Как использовать блоки верхнего и нижнего колонтитула на веб-сайте Конструктор сайтов

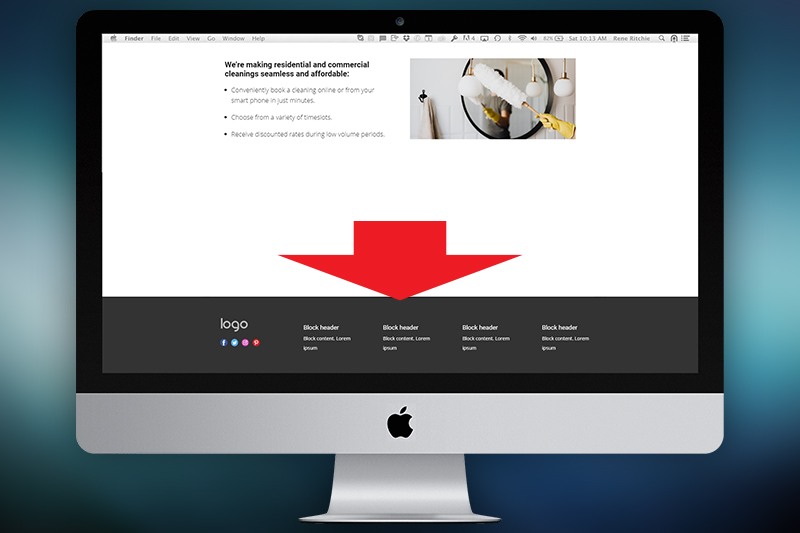
Нижний колонтитул веб-сайта
Нижний колонтитул — это нижний блок любого веб-сайта, который используется всеми веб-страницами и содержит данные, общие для других страниц. Информация в нижних колонтитулах может включать ссылки на страницы, сообщения или внешние ресурсы, ссылки и уведомления об авторских правах, а также ссылки на учетные записи социальных сетей, контактную информацию и информацию о подписке и многое другое.
Мега Меню
Мегаменю — самый популярный макет, используемый в современных меню, содержащих элементы подменю. Это позволяет добавлять подэлементы в столбцы, а также добавлять изображения и другие элементы в меню. Чтобы добавить мегаменю, вы можете выбрать меню в заголовке, перейти на панель свойств справа, затем переключить его макет на мегаменю, щелкнув соответствующий значок в разделе макета.
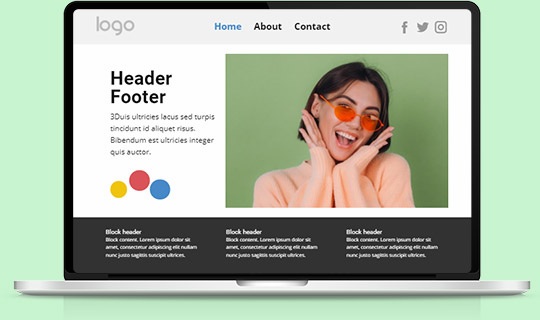
Многострочный заголовок
Объедините несколько блоков заголовков вверху страницы в один большой заголовок. Он позволяет разместить больше информации, чем в классическом однорядном шапке. Вы можете добавить Меню, Поле поиска, Корзину, Социальные значки и Контакты в два и более блоков заголовка. Обычно имеют разные цвета для фона блока. Он наиболее популярен на сайтах электронной коммерции.
Показать ссылку в шапке
Вы можете скрыть и отобразить заголовок на панели свойств страницы, щелкнув серую область за пределами редактора и перейдя на панель свойств. Кроме того, вы можете щелкнуть ссылку в правом верхнем углу редактора рядом со значком «Параметры», чтобы отобразить скрытый заголовок в любое время, что очень удобно, быстро и легко найти.
Что такое верхний и нижний колонтитулы для современного веб-сайта?
Создание современных сайтов невозможно без шапки и футера. Их дизайн нижнего колонтитула и дизайн заголовка также играют важную роль в обеспечении уникального и превосходного пользовательского опыта, эффективной навигации по веб-сайту, поиске необходимой информации и привлечении внимания к жизненно важным моментам. Общие нижние колонтитулы и заголовки веб-сайтов также являются важными инструментами для дизайна UX и дополнительного продвижения бренда их веб-сайтов, различных интеграций CTA (призыв к действию), а также предоставления текущего местоположения компании, контактных данных или ответов на конкретные вопросы. Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайта и дизайне UX, как веб-сайты используют свои дизайны нижнего и верхнего колонтитула для продвижения и как интегрировать ваши идеи в лучшие нижний и верхний колонтитулы веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта. Функционально заголовки также могут содержать ползунковое меню навигации по сайту, виджет поиска по сайту, виджет корзины покупок (для торговых сайтов) и кнопки CTA.
Когда посетители вашего сайта прокручивают страницу вниз, они находят нижний колонтитул своего сайта. Как и верхний колонтитул, нижний колонтитул обычно одинаков на всем сайте, на всех страницах и в сообщениях, как в хороших примерах дизайна нижнего колонтитула. Дизайн нижнего колонтитула веб-сайта в основном получает незначительное внимание, что некоторые считают потраченным впустую потенциалом, поскольку нижний колонтитул повторяется на каждой странице. Тем не менее, отличные эффективные методы разработки нижнего колонтитула веб-сайта показывают, что, в зависимости от настроек, их лучший дизайн нижнего колонтитула может отражать важную информацию, например, информацию об авторских правах, ваши условия использования и политику конфиденциальности, полную карту сайта, контактные формы и новости, Google карты или их изображения, размещайте значки социальных сетей или встроенные виджеты социальных сетей и многое другое. Некоторые сайты также помещают регистрацию под своими заголовками. Тем не менее, он менее эффективен, как доказали лучшие практики дизайна нижнего колонтитула веб-сайта, потому что, если мы говорим о веб-страницах с огромным объемом данных, не каждый пользователь будет прокручивать тысячи сообщений, чтобы зарегистрироваться или войти в систему. Чтобы создать привлекательный и информативный заголовок и нижний колонтитул, во-первых, вам нужно видение вашего будущего сайта, подумайте, что люди видят, когда они впервые посещают ваш сайт, а затем выберите тему веб-сайта, которую вы хотите использовать в качестве основы. Вы должны установить цветовую схему для всего сайта, а также для фона нижнего и верхнего колонтитула, чтобы они соответствовали стилю и цвету. Ваш веб-сайт с лучшими практиками может использовать привлекательный и уникальный фон с разделенным изображением, когда одно изображение разделено пополам и установлено в верхнем и нижнем колонтитуле соответственно.
В заголовке укажите достаточно информации, чтобы побудить посетителей к дальнейшему изучению страницы. Название и логотип вашего сайта должны быть четкими, читаемыми и интерактивными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание. Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.