Text färg
Färg är det första du föreställer dig när du tänker på webbdesign. Du kan välja vilken som helst av de genererade förinställda färgerna från paletten, som du kan ändra genom att klicka på länken Färger på temapanelen Snabbåtkomst. Om det behövs, använd dialogrutan Färgväljare för att lägga till ytterligare färg, som du kan hitta i dialogrutan Färg i egenskapspanelen för den valda texten. Du kan uppdatera stilen med färg för att tillämpa samma färg på alla instanser av textstilar som används på en webbplats.
Ikon I Text
Ikonen som läggs till i texten gör det lättare att läsa, förstå och hjälper till att förmedla humör enkelt och snabbt. Det brukar uppmana till handling och gör bara texten mer attraktiv. Å andra sidan hjälper texten bredvid ikonen till att göra ikonen lättare att förstå, vilket minskar tvetydigheten. För att förenkla användningen av ikon och text tillsammans, i Nicepage, kan du infoga ikonen i text från kontextverktygsfältet. Om det behövs kan du använda ikonsektionen i egenskapspanelen för texten för att ändra ikonen.
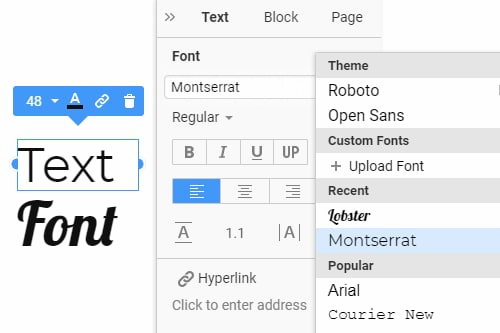
Text Teckensnitt
Trots den växande populariteten för Visual Media Elements är text fortfarande den mest använda typen för att leverera information på webben. Din webbplats bör ha det läsbara teckensnittet för att tillhandahålla innehållet. Välj ett textelement och ändra sedan dess teckensnitt i egenskapspanelen. Vi har försett dig med över 900 Google-teckensnitt och separerat de mest populära i en separat lista. Du kan också hitta de nyligen använda typsnitten i en annan lista. Det finns också ett alternativ att lägga till ett anpassat teckensnitt.
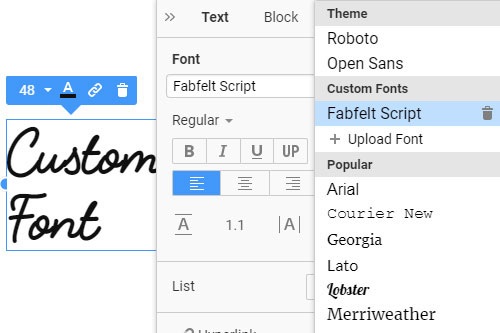
Anpassat teckensnitt
Du har tillgång till hundratals förinställda Google-teckensnitt som är både mycket tillgängliga och webbläsarvänliga. Nicepage begränsar dig inte till dessa typsnitt. Du kan också ladda ner eller köpa anpassade typsnitt från tredje part som ska användas för att skapa din unika design. Du kan ladda upp de anpassade teckensnitten i den öppnade teckensnittslistan i egenskapspanelen för ett valt element. Alla uppladdade anpassade teckensnitt stöds i tematypografi- och teckensnittsschemat på alla webbsidor.
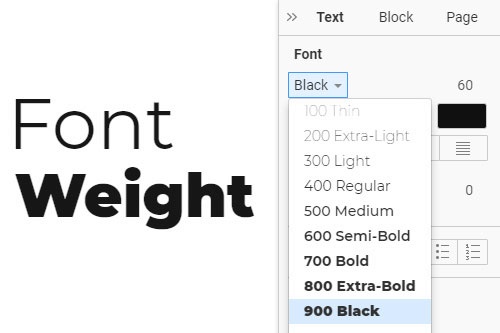
Teckensnittsvikt
Samma familjetypsnitt med olika teckensnittsvikter indikerar hierarkin, syftet och framhäver viktig information. Att använda rätt teckensnittsvikter på rätt ställen är en sorts konst. I Nicepage kan du använda det breda utbudet av teckensnittsviktsvärden som stöds av teckensnittsfamiljen för att dra full nytta av denna egenskap. Om det stöds kan du ha olika teckensnittsvikter för varje textstil och svarsläge - från tunn (100) till svart (900).
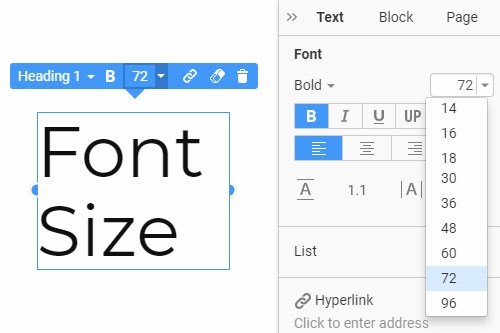
Textstorlek
Att välja rätt teckenstorlek för textelementen är viktigt, så de är lätta att läsa och förstå. Du kan ställa in teckenstorleken genom att välja ett textelement och sedan välja eller ange teckenstorleksvärdet i egenskapspanelen. Du kan också ha olika teckenstorlekar för mindre skärmar, större eller mindre, beroende på textanpassning och läsbarhet. Om det behövs kan du också ställa in en annan typsnittsstorlek för en vald del av texten.
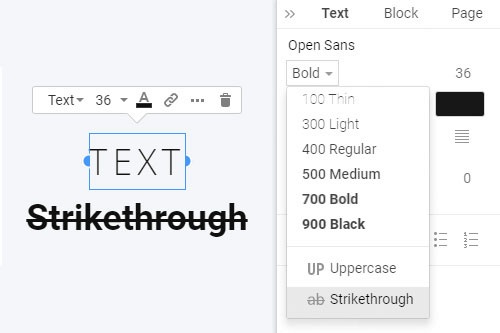
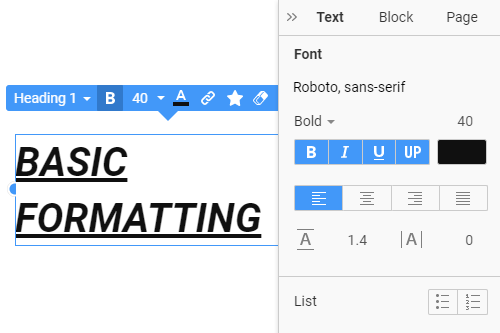
Grundläggande formatering av text
I de flesta fall kräver texter att grundläggande operationer betonas. Den grundläggande formateringen innehåller fetstil, kursiv, understrykning, och vi har lagt till versaler. Du kan markera en text eller dess del och klicka på de grundläggande formateringsikonerna i egenskapspanelen. Observera, till skillnad från Rich Text för den vanliga texten, ändrar versaler hela elementet, inte bara den valda delen.
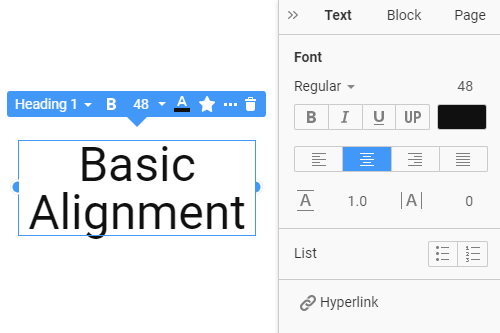
Text Grundläggande justering
Förutom att elementjusteringarna placerar textelementet i en grupp, rutnätscell eller block, kan du använda den grundläggande justeringen för att ordna innehållet inuti textelementet. För att implementera detta måste du välja textelementet och klicka på en av justeringsikonerna i egenskapspanelen. Det hjälper dig att ordna textelementet och dess inre innehåll annorlunda om det behövs.
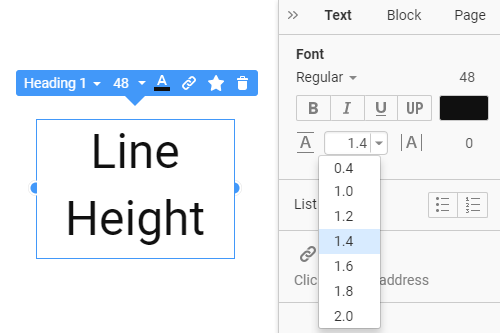
Textradshöjd
Linjehöjden är en grundläggande textegenskap som definierar mängden utrymme över och under textrader. Du kan ändra värdet för linjehöjden genom att välja eller skriva i fältet i egenskapspanelen för vald rubrik, text eller andra element. Det rekommenderas vanligtvis att använda den mindre linjehöjden för de större teckensnittsstorlekarna.
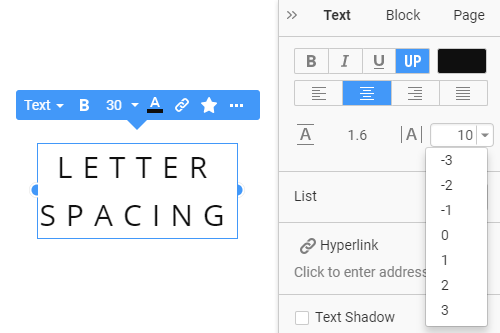
Text Brevavstånd
Typografi är viktig för allt läsbart innehåll, inklusive webbplatser. Bokstavsavstånd är en del av det och definierar avståndet mellan inskrivna tecken i ord på en webbsida, vilket ändrar den visuella tätheten och gör texter optiskt konsekventa. Du kan ändra egenskapsvärdet för bokstavsavstånd i egenskapspanelen för vald text, hyperlänk, knapp, etc. Som standard är värdet för bokstavsavstånd inställt på 0.
Auto eller fast textbredd
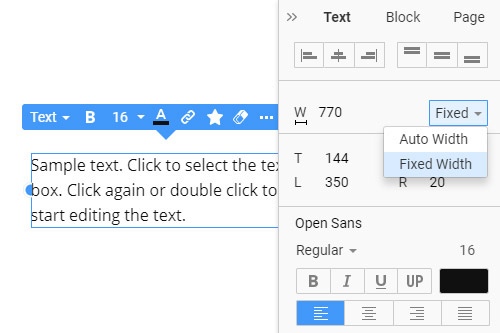
Textbredden är viktig eftersom den hjälper till att korrekt definiera placeringen av alla blockelement och anpassa hela layouten. Textbredden gör innehållet attraktivt och läsbart. I egenskapspanelen kan du definiera hur texten passar behållaren eller blocket. Om du väljer alternativet Autobredd tar texten automatiskt bredden på behållaren och antar ord, vilket gör det mycket lättare att anpassa designen för responsivt läge. Alternativet Fast bredd låter dig ställa in den exakta bredden för textelementet.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
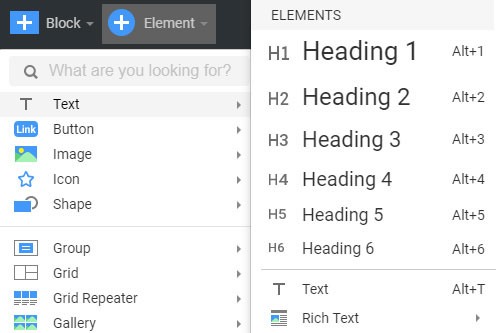
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.