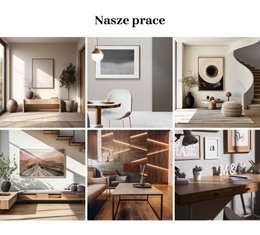
Jak korzystać z elementu Galeria obrazów na stronie internetowej


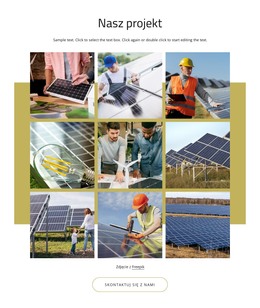
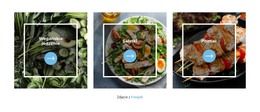
Galeria zdjęć
Obrazy z galerii mogą mieć podobne palety i kolory i czasami trudno je odróżnić na stronie internetowej. Możesz łatwo dodać odstępy między obrazami galerii, zwiększając odstęp w panelu właściwości. Wybierz swoją galerię, a następnie przejdź do panelu właściwości po prawej stronie i przeciągnij suwak właściwości luki.
Zmiana układu galerii
Galeria w Nicepage to przekształcalny element, który można łatwo przekonwertować na karuzelę, suwak, suwak z miniaturami i suwak z podpisami. Wybierz dowolną galerię w bloku i przejdź do panelu właściwości. Kliknij ikony właściwości układu, aby zastosować zmianę układu.
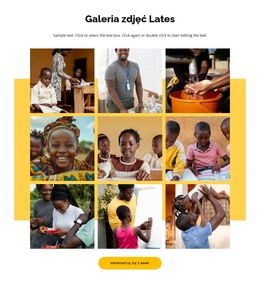
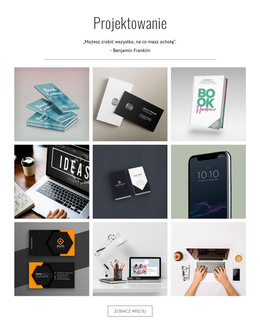
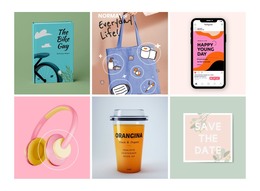
Galeria obrazów
Opcja Image Lightbox pozwala powiększyć obraz z galerii, aby wyświetlić jego szczegółowy podgląd. Ta opcja jest dostępna dla układu siatki i domyślnie włączona. Jeśli jednak chcesz wyłączyć lub ponownie włączyć tę usługę, możesz wybrać galerię na swojej stronie internetowej, a następnie przejść do panelu właściwości. Kliknij łącze Imag Style, a następnie zaznacz pole wyboru Image Lightbox na następnym panelu.
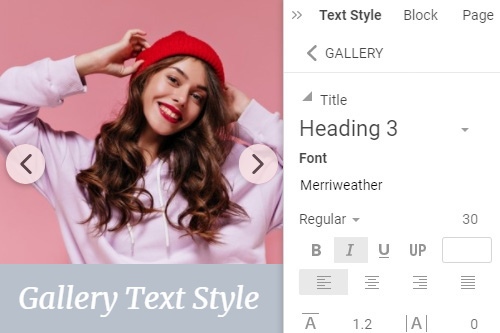
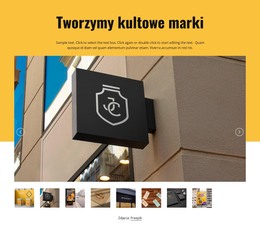
Styl tekstu galerii
Podobnie jak w przypadku każdego innego tekstu na twojej stronie internetowej, możesz osobno zmienić parametry czcionki dla tekstów galerii, zarówno nagłówka, jak i tekstu. W tym celu wybierz Galerię, a następnie w panelu Właściwości po prawej stronie kliknij łącze Styl tekstu. W kolejnym panelu zmodyfikuj właściwości Tekstów i zobacz podgląd zmian w Edytorze. Pamiętaj, że musisz mieć Tekst Galerii, który musisz wpisać w specjalnych polach.
Animacja najechania obrazu z galerii
Galeria wygląda atrakcyjniej na Twoich projektach internetowych, jeśli wchodzi w interakcję z odwiedzającymi. Dlatego możesz dodać go w postaci animacji po najechaniu kursorem na obrazy z galerii. Wybierz swoją galerię, a następnie przejdź do panelu właściwości. Kliknij łącze Obraz w sekcji Animacja i wybierz efekt Animacja po najechaniu dla obrazów z galerii na następnym panelu.
Animacja najechania tekstem z galerii
Możesz dodać animację po najechaniu kursorem do tekstów galerii, dzięki czemu projekty stron internetowych będą jeszcze bardziej interaktywne i atrakcyjne dla odwiedzających witrynę. Wybierz Galerię. Jeśli układ galerii zawiera teksty, przejdź do panelu właściwości. Dodaj teksty, a następnie kliknij łącze Warstwa tekstu w sekcji Animacja. Kliknij jedno z ustawień wstępnych i w razie potrzeby dostosuj efekt animacji po najechaniu.
Tekst obrazu z galerii
W przypadku układów galerii, takich jak podpis i suwak, możesz dodać nagłówek i tekst opisujący obraz galerii. Gdy odwiedzający klikną na tryb Image Lightbox, możesz zobaczyć te teksty w trybie Image Lightbox. Aby wyświetlić teksty obrazów z galerii, wybierz Galerię, a następnie zmień jej układ, aby wyświetlać teksty. Przejdź do Panelu Właściwości, a następnie wprowadź teksty w polach specjalnych.
Promień obrazu z galerii
Obrazy galerii mogą mieć promień, dzięki czemu galerie będą wyglądać ciekawiej i bardziej różnorodnie. Aby włączyć Promień dla obrazów galerii, wybierz Galerię, a następnie Styl obrazu w panelu Właściwości. Przeciągnij suwak promienia lub wprowadź jego wartość, aby wzbudzić rogi obrazów galerii.
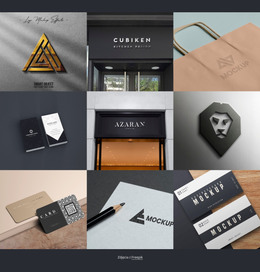
Darmowe szablony z Element galerii obrazów
Zacznij od naszych najlepszych szablonów, które są idealne dla każdej firmy. Twórz i dostosowuj je za pomocą naszego potężnego i bezpłatnego kreatora stron internetowych bez kodu. Wszystkie szablony są przyjazne dla urządzeń mobilnych i świetnie wyglądają na każdym urządzeniu.
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.