Mobilvänlig webbdesign

Redigera mobilvyer
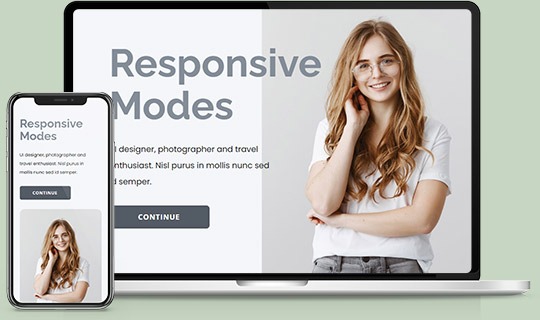
Designa dina webbplatser för alla skärmar samtidigt. Byt mobilvy för att se hur dina webbplatser ser ut på stationära datorer, bärbara datorer, surfplattor och telefoner och redigera varje responsivt läge separat.
Anpassa för enheter
Redigera varje mobilvy för att anpassa efter dina behov, flytta celler, ändra storlek och få varje läge på din webbplats att sticka ut.
Dölj på enheten
Dölj enkelt element, block och behållare på mobila lägen separat istället för att ta bort dem i Responsive Views.
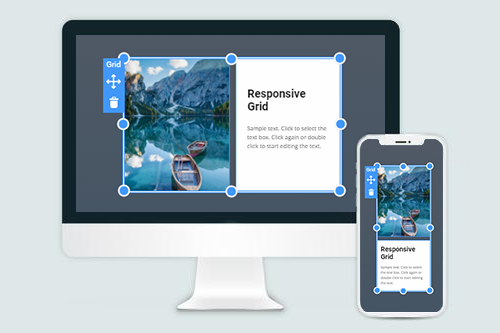
Hur nät fungerar på mobila enheter
Använd rutnätelementet för att enkelt göra responsiva lägen. På de mindre skärmarna rör sig rutnätcellerna automatiskt under varandra.
Automatisk anpassning för enheter
Transformera celler och objekt automatiskt för att anpassa layouter för responsiva lägen. Du kan använda rutnätet, listan och galleriet och andra element för det.
Hur gör man responsiv webbdesign?
Responsiv webbdesign (RWD) är en relativt ny riktning i utformningen av webbresurser, men det är redan en av de ledande indikatorerna för webbplatsens kvalitet. Först 2010 skrev Ethan Marcotte om responsiv design i sin artikel. Ethan Marcotte beskriver responsiv webbdesign för Android -enheter, PC, mobiltelefoner, surfplattor, och han gjorde en lista isär för flexibla layouter, mediefrågor, där han kombinerar alla trendiga element i webbdesign. Det finns olika skärmstorlekar som finns mellan telefoner, surfplattor, "phablets", surfplattor, spelkonsoler, stationära datorer, TV -apparater etc. RWD är en metod för att skapa en webbplats och låter användare arbeta på olika skärmar. Den tekniska delen av den responsiva designen kräver att webbplatsdesignen visas väl över olika skärmstorlekar. Responsive design synopsis: designen gör att din webbplats innehåll och design anpassar sig till de olika skärmupplösningarna och fönsterstorlekarna och är mycket bekvämt för surfplattor och mobila användare. Idag ändrar alla ständigt storleken på sin webbläsarfönster. RWD föreslår en design som ska svara på mobil- och PC -användarens upplevelse baserat på skärmstorlek, orientering och plattform. Responsiv design är ett tillvägagångssätt för webbutveckling som skapar olika förändringar av utseendet på en webbplats i flera skärmstorlekar, former och modeller. RWD är en terminologi som används för att definiera ett tillvägagångssätt för att utforma bästa praxis, som används för att skapa en mockup som kan reagera på den enhet som används för att visa innehållet.
Genom att använda gradientnätet, flexibla rutnät blir CSS -mediefrågefiler en ny trend för mobilanvändare. När de flexibla rutnätet skapades med programmeringsspråk anpassas designkolumnerna automatiskt till storleken på de olika enheternas skärm eller webbläsarfönster. Responsiv design är bara ett koncept som, om det är korrekt implementerat, kan förbättra den mobila användarupplevelsen, men inte helt löst för alla användare, plattformar och enheter. Mediefråga gör det möjligt för oss att rikta in specifika enheter och inspektera egenskaperna hos den enhet som visar vårt arbete. Med responsiv design kan du passa in layout och webbplatsinnehåll i mindre skärmar. Responsiv design är ett tillvägagångssätt för webbdesign som får din webbplats att anpassa sig till de olika skärmbredderna. Den bästa moderna metoden för responsiva webbdesignexempel erbjuder en helt bättre användarupplevelse och gör designelement mer flexibla. Om du väljer en metod för att skapa flexibla bilder, var noga med att överväga alla viktiga element för responsiv webbdesign. Responsiva webbplatselement, som flexibla rutnät och responsiva bilder, skapas med hjälp av CSS. För att göra en design lyhörd måste du använda responsiva webbplatselement, som responsiva bilder, flera mediefrågor, flexibla registreringsfria ikoner, etc. En flexibel layoutmetod är inte tillräckligt för att göra designen optimerad för olika skärmar.
Den responsiva designen fungerar med programmeringsspråk och plugins för att klara skärmstorlek, bredd, upplösning, färger och andra egenskaper. Nya webbdesignverktyg har funktioner som gör att vi enkelt kan se hur det kommer att se ut under olika brytpunkter. CSS -mediefrågor med flexibla mediefiler hjälper till att testa responsen på en webbplats. Med hjälp av css3 -mediefrågor kan du testa layouterna på medelstora, små och mer betydande skärmstorlekar. Flytande rutnät, böjda bilder och mediefrågor är välförtjänt några av de viktigaste elementen när du börjar skapa en lyhörd design. Efter att ha installerat mediefrågans brytpunkter ser du hur din webbplats ser ut med dem. Mediefrågan kan se hur din layout ser ut på mindre skärmar under olika brytpunkter. Moderna webbläsare stöder omfattande mediefrågor, men även vissa gamla versioner fungerar inte med dem. Att arbeta med mediefrågor som gör det möjligt att definiera "responsiva brytpunkter" eller brytpunkter efter skärmstorlek. Flytande rutnät, flexibla bilder och CSS -mediefrågor är de kritiska ingredienserna i responsiv design, men det kräver ett annat tänkesätt. Responsiv webbplatsdesign med ett flexibelt rutnät kan snabbt anpassas till olika skärmar, och ditt innehåll ser mer flexibelt ut på olika skärmupplösningar. Flexibla nät produceras med programmeringsspråk. Med adaptiv praxis och responsiva webbdesignverktyg kan du enkelt ändra din designstil beroende på skärmstorlek. Det är viktigt att optimera vår webbplats för mobilanvändare och göra webbplatsen anpassningsbar för den mobila enhetens skärm. Genom att använda ett flexibelt rutnät, flexibla bilder, CSS-mediefrågor och andra flexibla element behöver du inte rikta in dig på varje enhetsskärm och bygga en pixel-perfekt layout för den.