Hogyan módosítható a színséma egy webhely projektjéhez

How To Change Color Theme And Match The Brand Colors
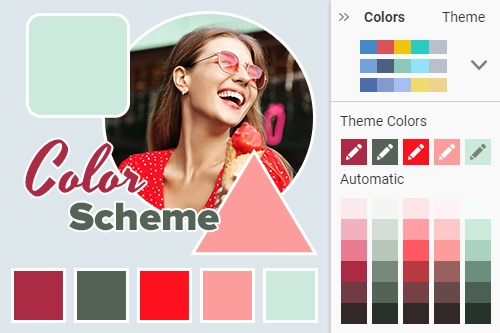
The website's color scheme sends important vibes to the visitor and can set up his mood the way you need. Using our color presets that will correlate with each other and make a wholesome atmosphere can help you quickly apply necessary changes in your site appearance. You can change your entire color scheme to match the specific brand colors and adjust the site's palette to give your visitors a unique user experience and focus their attention on a content area without them using a skip to the main content button. If you ask how to access and edit any site color palette, please, select the fonts you already added or the background and click the color icon in the left menu. The color picker will slide down, and you will be able to add the full color or pick 5 colored preset color schemes with customizable shades. Using our colors, learn how to apply your own custom color or even an entire color scheme by clicking on the New Color button's color picker.
While picking fonts and changing them in the left panel, you can decide what color schemes you want to use to separate main text from headings, make headings more conspicuous, or change the theme design to form an ergonomic look. When you experiment with specific brand colors, learn that changes made by you will be saved in the log to follow or delete particular steps you have done. Similar to the questions from the generator on how to change color presets and the generator on how to access preset color collections with the best quality color picker, our users ask those questions in the help center. However, our knowledge base answers those questions and helps you choose the way you want to apply any related articles.
Questions of the websitebuilder how to change color presets or the websitebuilder how to access some videos may delay the creation of a professional webpage, but using our brand colors learn how it can speed up the creation of the website content. Using the color presets below can help you quickly select one of the top color palettes that will serve the purposes of your web project. Check the specific new colors and learn how they affect the background design and related website elements, which can change how the page markets itself. If you are going to improve the builder, some videos may require re-uploading into the system and additional description or preview editing. In our builder editor, you can always enhance the website's color scheme for a website by selecting one of the shades and changing it to the one you see as more fitting for your page content. The best site experience can be improved by changing design and style settings. You can select a custom CSS font type to make a more memorable visitor impact.