Hoe de thema-instellingen voor websiteprojecten te bewerken website bouwer

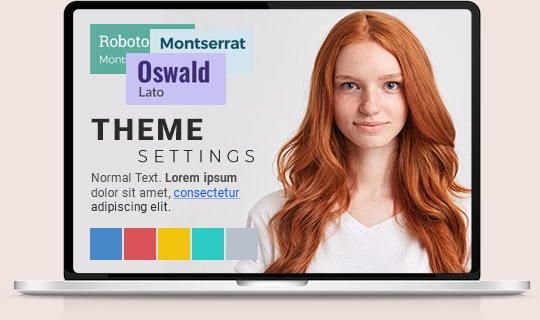
Webtypografie
Typografie bepaalt de stijl van alle tekstelementen op een hele website. Hiermee kunnen pagina's en blokken er in één stijl uitzien, wat essentieel is voor een goed webontwerp. Het helpt bij het stileren van elementen als titel, kop, tekst, hyperlink, knop, citaat en lijsten. U kunt het lettertype, de grootte, het gewicht, de kleur, de inspringingen en de afstand tussen tekstregels en letters wijzigen. Om uw werk te vereenvoudigen, hebben we de kant-en-klare Presets voorbereid.
Indeling zijbalk
Met de zijbalk rechts of links van het hoofdgedeelte van uw website hebben uw bezoekers snel toegang tot verschillende informatie. Gewoonlijk kunt u in WordPress-thema of Joomla-sjablonen de zijbalk toewijzen om widgets of modules uit te voeren, waarvoor WordPress-widgetgebieden of Joomla-posities vereist zijn die u kunt toevoegen en wijzigen in het beheerpaneel van uw website.
Inlogontwerpen
Voor WordPress- en Joomla-websites zijn er veel Login Designs beschikbaar. Om ze te openen, gaat u naar het paneel Snelle toegang tot sjablonen. Wanneer u de inlogsjabloon opent, klikt u op het blauwe Plus-pictogram om het menu Toevoegen te openen. U ziet de lijst met beschikbare ontwerpen voor de inlogsjabloon, waarmee u kunt beginnen of die u kunt gebruiken op uw webontwerpen.
Lettertypeschema
De lettertypeschema's zijn een paar lettertypen die worden weergegeven als voorinstellingen voor lettertypen, die u voor alle tekst op een website kunt selecteren. Het eerste lettertype komt overeen en wordt toegepast op alle kopjes en titels van een website, en het tweede lettertype past goed en wordt gebruikt voor alle reguliere teksten en alinea's.
Kleurenschema
Het is aan te raden om niet meer dan vijf hoofdkleuren door de hele website heen te gebruiken, waardoor een goed webdesign ontstaat. Het geeft uw webpagina's een consistente en professionele uitstraling. Stel vijf kleuren in voor uw kleurenschema of kies er een uit kant-en-klare voorinstellingen. Nicepage genereerde automatisch meer kleuren met verschillende helderheid op basis van het hoofdschema. Je kunt ook zo veel kleuren toevoegen als je wilt.
Blogsjablonen
In WordPress en Joomla worden blogs gestileerd met de themasjablonen. De blogsjabloon wordt gebruikt om overzichten van verschillende berichten weer te geven, en de berichtsjabloon geeft de inhoud van een enkele post weer. U kunt deze sjablonen aanpassen en verfijnen om een uniek uiterlijk te krijgen en de blogpagina's consistent te maken met de rest van uw webontwerp. Bovendien kunt u aangepaste blogsjablonen maken om ze aan verschillende berichtcategorieën toe te wijzen.
E-commercesjablonen
Als je een webshop hebt in WordPress of Joomla, dan kun je de eCommerce templates aanpassen met Nicepage. Gebruik de productlijstsjabloon om de productcatalogus met prijzen en korte beschrijvingen weer te geven. De Productdetails geven de informatie over elk Product weer, zodat uw gebruikers de hoeveelheid en variatie kunnen kiezen en door de productafbeeldingen kunnen schuiven. Door de lay-outs en kleuren van uw eCommerce-sjablonen aan te passen, kunt u ze in stijl houden met andere pagina's. Net als bij andere sjablonen, kunt u aangepaste eCommerce-sjablonen maken voor verschillende productcategorieën.
404 niet gevonden sjabloon
Mensen kunnen naar uw website komen voor een verkeerde URL of deze verkeerd typen in de adresbalk van een browser. In dat geval tonen veel websites de speciale 404 Not Found-pagina in plaats van de browserfout waardoor bezoekers op uw website kunnen blijven en doorgaan met navigeren. U kunt die pagina voor uw WordPress- of Joomla-website wijzigen met de Nicepage-toepassing door de 404 Not Found-sjabloon te bewerken.
Inlogsjabloon
Stel dat u een site in WordPress of Joomla heeft en u wilt dat uw gebruikers inhoud toevoegen via de administratie van een website. De standaard inlogpagina die door uw contentmanagementsysteem wordt aangeboden, komt qua ontwerp echter niet overeen met de rest van uw website. In dat geval kunt u de lay-out van de inlogsjabloon stileren in de Nicepage-toepassing, waardoor de inlogpagina een consistente maar tegelijkertijd unieke uitstraling krijgt voor uw specifieke websiteproject.
Gebruikersrollen
Als er meerdere mensen aan een website werken, is er een probleem dat iemand met minder ervaring het ontwerp of de inhoud kan breken. Of u bent een ontwerpstudio en u wilt voorkomen dat uw klanten de website aanpassen en u wilt de bewerking alleen zelf doen. Om bewerkingsmogelijkheden te scheiden, kunt u de gebruikersrollen gebruiken, zoals Design Editor of Content Editor. Om een editor in WordPress toe te voegen, kunt u een nieuwe gebruiker registreren en een benodigde rol toewijzen.
White Label-rebranding
De White Label-functie stelt u of uw bedrijf in staat om websites en thema's die met Nicepage voor WordPress en Joomla zijn geproduceerd, te hernoemen, zodat ze eruitzien als die van u. Het zal de geloofwaardigheid van uw merk vergroten, uw klantenloyaliteit versterken en u veel tijd en geld besparen. Veel ontwerpstudio's en digitale marketingbureaus genieten van de White Label-optie. Door uw branding op plug-ins te plaatsen, bouwt u aan naamsbekendheid en een sterker gevoel van vertrouwen bij uw klanten.
AVG-cookiepop-up
Voeg de Cookie Popup toe die voldoet aan de vereisten van de Algemene Verordening Gegevensbescherming van de EU. Voor de Europese Economische Ruimte is de wettelijke regeling op het gebied van gegevensbescherming en privacy vereist. Het behandelt ook de overdracht van persoonsgegevens buiten de Europese Unie. U kunt de AVG-cookiepop-up inschakelen in de site-instellingen.
Leer hoe u thema-instellingen gebruikt
U kunt een uniek en gedenkwaardig Nicepage-thema maken en exporteren, in tegenstelling tot een gratis WordPress-thema, door snel eenvoudige en gebruiksvriendelijke instellingen te gebruiken op de bouwpagina voor slepen en neerzetten. De beste creatieve WordPress-thema's die we presenteren, kunnen eenvoudig aangepaste en hoogwaardige websites maken. Ons aangepaste WordPress-thema vormt de ruggengraat voor uw toekomstige website en definieert de gebruikerservaring vanaf uw WordPress-bestemmingspagina. U kunt bijvoorbeeld de catalogus WordPress-thema's verkennen die toegang hebben tot een database om een volledige lijst met premium WordPress-thema's of plug-ins voor WordPress-thema's te ontdekken. U kunt beginnen met alleen tekst en afbeeldingen voor uw website. U kunt echter onze drop-paginabuilder proberen om naar de hoofdinhoud te springen en vervolgens bewerkingssites te exporteren met een van de beste WordPress-plug-ins voor sjablonen voor bestemmingspagina's. U kunt een uitstekende gebruikerservaring hebben tijdens het maken van uw website.
Eerst moet u het kleurenschema kiezen dat u in de visuele paginabuilder wilt gebruiken. De meeste standaardwebsites geven de voorkeur aan het gebruik van monochromatische kleurenschema's en analoge kleurenschemapaletten om te voorkomen dat flitsen en contrast potentiële bezoekers afschrikken. Om uw publiek aan te trekken en betrokken te houden, moet u echter overwegen om te experimenteren met een complementair kleurenschema en een gesplitst complementair kleurenschema, vooral wanneer u lettertypen gebruikt met een vergelijkbaar complementair kleurenschema. Tijdens de selectie van kleurenschema's moet u het lettertypeschema kiezen dat harmonieus past bij het kleurenschema van de pagina. Het is een paar lettertypen gepresenteerd als vooraf ingestelde lettertypen, toegepast op alle tekst op een website. De voorinstelling bestaat uit de letterkleur voor alle koppen en titels van een website en een aparte kleur voor de hoofdtekst. Een soortgelijk idee kun je vinden in Google-lettertypen met minder vrijheid van aanpassing. Kies vervolgens uit verschillende elementen van typografie een lettertype van uw tekst op de pagina. Net zoals Google-lettertypen snel kunnen veranderen tussen de algemene standaard serif, schreefloze en verschillende lettertypestijlen, kunt u zien hoe de tekstlettertypestijlen die u kiest met behulp van verschillende typografische elementen het uiterlijk en de perceptie van de site drastisch zullen veranderen. Het toepassen van een schreefloze lettertypestijl, een veelzijdige lettertypestijl voor veel sites, is misschien niet het beste idee wanneer zoveel verschillende lettertypen veel efficiënter de aandacht trekken.
Vaak zie je hoe het inlogscherm van de website niet overeenkomt met de website zelf. Het kan vaak worden gezien in een mobiele app als de primaire webbron. Om dit probleem op te lossen, gebruikt u een inlogsjabloon die gebruikmaakt van plug-ins voor de plug-in voor contactformulier 7 om een consistente indruk te maken van uw sitebezoek. Een vergelijkbare instelling is beschikbaar voor de 404 Not Found-fout. Door een verkeerde URL of typfout in de adresbalk van een browser, kunnen uw bezoekers een 404-foutmelding krijgen. Als u echter een 404 not found-sjabloon toepast, zien ze geen saai standaard browserbericht, maar uw kleurrijke en unieke 404-paginabericht en blijven ze op uw website staan om door te gaan met navigeren of om naar de hoofdinhoud te gaan.
De eenvoudigste manier is om geweldige blogsjablonen voor de WordPress-blogposts te kiezen om de poststroom te standaardiseren met behulp van de thema-instellingen. Het zorgt ervoor dat uw blog niet in een mashup-indeling blijft die uw bezoekers in verwarring kan brengen. Hetzelfde geldt voor een e-commerce website die een strikte, consistente stijl en formaat vereist om de aandacht van klanten te trekken met afbeeldingen en prijskaartjes. De thema-instellingen kunnen worden toegepast met behulp van e-commercesjablonen. Als meerdere mensen uw WordPress-thema beheren, moet u de instelling Gebruikersrollen gebruiken om te controleren welke acties door de betreffende beheerder zijn uitgevoerd met behulp van het e-mailadres dat in de paginabuilder is gepubliceerd. Net als bij gebruikersrollen, weerspiegelt de White Label-functie uw logo en bedrijfsnaam in de paginabuilder en op websitenotities om de geloofwaardigheid en herkenning van uw merk te versterken. U moet een AVG-cookiepop-up toevoegen om aan te geven dat uw site voldoet aan de vereisten van de Algemene Verordening Gegevensbescherming van de EU. Al uw instellingen kunnen worden geëxporteerd, zodat uw gebruikers of collega's de servicevoorwaarden, het privacybeleid kunnen lezen en een antwoord kunnen achterlaten, een antwoord kunnen annuleren of een heel erg bedankt commentaar kunnen schrijven over uw gedeelde projecten of voel je vrij om screenshots te tonen aan bestaande en potentiële klanten en investeerders.












