So verwenden Sie den freihändigen visuellen Seiteneditor

Freihand-Drag-and-Drop
Gestalten Sie Ihre Webseiten und Vorlagen per Drag and Drop. Erfreuen Sie sich an Ihren Werken, während Sie auf spielerische Weise schöne Websites ohne Codierung erstellen. Gestalten und passen Sie Ihr Design mit unserem revolutionären Freihand-Editor an. Es ist intuitiv, visuell, einfach zu bedienen, freihändig, Drag-and-Drop. Die Verwendung von Nicepage ähnelt der Arbeit in Microsoft PowerPoint, Apple Keynote und professionellen Designsystemen wie Adobe Photoshop und Adobe XD.
Intelligente magnetische Führungen
Verwenden Sie die Smart Magnetic Guides, um die Position von Elementen im Design auszurichten und zu perfektionieren. Sie können die Kurzanleitungen sehen, während Sie ein Element verschieben, das an anderen Elementen und Containern einrastet. Sie sind sehr hilfreich für die Ausrichtung, Bearbeitung und Transformation von Elementen relativ zu anderen Elementen und Containern, wenn Sie eine Website entwerfen.
Rasterspalten
Die Grid Columns sind ein nützliches Layout-Tool für Grafik- und Website-Editoren. Sie erleichtern die Positionierung und Ausrichtung von Webdesign-Elementen auf einer Webseite. Rasterspalten sind auf der gesamten Seite sichtbar. Sie können sie aktivieren, indem Sie auf die Hotkeys STRG+UMSCHALT+4 klicken oder im Rechtsklick-Mausmenü oder in der Kontextsymbolleiste von Seite und Block auswählen.
Abstände zwischen Elementen
Sie können die Abstände zwischen Elementen in einem Block messen, während Sie sie mit den Smart Magnetic Guides ziehen und ausrichten. Sie sehen die Abstände beim Messen des Abstands zwischen Texten, Bildern, Symbolen, Formen usw. sowie innerhalb von Gruppen und Rastern und anderen Containerelementen.
Größe von Elementen ändern
Ziehen Sie Markierungen für Bilder, Texte und andere Elemente, um die Größe zu ändern. Sie können die SHIFT-Taste gedrückt halten, um die Größe proportional zu ändern, und die ALT-Taste, um die Mitte zu fixieren. Sie können den roten Magnetführungen für Präzision folgen und einrasten.
Gruppieren Sie Elemente, indem Sie STRG+G drücken
Das Gruppieren ist eine sehr häufige Operation, die es ermöglicht, relative Elemente zu kombinieren und die Belastung durch die separate Steuerung jedes Elements beim Verschieben, Ausrichten usw. zu minimieren. Um mehrere Elemente zu gruppieren, wählen Sie Bereichselemente aus oder wählen Sie sie aus, indem Sie die UMSCHALTTASTE gedrückt halten und dann drücken STRG+G-Kombination.
Elemente ziehen, um Gruppe zu verschieben
Ziehen Sie ein beliebiges gruppiertes Element, um die gesamte Gruppe zu verschieben. Sie können Elemente in einem Web-Block gruppieren und sie dann als einzelne Einheit bearbeiten, indem Sie eine Gruppe mit ihren inneren Elementen auswählen und ziehen.
Proportionen für Bilder zurücksetzen
Die Proportionen von Bildern können während des kreativen Prozesses geändert werden, indem sie beim Erstellen einer Webseite gezoomt und angepasst werden. Daher können Sie die Proportionen auf das Original zurücksetzen, indem Sie auf das Symbol in der Kontext-Symbolleiste klicken. Klicken Sie auf das Bildelement, die Box oder die Rasterzelle und dann auf das Symbol „Proportionen zurücksetzen“.
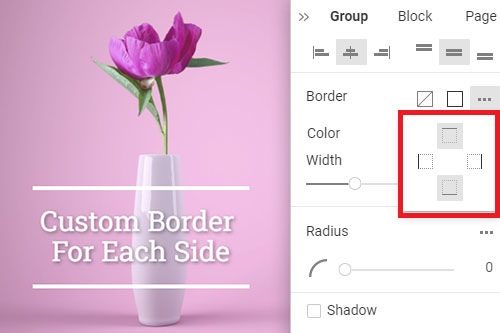
Benutzerdefinierter Rahmen für jede Seite
Sie können Gruppen, Formen und Bilder hinzufügen und Ränder für jede Seite separat festlegen. Es gibt Ihnen zusätzlichen Freiraum, um Ihre kreativen Ideen zu verwirklichen. Wählen Sie zum Beispiel Ihre Form aus. Gehen Sie dann zum Eigenschaftsfenster. Suchen Sie den Abschnitt Rahmen und klicken Sie auf die Optionssymbole. Wählen Sie die Seiten aus, für die der Rand angezeigt werden soll.
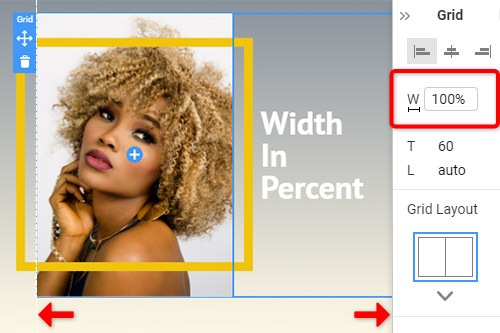
Breite in Prozent
Das Grid, Grid Repeater, allgemein alle Container-Elemente voller Breite und das Text-Element sind immer 100 % breit. Sie können die echten 100 % im Wertefeld des Eigenschaftsfensters für das ausgewählte Element sehen. Sie können den Breitenwert auch in Prozent festlegen. Die Höhe kann jedoch nur 100 Prozent betragen.
Ändern Sie den Wert mit der Mausbewegung
Viele beliebte Grafik- und Mockup-Editoren können Werte mit dem Scrollen oder Bewegen der Maus ändern. Sie können dasselbe tun wie die mit Symbolen dargestellten Parameter und Eigenschaften. Gehen Sie zum Eigenschaftsfenster, bewegen Sie die Maus über das Symbol neben dem Eigenschaftseingabefeld und bewegen Sie die Maus nach rechts, um den Wert zu erhöhen, und nach links, um ihn zu verringern.
Block verpackt und breit
Sie können die Inhaltsbreite ändern, indem Sie den Wert aus der Dropdown-Liste für die Blockbreite auswählen. Wählen Sie einen Block aus und gehen Sie dann zum Eigenschaftsfenster. Klicken Sie in der Eigenschaft W (Breite) auf den kleinen Pfeil, um die Dropdown-Liste mit Optionen zu öffnen. Klicken Sie auf die Optionen, um die Inhaltsbreite von Boxed auf Wide zu ändern.
Sperren Sie Elemente in der Gliederung
Sie können die Elemente, Container oder Blöcke in der Gliederung sperren und entsperren, indem Sie auf das Sperrsymbol auf der Elementebene klicken. Es macht Ihre Designarbeit bequemer, insbesondere die Arbeit mit mehreren Details.
Doppelklicken Sie, um Elemente in einer Gruppe zu bearbeiten
Auch wenn Sie gruppierte Elemente als einzelne Einheit verschieben und auswählen können, können Sie jedes einzelne von ihnen bearbeiten – doppelklicken Sie, um auf ein gruppiertes Element zuzugreifen und seine Eigenschaften in der Kontextsymbolleiste oder im Eigenschaftenfenster zu bearbeiten.
Elemente gruppieren und Gruppierung aufheben
Die Gruppenoperation erstellt ein Gruppenelement, mit dem Sie mehrere Elemente zusammenfügen und im Editor als Ganzes verwenden können. Als Gruppe können Sie mehrere Vorgänge ausführen und Aktionen hinzufügen, einschließlich des Hinzufügens von Hintergrund und Verschieben von Elementen und des Anwendens verschiedener Animationseffekte auf eine Gruppe und ihre Elemente.
Elemente in Gliederung ausblenden
Während Sie im Editor arbeiten, können Sie Elemente, Container oder ganze Blöcke in der Gliederung ausblenden. Es ist hilfreich, sich auf einige Details zu konzentrieren und die sich überschneidenden oder behindernden auszublenden.
Blöcke in Gliederung umbenennen
Um Blöcke zu organisieren und zu verwalten, kannst du sie in der Gliederung umbenennen. Wählen Sie den Seitennavigator auf der linken Seite, wechseln Sie zur Registerkarte Gliederung. Doppelklicken Sie oder wählen Sie die Option Umbenennen in den Optionen. Ändern Sie den Blocknamen, um Ihren Prozess zum Entwerfen einer Website überschaubarer und bequemer zu gestalten.
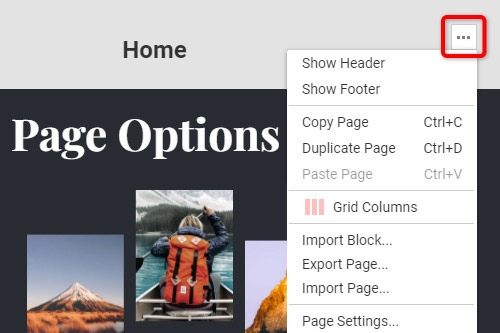
Seitenoptionen im Editor
Seitenoptionen sind sehr wichtig für die Erstellung von Websites, da diese Liste die wesentlichen Vorgänge für die Seite enthält. Sie können die Rasterspalten aktivieren, die Seitenoperationen kopieren und einfügen, importieren und exportieren und auf die Einstellungen zugreifen. Sie können über das Rechtsklickmenü auf die Seitenoptionen zugreifen, indem Sie auf das Optionssymbol oben rechts im Editor klicken.
Erstellen einer Website mit dem Visual Freehand Page Builder
Vor nicht allzu langer Zeit brauchten Sie Experten für WordPress und HTML, um eine funktionierende Website mit benutzerdefinierten Inhaltselementen und Vorlagen zu erstellen. Heutzutage sind jedoch keine Programmierkenntnisse erforderlich, um eine WordPress-Website mit einem responsiven Design zu erstellen. Der moderne, flexible visuelle Editor erstellt eine Website mit einer Drag-and-Drop-Oberfläche, die alles bietet, was Sie brauchen, um ein einzigartiges WordPress-Theme für Ihre Website mit den besten WordPress Page Builder-Plugins zu erstellen. Unerfahrene Benutzer werden sofort verstehen, dass keine Codierung erforderlich ist, wenn sie den Drag-and-Drop-Seiteneditor zum ersten Mal sehen. Benutzer können den Theme-Builder auch nutzen, um benutzerdefinierte WordPress-Themes für die zukünftige Verwendung und Werbung zu erstellen. Strenge, aber lakonisch signierte Icons helfen dem Benutzer, sich im gesamten Toolset zu orientieren und die Einarbeitung in die Website-Struktur zu beschleunigen. Denken Sie daran, dass die zukünftigen Verkäufe von Zielseiten direkt vom Stil und Inhalt der Website des Benutzers abhängen.
Das erste, was Benutzer tun müssen, nachdem sie ihre E-Mail-Adresse für die Registrierung angegeben haben, ist sich vorzustellen, was sie auf ihrer Website haben möchten. Sie können eine große Anzahl von Zielseiten, kommerziellen Seiten und Layoutvorlagen für Unterhaltungsseiten durchsuchen, die im Visual Page Builder bereitgestellt werden, um die Positionierung von Bildern, Text und zusätzlichen Funktionen auszuwählen. Durch Klicken auf die Schaltfläche Seite hinzufügen wird eine Start-Drop-Seite erstellt, auf der Benutzer sie mit Hilfe des Visual Page Builder-Plugins nach ihren Wünschen ändern können. Mit Hilfe des Drag & Drop-Editors kann der Benutzer das Layout, das ihm am besten gefällt, auf den Hauptbildschirm ziehen, wo die zukünftige Website-Seite angezeigt wird. Passen Sie Seitenlayouts mit dem visuellen Editor für WordPress-Seiten an, um die Größe und Form von Bildblöcken und Textblöcken zu ändern. Der WordPress Page Builder bietet auch vollständige Seiten, die ausgenutzt werden können, und die meisten Seitenvorlagen werden mit kostenlosen WordPress-Online-Builder-Plugins geliefert.
Benutzer können vorhandenes CSS verwenden oder benutzerdefiniertes CSS zu ihrem gesamten Textfarbschema hinzufügen und dann eine bestimmte Farbe für den bestimmten Textblock oder seinen Teil bearbeiten. Dank eines kostenlosen WordPress Page Builder-Plugins ist das Erstellen von so etwas wie Kontaktformular-Plugins schnell und effektiv mit einfachen Drag-and-Drop-Elementen erledigt, die die vom Benutzer gewünschte Kontaktformular-Vorlage aufnehmen und dort platzieren, wo er sie haben möchte. Das kostenlose WordPress-Theme ist für Seiten mit verschiedenen benutzerdefinierten Beitragstypen sehr wichtig, da alle Beiträge automatisch in das gewählte WordPress-Theme integriert werden. Benutzer müssen keine zusätzlichen Einstellungen vornehmen, dieselben Aktionen ständig wiederholen und sich auf den Inhalt konzentrieren. Nachdem sich der Benutzer an den Drag-and-Drop-Builder gewöhnt und das Page Builder-Plugin besser verstanden hat, kann der Benutzer die volle Kontrolle über jeden Aspekt der neuen Visual Composer-Website erlangen und fortgeschrittenere Techniken für seine zukünftige Drop-Landingpage verwenden, insbesondere im Fall der Verwendung ein Theme-Website-Builder, um einzigartige WordPress-Themes für andere Benutzer zu erstellen oder Plugins für WordPress-Themes zu erstellen, die ein Theme-Builder wie Visual Composer bereitstellt.