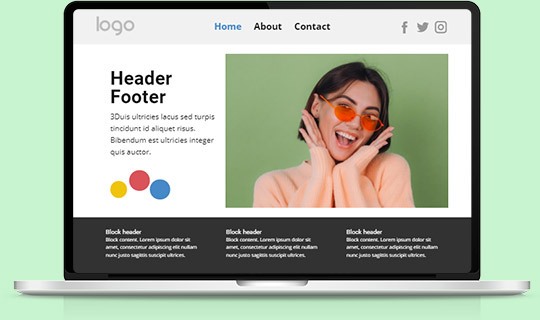
Üstbilgi Altbilgi

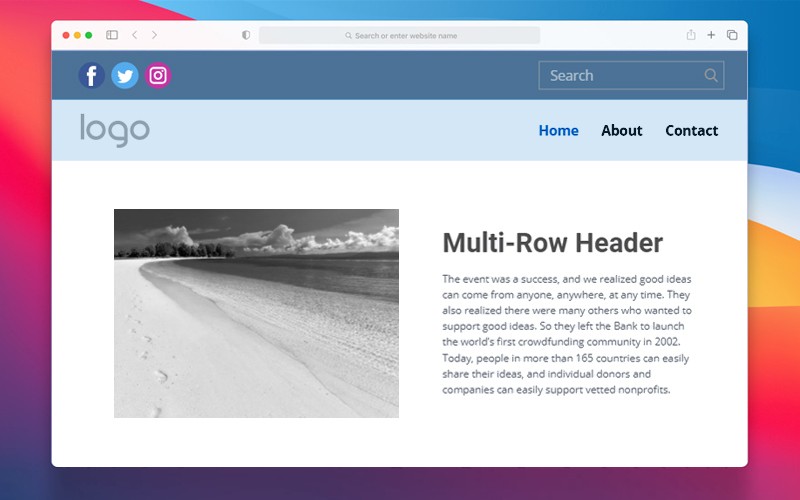
Çok Satırlı Başlık
Sayfalarınızın üst kısmındaki birkaç Başlık bloğunu tek bir büyük Başlıkta birleştirin. Klasik tek satırlık Başlığa göre daha fazla bilgi yerleştirilmesine izin verir. Menü, Arama Alanı, Alışveriş Sepeti, Sosyal Simgeler ve Kişileri iki veya daha fazla Başlık bloğuna ekleyebilirsiniz. Genellikle blok arka planları için farklı renklere sahiptir. E-ticaret sitelerinde en popüler olanıdır.
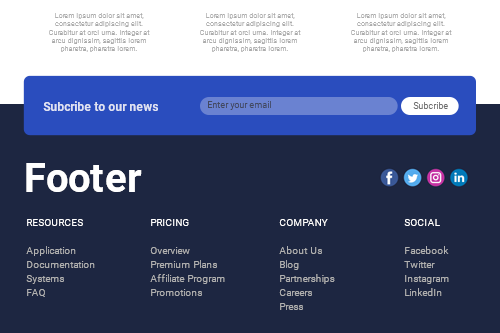
altbilgi
Altbilgi, diğer sayfalarda ortak olan verileri içeren tüm web sayfaları arasında paylaşılan herhangi bir web sitesinin alt bloğudur. Altbilgilerdeki bilgiler, sayfalara, gönderilere veya dış kaynaklara, referanslara ve telif hakkı bildirimlerine, ayrıca sosyal hesaplara, iletişim ve abonelik bilgilerine ve daha fazlasına bağlantılar içerebilir.
Modern Bir Web Sitesi İçin Üstbilgi ve Altbilgi Nedir?
Üstbilgi ve altbilgi olmadan modern web sitelerinin oluşturulması imkansızdır. Altbilgi tasarımı ve başlık tasarımı da benzersiz ve mükemmel bir kullanıcı deneyimi sağlamada, web sitesinde verimli gezinmede, ihtiyaç duydukları bilgileri bulmada ve hayati noktalara dikkat çekmede önemli bir rol oynamaktadır. Ortak web sitesi altbilgileri ve üstbilgileri ayrıca UX tasarımı ve web sitesi markasının ek tanıtımı, çeşitli CTA (harekete geçirici mesaj) entegrasyonları ve şirketin mevcut konumunu, iletişim bilgilerini sağlama veya belirli sorular sorma için temel araçlardır. Web sitesi tasarımı geliştirme ve UX tasarımında üstbilgi ve altbilginin hangi rolleri oynadığını, web sitelerinin tanıtım için web sitesi altbilgi ve üstbilgi tasarımlarını nasıl kullandığını ve fikirlerinizi en iyi web sitesi altbilgisine ve üstbilgisine nasıl entegre edeceğinizi gözden geçirelim. Bir sayfanın en üstünden başlarsanız, hedef kitlenizin ve site ziyaretçilerinin açılış sayfanıza girdiklerinde gördükleri ilk şey olan başlık alanını görürsünüz. Web sitesi başlık tasarımı, kullanıcınızın dikkatini çekebilir, mükemmel bir logo ve sloganla işletmenizin marka kimliğini tanıtabilir ve ana ana sayfanın dışında diğer web sitesi sayfalarını açabilir. E-posta adresi ve telefon numarası bilgileri aracılığıyla giriş ve kayıt formları, bir web sitesinin ek işlevlerine hızlı bir şekilde erişmek için geleneksel olarak başlıkta da bulunur. Başlık, öncelikle site genelinde tutarlıdır. Ancak, bir web sitesinin bölümüne göre değişen web sitesi başlığının örnekleri vardır. İşlevsel olarak başlıklar ayrıca bir site gezinme kaydırma menüsü, site arama widget'ı, bir alışveriş sepeti widget'ı (alışveriş siteleri için) ve CTA düğmeleri içerebilir.
Site ziyaretçileriniz web sitenizin sayfasının en altına indiklerinde, web sitelerinin alt bilgisini bulurlar. Üstbilgi gibi, altbilgi de iyi web sitesi altbilgi tasarım örneklerinde olduğu gibi site genelinde, tüm sayfalarda ve gönderilerde genellikle tutarlıdır. Web sitesi altbilgi tasarımı, çoğunlukla, altbilgi her sayfada tekrarlandığından, bazıları tarafından boşa harcanan bir potansiyel olduğuna inandığı marjinal bir ilgi görür. Bununla birlikte, mükemmel web sitesi altbilgi tasarımı verimli uygulamaları, ayarlara bağlı olarak, en iyi altbilgi tasarımlarının, örneğin telif hakkı bilgileri, kullanım şartlarınız ve gizlilik politikanız, kapsamlı site haritası, iletişim formları ve haberler, google gibi temel bilgileri yansıtabileceğini göstermektedir. haritalar veya görüntüleri, sosyal medya simgeleri veya entegre sosyal medya widget'ları ve daha fazlasını yerleştirin. Bazı siteler ayrıca başlıklarının altına kaydolur. Ancak, web sitesi altbilgi tasarımı en iyi uygulamalarının kanıtladığı gibi daha az etkilidir, çünkü çok büyük bir veri kapasitesine sahip web sayfalarından bahsedersek, her kullanıcı kaydolmak veya oturum açmak için binlerce gönderiyi aşağı kaydırmaz. Çekici ve bilgilendirici bir başlık oluşturmak ve altbilgi, ilk olarak, gelecekteki siteniz hakkında bir vizyona ihtiyacınız var, insanların sitenizi ilk ziyaret ettiklerinde ne gördüklerini düşünün, ardından temel olarak kullanmak istediğiniz bir web sitesi teması seçin. Stil ve renkle bağdaştırmak için tüm site için ve altbilgi ve başlık arka planları için renk şemasını ayarlamalısınız. En iyi uygulamalara sahip web siteniz, bir resim ikiye bölündüğünde ve sırasıyla üstbilgi ve altbilgide ayarlandığında çekici ve benzersiz bir bölünmüş resim arka planı kullanabilir.
Başlıkta, ziyaretçileri sayfayı daha fazla keşfetmeye teşvik etmek için yeterli bilgiyi ekleyin. Site kullanıcılarının ana sayfaya dönmesinin kolay bir yolunu sağlamak için sitenizin adı ve logo gösterimi açık, okunabilir ve tıklanabilir olmalıdır. Arama eklentisini ve kaydolma/oturum açma öğelerini site bölümlerine veya gezinme menüsüne yakın yerleştirin. Ardından, benzersiz görünen en iyi web sitesi altbilgi tasarımınızı oluşturmaya başlayabilirsiniz. Ünlü en iyi web sitesi altbilgi tasarımları, örneklerin önerdiği gibi, bir telefon numarası, iletişim formuna bir bağlantı veya her ikisi olsun, sizinle nasıl iletişim kuracağınızla ilgili bilgileri eklemelisiniz. Site aramalı sayfa altbilgi tasarımınız, bir ziyaretçinin dikkatini çekmek ve onu belirli bir eylemi tamamlamaya teşvik etmek için son şanstır. Kullanım koşulları, gizlilik politikası ve telif hakkı bilgileri gibi ek bilgiler sayfanın en altında olmalıdır. Fiziksel bir temsiliniz varsa, google maps coğrafi konumu ve yazılı adresi ekleyin. Dikkat çekmek için eklediğiniz sosyal medya simgeleri ortada olmalıdır. Ana içeriği atlamak ve iletişim bilgilerini ve sosyal medya sayfalarına bağlantıları hemen bulmak için bir seçenek bile ekleyebilirsiniz. Oluşturucumuza gidin ve web siteniz için tasarlanmış özel üstbilgiler ve altbilgiler oluşturun.