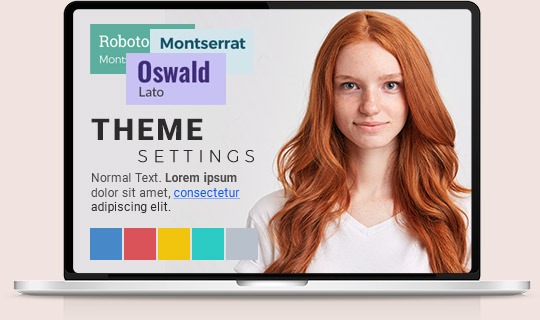
Så här redigerar du temainställningarna för webbplatsprojekt

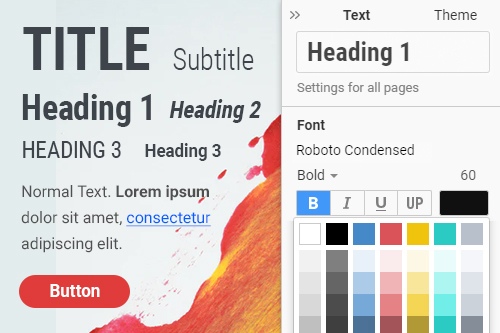
Webbtypografi
Typografi anger stilen för alla textelement på en hel webbplats. Det tillåter sidor och block att se ut i en stil, vilket är viktigt för en bra webbdesign. Det hjälper till att stilisera sådana element som titel, rubrik, text, hyperlänk, knapp, citat och listor. Du kan ändra teckensnitt, storlek, vikt, färg, indrag och avstånd mellan textrader och bokstäver. För att förenkla ditt arbete har vi förberett de färdiga förinställningarna.
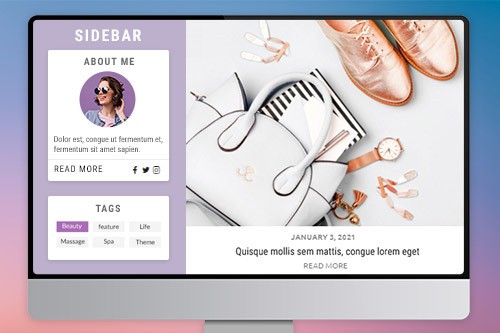
Sidofältslayout
Sidofältet till höger eller vänster om huvudinnehållsområdet på din webbplats låter dina besökare snabbt komma åt olika information. Vanligtvis, i WordPress-tema eller Joomla-mallar, kan du tilldela sidofältet att mata ut widgets eller moduler, som kräver WordPress-widgetområden eller Joomla-positioner som du kan lägga till och ändra i din webbplatss administrationspanel.
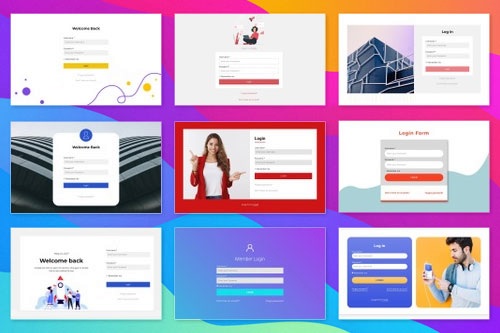
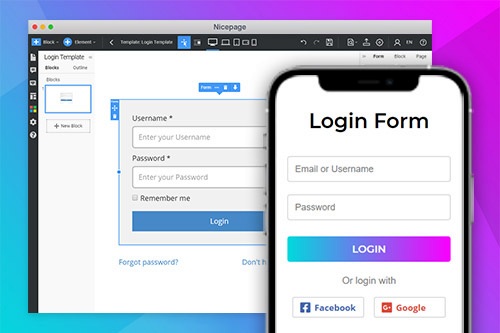
Inloggningsdesigner
För WordPress- och Joomla-webbplatser finns det många inloggningsdesigner tillgängliga. För att komma åt dem, gå till panelen Snabbåtkomstmallar. När du öppnar inloggningsmallen klickar du på den blå plusikonen för att öppna menyn Lägg till. Du kommer att se listan över tillgängliga design för inloggningsmallen, som du kan börja med eller använda på dina webbdesigner.
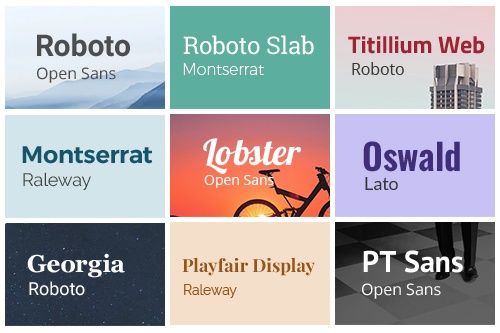
Teckensnittsschema
Teckensnittsscheman är ett par teckensnitt som presenteras som teckensnittsförinställningar, som du kan välja för all text på en webbplats. Det första typsnittet motsvarar och tillämpas på alla rubriker och titlar på en webbplats, och det andra typsnittet passar bra och används för alla vanliga texter och stycken.
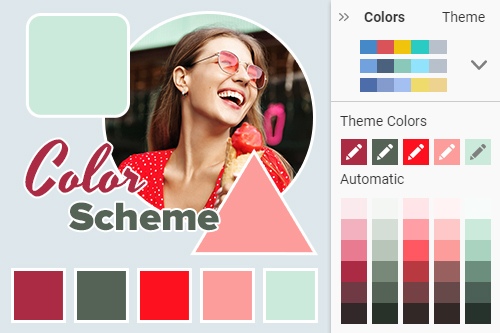
Färgschema
Det rekommenderas att inte använda mer än fem huvudfärger på hela webbplatsen, vilket ger en bra webbdesign. Det ger dina webbsidor ett konsekvent och professionellt utseende. Ställ in fem färger för ditt färgschema eller välj en från färdiga förinställningar. Nicepage genererade automatiskt fler färger med olika ljusstyrka baserat på huvudschemat. Du kan också lägga till anpassade färger så många du vill.
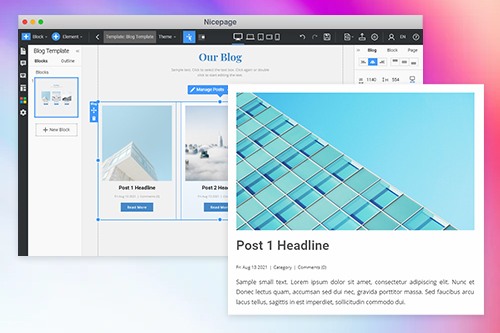
Bloggmallar
I WordPress och Joomla stiliseras bloggar med temamallarna. Bloggmallen används för att visa sammanfattningar av flera inlägg, och inläggsmallen visar innehållet i ett enda inlägg. Du kan modifiera och finjustera dessa mallar för att få ett unikt utseende och göra bloggsidorna överensstämmande med resten av din webbdesign. Dessutom kan du skapa anpassade bloggmallar för att tilldela dem till olika inläggskategorier.
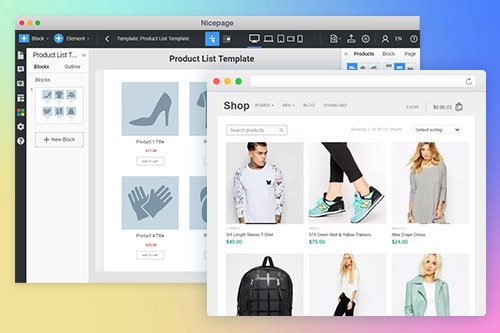
E-handelsmallar
Om du har en webbutik i WordPress eller Joomla kan du modifiera e-handelsmallarna med Nicepage. Använd produktlistmallen för att visa produktkatalogen med priser och korta beskrivningar. Produktinformationen visar information om varje produkt så att dina användare kan välja kvantitet, variation och glida igenom produktbilderna. Genom att justera layouterna och färgerna på dina e-handelsmallar kan du hålla dem i stil med andra sidor. I likhet med andra mallar kan du skapa anpassade e-handelsmallar för olika produktkategorier.
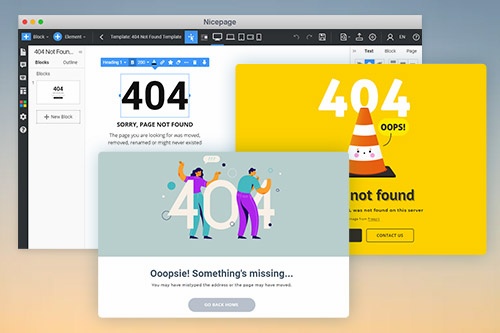
404 Inte hittades mall
Folk kan komma till din webbplats för en felaktig URL eller skriva fel i adressfältet i en webbläsare. I det fallet visar många webbplatser den speciella 404 Not Found-sidan istället för webbläsarfelet som tillåter besökare att stanna på din webbplats och fortsätta navigera. Du kan ändra den sidan för din WordPress- eller Joomla-webbplats med Nicepage-applikationen genom att redigera mallen 404 Not Found.
Inloggningsmall
Anta att du har en webbplats i WordPress eller Joomla, och du behöver att dina användare lägger till innehåll via en webbplatss administration. Den vanliga inloggningssidan som ditt innehållshanteringssystem erbjuder är dock inte förenlig med resten av din webbplats designmässigt. I så fall kan du stilisera layouten på inloggningsmallen i Nicepage-applikationen och ge inloggningssidan ett konsekvent men samtidigt unikt utseende för just ditt webbplatsprojekt.
Användarroller
Om flera personer arbetar på en webbplats finns det ett problem att någon med mindre erfarenhet kan bryta design eller innehåll. Eller så är du en designstudio och vill hindra dina kunder från att modifiera webbplatsen och vill göra redigeringen enbart själv. För att separera redigeringsmöjligheter kan du använda användarrollerna, som Design Editor eller Content Editor. För att lägga till en editor i WordPress kan du registrera en ny användare och tilldela en nödvändig roll.
White Label Rebranding
White Label-funktionen låter dig eller ditt företag ommärka webbplatser och teman som producerats med Nicepage för WordPress och Joomla för att se ut som dina. Det kommer att bygga ditt varumärkes trovärdighet, stärka din kundlojalitet, spara mycket tid och pengar. Många designstudior och digitala marknadsföringsbyråer tycker om att ha White Label-alternativet. Att ha ditt varumärke på plugins hjälper till att bygga upp medvetenhet och en starkare känsla av förtroende hos dina kunder.
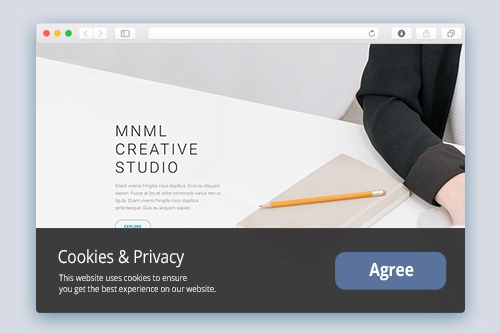
GDPR Cookie Popup
Lägg till Cookie Popup-kompatibel med kraven i EU:s allmänna dataskyddsförordning. Lagförordningen om dataskydd och integritet krävs för Europeiska ekonomiska samarbetsområdet. Den behandlar också överföring av personuppgifter utanför Europeiska unionen. Du kan aktivera GDPR Cookie Popup i webbplatsinställningarna.
Lär dig hur du använder temainställningar
Du kan skapa och exportera ett unikt och minnesvärt Nicepage-tema, till skillnad från ett gratis WordPress-tema, genom att snabbt använda enkla och användarvänliga inställningar på dra och släpp-byggarsidan. De bästa WordPress-teman vi presenterar kan enkelt skapa anpassade och högkvalitativa webbplatser. Vårt anpassade WordPress -tema utgör ryggraden för din framtida webbplats och definierar användarupplevelsen från din WordPress -målsida. Du kan till exempel utforska katalogen WordPress -teman som får tillgång till en databas för att upptäcka en komplett lista med premium WordPress -teman eller WordPress -temaplugins. Du kan bara börja med text och bilder för din webbplats. Du kan dock prova vår drop -sidbyggare som hoppar till huvudinnehåll och sedan exporterar redigeringssajter med en av de bästa WordPress -pluginsna för målsidesmallar. Du kan ha en utmärkt användarupplevelse när du skapar din webbplats.
Först måste du välja det färgschema du vill använda i den visuella sidbyggaren. De flesta standardwebbplatser föredrar att använda monokromatiska färgscheman och analoga färgpaletter för att undvika flashiness och kontrast från att skrämma bort potentiella besökare. Men för att locka och hålla din publik engagerad bör du överväga att experimentera med ett komplementärt färgschema och split-komplementärt färgschema, särskilt när du använder teckensnitt med ett liknande kompletterande färgschema. Under valet av färgscheman måste du välja teckensnitt som harmoniskt förenas med sidans färgschema. Det är ett par teckensnitt som presenteras som förinställda teckensnitt, tillämpas på all text på en webbplats. Förinställningen består av teckensnittsfärg för alla rubriker och titlar på en webbplats och en separat färg för huvudtexten. En liknande idé kan du hitta i Googles teckensnitt med mindre anpassningsfrihet. Välj därefter en typsnittstil för din text på sidan från olika typografiska element. I likhet med hur Googles teckensnitt snabbt kan förändras mellan den övergripande standardserien, sans -serifen och olika teckensnittsstilar, kan du se hur de teckensnittsstilar du väljer med olika typografiska element drastiskt kommer att förändra utseendet och uppfattningsplatsen. Att tillämpa sans serif -typsnitt, en mångsidig typsnittstil för många webbplatser, är kanske inte den bästa idén när så många olika teckensnitt lockar uppmärksamhet mycket mer effektivt.
Du kan ofta se hur inloggningsskärmen på webbplatsen inte överensstämmer med själva webbplatsen. Det kan ofta ses i en mobilapp som den primära webbresursen. För att åtgärda problemet, använd en inloggningsmall som använder plugins för kontaktformulär 7 -plugin för att göra ett konsekvent intryck av ditt webbplatsbesök. En liknande inställning finns för 404 Not Found -felet. På grund av fel webbadress eller felaktighet i adressfältet i en webbläsare kan dina besökare få ett 404 -fel. Men om du tillämpar en 404 ej hittad mall, kommer de inte att se ett tråkigt standardwebbläsarmeddelande utan ditt färgstarka och unika 404 -sidiga meddelande och kommer att stanna på din webbplats för att fortsätta navigeringen eller hoppa till huvudinnehållet.
Det enklaste sättet är att du kan välja bra bloggmallar för WordPress -blogginlägg för att standardisera inläggsflödet med hjälp av temainställningarna. Det kommer att hålla din blogg från en formatmashup som kan förvirra dina besökare. Detsamma gäller en e-handelswebbplats som kräver en strikt, konsekvent stil och format för att locka kundernas uppmärksamhet med bilder och prislappar. Temainställningarna kan tillämpas med hjälp av e -handelsmallar. Om flera personer hanterar ditt WordPress -tema bör du använda inställningen Användarroller för att övervaka vilka åtgärder som utfördes av den specifika chefen med hjälp av e -postadressen som publicerades i sidbyggaren. I likhet med användarroller kommer White Label -funktionen att återspegla din logotyp och ditt företagsnamn i sidbyggaren och på webbplatsens anteckningar för att stärka ditt varumärkes trovärdighet och erkännande. Du måste lägga till en popup -fönster för GDPR för att återspegla att din webbplats följer EU: s allmänna dataskyddskrav. Alla dina inställningar kan exporteras, så att dina användare eller kollegor kan läsa användarvillkoren, sekretesspolicyn och lämna ett svar, avbryta ett svar eller skriva tack så mycket kommentar om dina delade projekt eller visa gärna skärmdumpar för befintliga och potentiella kunder och investerare.