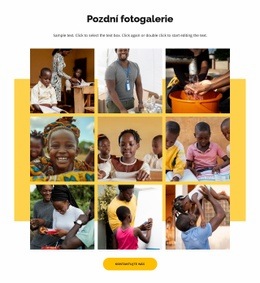
Jak používat prvek Galerie obrázků na webu


Mezera v galerii obrázků
Obrázky galerie mohou mít podobné palety a barvy a někdy je těžké je na webové stránce rozlišit. Mezery mezi obrázky galerie můžete snadno přidat zvětšením mezery na panelu vlastností. Vyberte svou galerii, poté přejděte na panel vlastností vpravo a přetáhněte posuvník vlastnosti Gap.
Změna rozvržení galerie
Galerie v Nicepage je transformovatelný prvek, který můžete snadno převést na kolotoč, posuvník, posuvník s miniaturami a posuvník s titulky. Vyberte libovolnou galerii v bloku a přejděte na panel vlastností. Klepnutím na ikony vlastností rozložení použijte změnu rozložení.
Lightbox galerie obrázků
Možnost Image Lightbox vám umožňuje zvětšit obrázek galerie a zobrazit jej podrobně. Tato možnost je dostupná pro rozvržení mřížky a ve výchozím nastavení povolena. Pokud však potřebujete tuto vlastnost deaktivovat nebo znovu povolit, můžete na své webové stránce vybrat galerii a poté přejít na panel vlastností. Klikněte na odkaz Imag Style a poté zaškrtněte políčko Image Lightbox na dalším panelu.
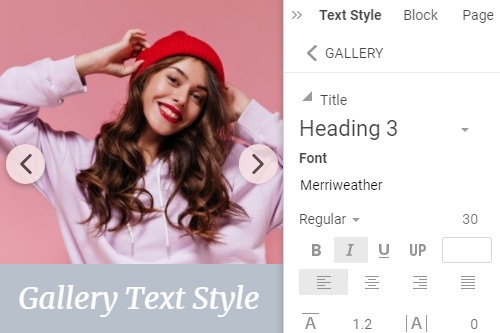
Styl textu galerie
Stejně jako u jakéhokoli jiného textu na vaší webové stránce můžete změnit parametry písma pro texty galerie, a to jak nadpis, tak text, samostatně. Chcete-li to provést, vyberte galerii a poté na panelu vlastností vpravo klepněte na odkaz Styl textu. V dalším panelu upravte vlastnosti textů a prohlédněte si náhled změn v editoru. Upozorňujeme, že musíte mít Text galerie, který musíte zadat do speciálních polí.
Animace při najetí na obrázek galerie
Galerie vypadá na vašich webových návrzích atraktivněji, pokud komunikuje s vašimi návštěvníky. Proto jej můžete přidat ve formě Animace při přejetí pro vaše obrázky v galerii. Vyberte svou galerii a poté přejděte na panel vlastností. Klikněte na odkaz Obrázek v části Animace a na dalším panelu vyberte Efekt Animace při přejetí pro obrázky galerie.
Animace s přejetím textu galerie
K textům galerie můžete přidat animaci při přejetí myší, díky čemuž budou vaše webové návrhy ještě interaktivnější a atraktivnější pro návštěvníky webu. Vyberte Galerii. Pokud má rozložení galerie texty, přejděte na panel vlastností. Přidejte texty a poté klikněte na odkaz Textová vrstva v části Animace. Klikněte na jednu z předvoleb a v případě potřeby přizpůsobte efekt Animace při přejetí myší.
Text obrázku galerie
Pro rozložení galerie, jako je titulek a posuvník, můžete přidat nadpis a text popisující obrázek galerie. Když vaši návštěvníci kliknou na režim Image Lightbox, můžete tyto texty vidět v režimu Image Lightbox. Chcete-li zobrazit texty obrázků v galerii, vyberte galerii a poté změňte její rozvržení tak, aby se zobrazovaly texty. Přejděte na panel vlastností a zadejte texty do speciálních polí.
Poloměr obrázku galerie
Obrázky galerie mohou mít poloměr, takže vaše galerie vypadají zajímavěji a rozmanitěji. Chcete-li povolit poloměr pro obrázky galerie, vyberte na panelu vlastností galerii a poté styl obrázku. Přetáhněte jezdec poloměru nebo zadejte jeho hodnotu, aby se rozvířily rohy obrázků galerie.
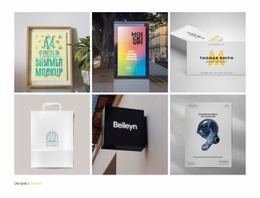
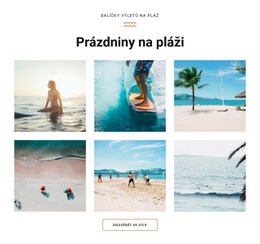
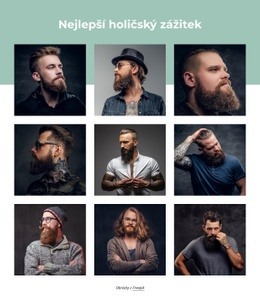
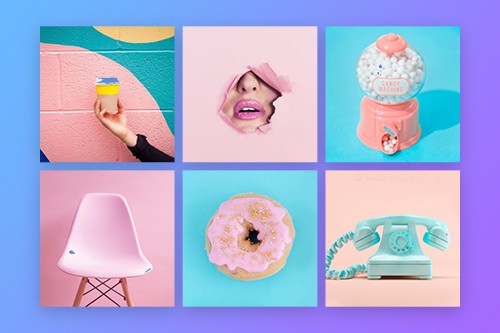
Šablony zdarma s Prvek Galerie obrázků
Začněte s našimi nejlepšími šablonami, které jsou skvělé pro jakékoli podnikání. Vytvářejte a přizpůsobujte je pomocí našeho výkonného a bezplatného tvůrce webových stránek bez kódu. Všechny šablony jsou vhodné pro mobilní zařízení a vypadají skvěle na jakémkoli zařízení.
-
Přizpůsobte jakoukoli šablonuStažení
Image Gallery Element On Modern Websites
Add a collection of your favorite images to your web designs using the Gallery Element. Add titles, apply hover effects, and styling. Build a collection of your favorite images into your web layout with the Gallery element. Add headers, hover effects, and styling. Here you can find professional HTML templates. If you need help in the website creation process, our instruments will help in every process. You can select images, change elements such as color, size, add new items, edit layout options, and size, you choose between different variations more suitable for you. Our tool allows you to create a page using blocks, the intro, about, features, etc.
You can find templates using image galleries on our website, modify each WordPress image gallery, and create a unique website. You can also see a demo preview of your future website. The image gallery will give your website a unique look and uniqueness. You can choose between the best templates on our website. For example, a photo gallery for six photos HTML template will give your website a fantastic look. They are responsive and fully customizable with an easy drag and drop Nicepage editor. Like the new gallery widget, our tool allows adjusting colors, size, fonts, layout, other elements, and content and images. You can scroll down the page to the layout, find the item you want, and edit it to your liking. You can upload your images via the media library, click the image and edit it. If you're used to WordPress Media Library, don't worry, our editors support many element types and media libraries, so your work will be easier. If you have agreed to the terms of service, you can set up our editor on your PC and create the original web page today.
A gallery can be a successful addition to a business website that will give your website a fresh appearance. You can add headers, add information about your company such as email address, office address, change the gallery background color, apply hover effects, etc. You can modify each image gallery element in your style, so get a unique website with unique elements. Modify columns and rows of your image gallery, change the image gap, add video in the gallery, etc. We make sure that the images in the gallery are fully responsive and adapt to the screen size and conditions of any device you can choose between. Edit your template online with the editor and control image aspect ratio, size, color, etc. Similar to the gallery widget, with our tool, you can add captions to selected images. From this article, you will learn how to use an image gallery for your website.