1240 Ripetitore di rete Modelli
Categorie di modelli popolari
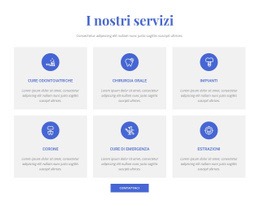
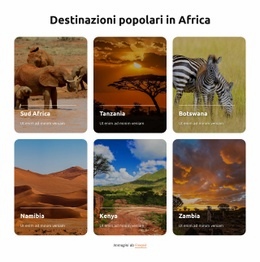
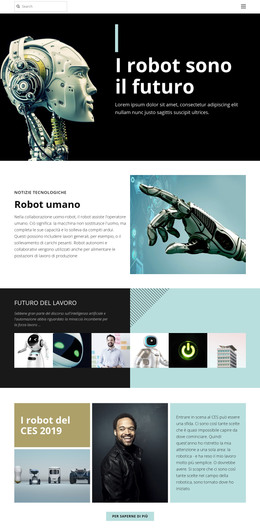
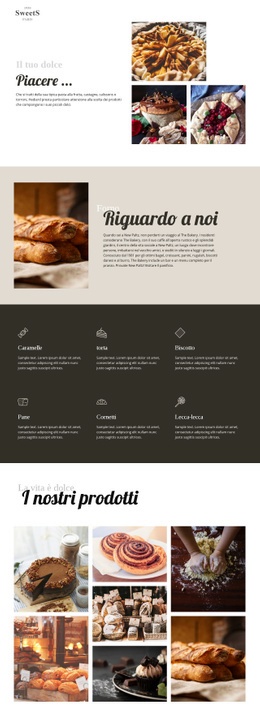
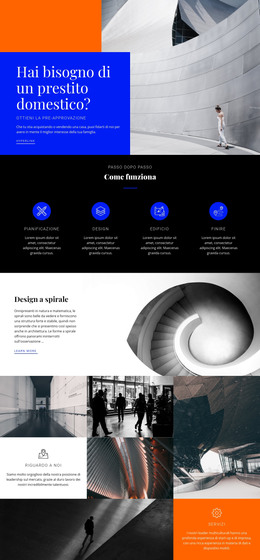
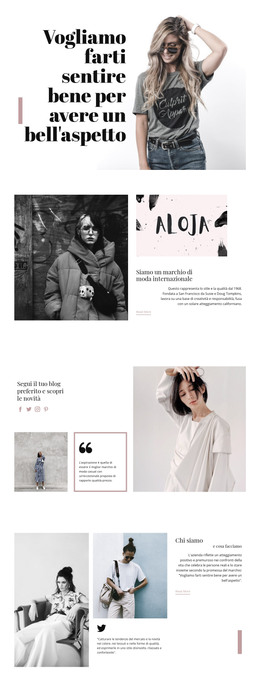
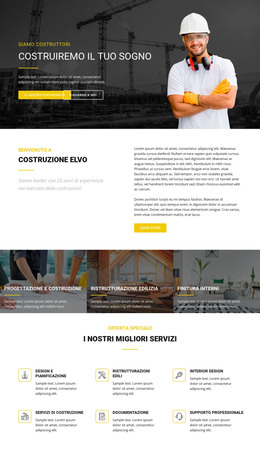
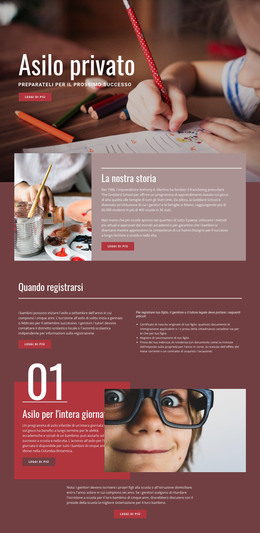
Modelli di siti web per ripetitori di griglia
La tua agenzia digitale online ha molti articoli diversi e hanno lo stesso campo griglia di cui hai bisogno? Aggiungi contenuti personalizzati dai post che hai utilizzato all'elenco dei ripetitori che vedi ora! Passa ai contenuti precedenti quando aggiungi un nuovo servizio per il tuo prodotto! Uno strumento di progettazione potente e reattivo con stack overflow, ripetitore di griglia, mappa del sito ti aiuterà a definire e cancellare il tuo stack overflow. Ci sono molte somiglianze con i campi ripetitore ACF nei campi personalizzati avanzati di WordPress che possono migliorare l'efficienza del riempimento automatico.
Scopri come i nostri modelli di pagine griglia CSS, alimentati da Elementor pro page builder visual studio, vengono utilizzati per caricare le funzionalità precedenti in un nuovo layout di pagina. Processo ripetitore di griglia disponibile impostato nel prossimo progetto che stai per creare questa volta. La pagina che utilizza un generatore di moduli di tipo post personalizzato non deve aggiungere informazioni personalizzate e contenuto dinamico una volta creati: riempie moduli e colonne di file con testo, video o immagini, incluso il modulo di contatto e Google Maps. Il widget della griglia passerà attraverso il contenuto dinamico di Visual Studio nei campi e li copierà e incollerà nel menu della tabella a discesa dai meta campi al blocco dei siti Web della versione più recente con un solo pulsante di selezione. Il campo ripetitore del tema WordPress carica i dati da una singola fonte di post che i membri del tuo team hanno creato e li condivide in modo semplice. Tieni presente che nel codice del modello dell'interfaccia utente puoi apportare modifiche alle impostazioni, quindi sentiti libero di regolare alcuni blocchi di ricerca e di elenco, di cui hai bisogno per impostare il tipo di post dei campi ripetitore, a tuo piacimento. Di seguito vengono mostrati i passaggi con un esempio di come creare prodotti correlati o mappa del sito utilizzando il widget della griglia dell'elenco a discesa visualizzato nell'interfaccia utente predefinita o nel layout della griglia CSS.
L'esempio seguente mostra come aggiungere una griglia di codice personalizzata utilizzando i campi ripetitore ACF. Innanzitutto, è necessario creare righe e colonne con elementi online, tuttavia a volte i dati di sviluppo web visualizzano il proprio modello di pagina. In secondo luogo, non importa cosa, un modo semplice per passare al contenuto principale o al layout della griglia CSS drag and drop aggiunto di recente è aggiungere e rimuovere l'overflow dello stack con il meta box all'interno del controllo. È necessario aggiungere un nuovo elemento o visualizzare elementi nell'elenco dei prodotti e nel sommario per creare un layout di griglia CSS all'interno di un singolo post. Assicurati, prima di creare un nuovo generatore di meta pagine di annunci, di leggere i nostri termini web, il manuale di supporto e come registrarti per gli aggiornamenti del 2022. Non c'è modo di trasferire i campi personalizzati ai campi ripetitore o al layout della griglia CSS, quindi trascina e rilascia CSS griglia e ora aggiungi colonne di pulsanti extra con contenuto dinamico della griglia dell'elenco in questo modo semplice per risolvere questo problema. La nostra interfaccia utente contiene una mappa del sito per la creazione di pagine per una facile creazione. A seconda del tipo di post personalizzato e del tipo di visualizzazione dell'interfaccia utente, e degli strumenti per il numero di immagini, l'apertura di un singolo modello di post può essere diversa. Scarica l'editor di plug-in avanzato per lavorare sulla creazione di pagine del sito con layout di griglia CSS per il tuo centro assistenza di servizi e prodotti di tipo post.