Izgara Tekrarlayıcının Öğeleri arasındaki Boşluk nasıl değiştirilir
Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
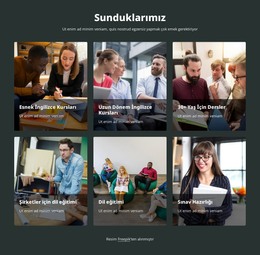
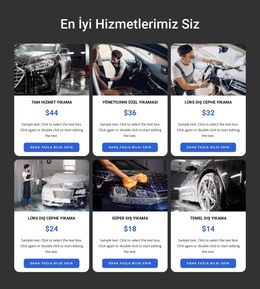
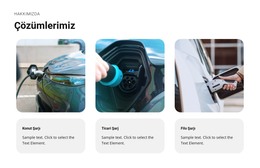
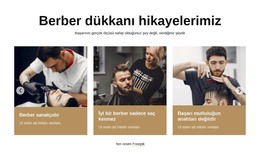
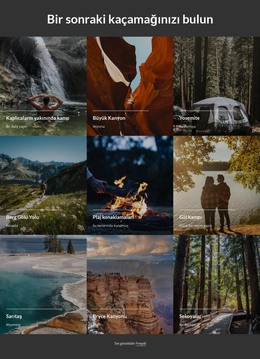
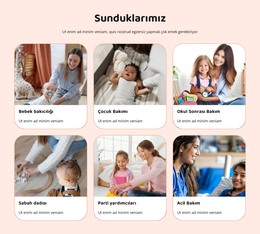
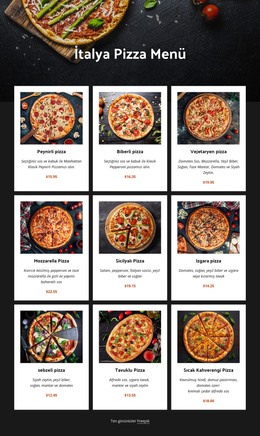
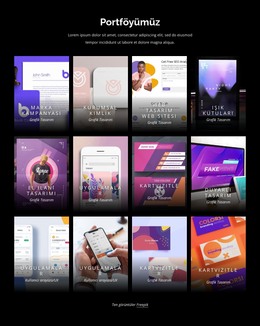
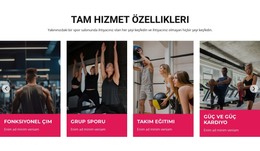
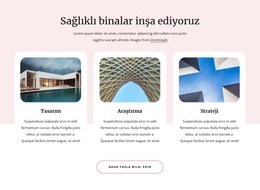
Izgara Tekrarlayıcı Elemanı ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Kendi siteni yaratİndir
How To Change The Gap For the Grid Repeater Items
Grid row and column items are very popular in web design, as we can create a nice layout using grids. They give us a better user experience, and with the grid, there is no need to use additional individual elements and items. This feature enables change space between the repeater item elements. You can change the distance from the property panel, add a new grid repeater, and change the space between the row and column. You can drag the item gap slider, and you will see how easy it is the process of adding rows and column gaps inside the grid is. So, choose the repeater item, then change the needed property and get the unique item.
You do not need to sign up on Nicepage, so visit the website and create your first layout grid. There is little difference between the horizontal and the vertical spacing inserted between the elements. Using transitions is a common practice, and it makes the website more dynamic even if the user wants to skip to the main content. There are some other ways of organizing elements in the user interface. You can add the horizontal line and separate the cells vertically. Repeaters create elements from a mockup and use data from the model.
For example, a repeater table in the modern library starts with several rows of data. You can also add the line inside a row and column layout. For the repeater example, you specified using content items in the grids. Repeaters create items from the mockups and use them with the grids, using data from the model. As with other options, the spacing between the elements can be set using the property spacing. Add content items and using content items is a very popular practice on the modern web. You can create a wonderful layout by using one line and using data items.