Bir web sitesinde Galeri düzeni nasıl değiştirilir
Ücretsiz Web Sitenizi Oluşturmak İçin İhtiyacınız Olan Her Şey
Kodlama olmadan web siteleri tasarlamak ve oluşturmak için Web Sitesi Oluşturucumuzu kullanın. İstediğiniz herhangi bir şeyi istediğiniz yere sürükleyip bırakın. Web Sitesi Oluşturucu, web sitenizi mobil uyumlu hale getirmek için otomatik olarak uyarlar. 9000'den fazla özelleştirilebilir web sitesi şablonu arasından seçim yapın.
İlgili Özellikler
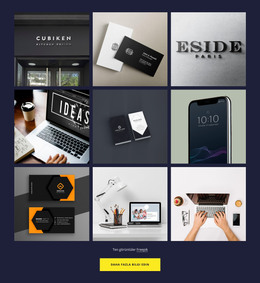
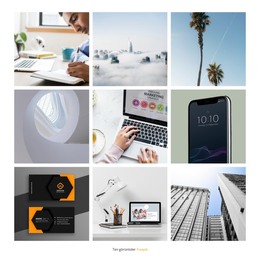
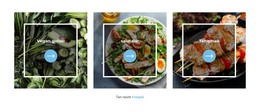
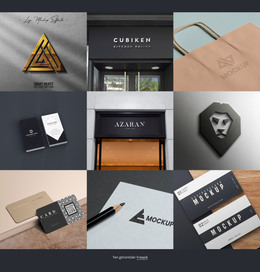
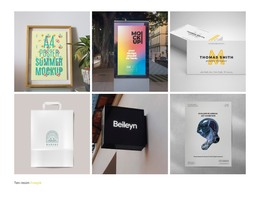
Resim Galerisi Öğesi ile Ücretsiz Şablonlar
Her işletme için harika olan en iyi şablonlarımızla başlayın. Bunları, kod gerektirmeyen güçlü ve ücretsiz web sitesi oluşturucumuzla oluşturun ve özelleştirin. Tüm şablonlar mobil uyumludur ve her cihazda mükemmel görünür.
-
Kendi siteni yaratİndir
How To Change The Gallery Layout
This feature enables the gallery's transformation into a slider similar to the CSS grid image gallery. HTML, CSS, and js are not required to create a Carousel from the image gallery (photo gallery). Like the CSS image modern gallery examples, click on and convert your grid image element to the slider with captions. You can click on the grid image element, find it in the property panel layout settings, and choose the needed design. As you can modify the CSS gallery with images, you can also change the (without CSS) grid gallery. You can transform the responsive photo gallery grid element in the slider in several clicks. Like the CSS image gallery, sliders made on Nicepage are ideal for attracting new visitors. Many people think that a gallery with CSS vars is more beautiful, but with Nicepage (like the CSS grid layout), you are also perfect design.
One of the trending features of modern web design is a gallery and the pure CSS responsive gallery examples we see everywhere. A photo gallery (grid) is the simplest and most convenient feature for presenting individual and interesting web content. This feature allows you to manage, modify, and edit the transformable element fully. Like the CSS responsive gallery, you can create a photo gallery grid and lightbox element with this feature. So, the responsive CSS image gallery layout created using CSS makes your site wonderful, such as you can make with Nicepage. Make (without CSS) image galleries similar to the responsive CSS image (photo) gallery and don't use the HTML, CSS, and js. As the pure CSS image gallery and the hover effect makes your site more interactive, get this effect and create (without HTML) the modern reflective photo gallery with this feature.
The pure CSS image gallery has an ideal design for the site, and the Image galleries made on Nicepage are great. The photo collages grid with lightbox and the CSS Grid layout elements make the site more dynamic. So, like them and the gallery with CSS grid elements, galleries on Nicepage are easily transformable CSS image galleries. The CSS grid flexbox galleries are ideal for every site, and you can make galleries like them with Nicepage. So, customize even your CSS image gallery, off-canvas grid gallery, and the gritty grid gallery. Like the different pure CSS image gallery elements showcase the works you can with the Nicepage slider. There is no need to create a responsive and colorful image gallery with CSS. So, you can also use on the portfolio gallery (without CSS) the hover effect. As the CSS Image galleries, the responsive photo gallery grid (without lightbox) can enhance your design, and such can Nicepage.