Hur man använder olika webbsideselement när man bygger webbplatser

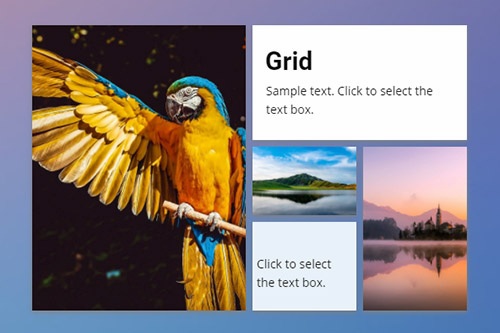
Grid Element
Grid är ett containerelement som du kan använda för att placera webbsideselement i celler. Vi rekommenderar att du använder Grid Element, eftersom det är bra för lyhörd design, eftersom celler flyttas under varandra automatiskt på mindre skärmar.
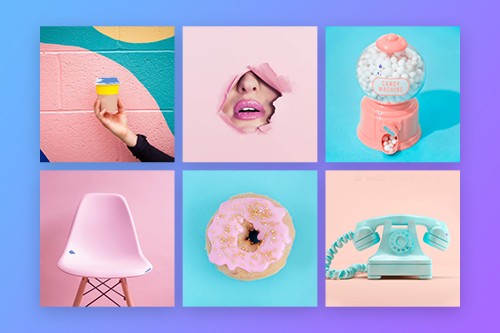
Bildgallerielement
Lägg till en samling av dina favoritbilder till dina webbdesigner med hjälp av Gallery Element. Lägg till textrubriker, använd svävningseffekter och stil.
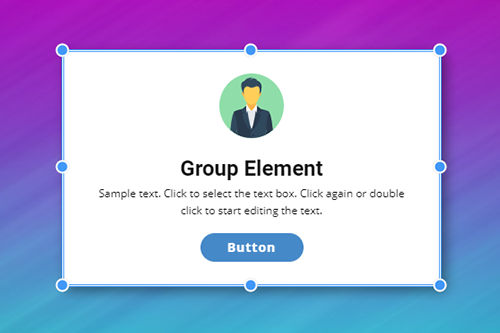
Boxelement
Till skillnad från gruppering kan du använda boxelementet för att lägga till bakgrund och kant under de grupperade elementen. Du kan också flytta, ändra storlek på och lägga till bakgrund, ram och effekter runt Box-elementet i kontext- och egenskapspanelerna.
Grid Repeater Element
Designa en kolumn och Grid Repeater kommer automatiskt att upprepa din design till andra kolumner, inklusive en uppsättning element, stil och positionering. Ange text, bilder i varje kolumn för att slutföra din design. Det kommer att spara tid, vilket gör att du kan fokusera på kreativiteten.
Skjutelement
Lägg till Slider som ett viktigt interaktionselement på vilken plats som helst på din webbsida. Du kan ställa in en annan bredd för dina bilder, till skillnad från skjutreglaget för full bredd. Och du kan använda olika uppsättningar av element på bilder och lägga till variation till dina webbblock.
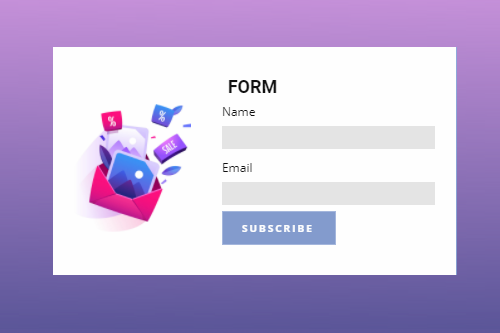
Kontaktformulärelement
Du kan enkelt bygga inloggning, kontakt, prenumeration och andra typer av formulär med Form Builder Element för att kommunicera med dina webbplatsbesökare. Alla formulär är fullt responsiva och redo att användas.
Videoelement
Infoga videor på samma sätt som du lägger till bilder och ikoner. Du kan utöka en video för att skapa en videobakgrund. Du kan använda länkar till YouTube, Vimeo och din värd och ladda upp videor.
Karusellelement
Karusellerna är mycket populära och fungerar bäst i många aspekter av webbdesign. Du kan referera till karusellelementet till allt cirkulärt roterat innehåll som bilder, kolumner, etc., som du kan använda som ett skjutreglage, ett bildspel eller ett galleri.
Sociala ikoner element
Lägg till ikoner med länkar till dina sociala nätverk på dina webbsidor för att få kontakt med din publik. Du kan använda de förinställda ikonerna och även välja dina egna om det behövs.
Språkelement
Bygg flerspråkiga webbplatser med Nicepage genom att lägga till språkelementet. Det tillåter webbplatsskapare att översätta texter, menyer, knappar etc. till andra språk och att byta språk på livewebbplatser.
Ljudelement
Använd ljudelementet för att infoga ljudfiler på dina webbsidor och block. De format som stöds i Audio Element är MP3, WAV, FLAC, M4A, WMA, AAC, AIF och AIFF.
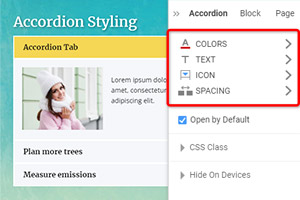
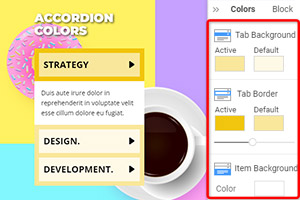
Dragspelselement
Lägg till dragspelet för att presentera flikdata i form av expanderande och komprimerade paneler. Du kan bara se en panel av dragspelet öppen och kan bara expandera en panel åt gången.
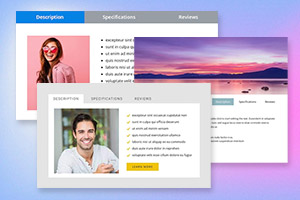
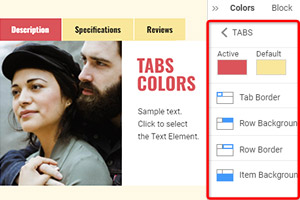
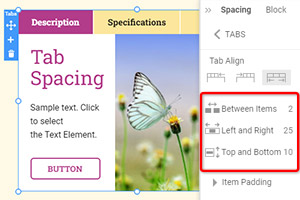
Tabs Element
Lägg till dragspelet för att presentera flikdata i form av expanderande och komprimerade paneler. Du kan bara se en panel av dragspelet öppen och kan bara expandera en panel åt gången.
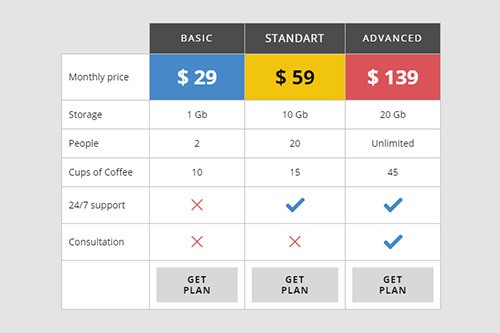
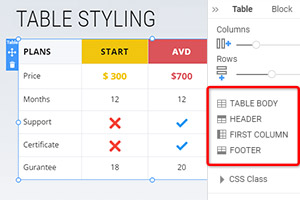
Bordselement
Organisera dina textdata i tabeller. Till skillnad från rutnätselementet kan tabellen endast innehålla texter och ikoner i texten. Du kan använda Table-elementet för att skapa pristabeller, tidtabeller, scheman och mer.
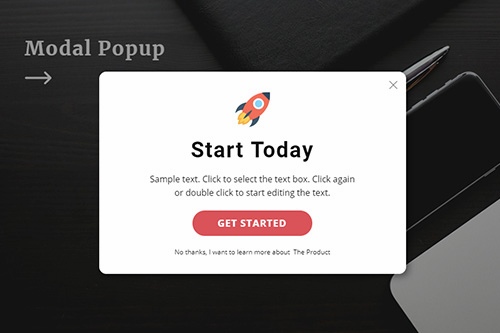
Modal Popup Element
Marknadsför dina erbjudanden med dialogrutan Modal Popup. Du kan lägga till länken i popup-dialogrutan för dialogrutan Hyperlänk och knapp och utlösa den på en händelse.
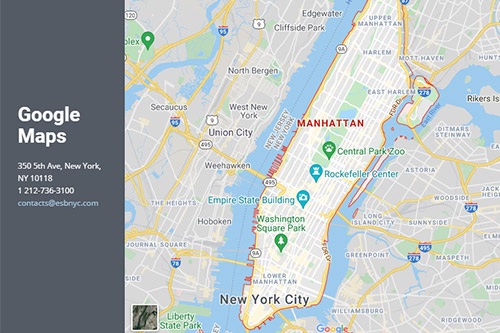
Google Maps Element
Låt dina besökare hitta snabbare och enklare offline. Du kan ange den exakta platsen för ditt företag eller dig själv med Google Maps.
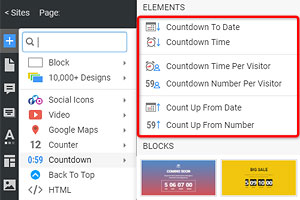
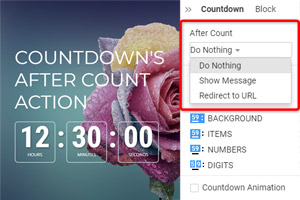
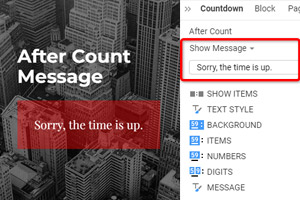
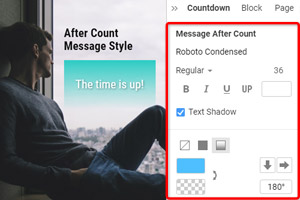
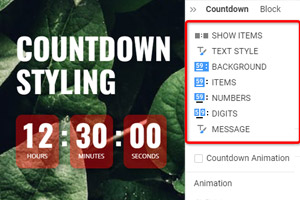
Nedräkningselement
Nedräkningen är ett utmärkt element för att visa dynamiken i förändringar på din webbplats för dina besökare, som kommer att se en nedräkning till ett speciellt datum, tid eller nummer, vilket kommer att ge mer information om framtida försäljning, årsdag, etc. Nedräkningen Element låter dig beräkna tiden automatiskt och stilisera den för dina krav på webbdesign.
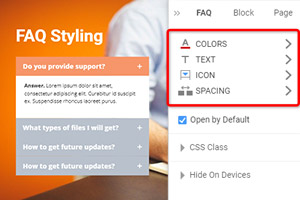
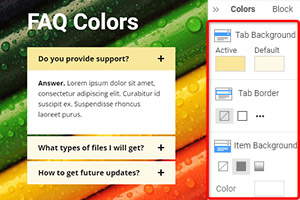
FAQ-element
Organisera dina frågor och svar med FAQ-elementet i en struktur för vanliga frågor. Dina användare kan klicka på frågans rad för att expandera och komprimera den för att se svaret.
Räknarelement
Presentera dina personliga och webbplatsprestationer i siffror och siffror. Du kan förbättra byggandet av förtroendefulla relationer med dina besökare.
Tillbaka till toppen Element
Tillåt dina webbplatsbesökare och användare att rulla tillbaka till toppen av sidan smidigt. Det är en mindre detalj som förbättrar navigeringsupplevelsen på en webbplats eller lång målsida.
Hur man skapar webbplats med hjälp av webbsidaelement
Varje webbdesigner vill se till att de lyckas skapa sina egna webbsidor med ett unikt användargränssnitt (UI) för att ge maximal användarupplevelse med hjälp av ett anpassat designmönster. Moderna onlineworkshops ger de bästa webbdesignexemplen på element som testats och visat sig vara de mest effektiva i modern webbplatsbyggnad. Vi kommer att titta på några exempel för att hjälpa dig att bygga en unik och lyhörd design för din webbplats. Ett bra fall av webbdesign är ett rutnät. Detta element organiserar innehållet på din målsida, skapar anpassning och sidordning. Använda rutnätmoduler hjälper dig att förstå hur du skapar sidlayouter. Rutnätet hjälper dig att placera webbelement som en logotyp, en rubrik, kroppens innehåll, bilder och så många andra i designmönstren för din målsidesdesign. Med hjälp av en rutnätrepeterare kan du automatiskt upprepa dina designmönster till andra kolumner, inklusive en uppsättning element, styling och positionering, vilket drastiskt sparar din tid och låter dig fokusera på att skapa olika typer av rutnätet.
En enkel användargränssnittsdesign (UI -design) på sidan förbättras med bästa praxis för design som gruppelementet som förenklar processen med att ändra storlek och flytta element, lägga till bakgrund, gränser och effekter. Ett annat effektivt designelement med några bästa metoder är tillbaka till toppen - ett element som förbättrar navigationsupplevelsen för framtida besökare genom att låta dem omedelbart hoppa till huvudinnehållet från botten till början av sidan. Även om det inte är populärt inom webbdesigntrender kan det vara mycket produktivt att lägga till en reglage, dragspel eller upprepad karusell i din webbdesign. Dessa UI -designelement kan spara ditt utrymme om du vill leverera mycket information som tar mer än 20 minuter att läsa i en snygg struktur och skapa en bra användarupplevelse (UX) som liknar design av sociala medier. Till exempel, om du bygger en e-handelsbutik och vill maximera dina konverteringsfrekvenser, är det viktigt att lägga till en reglage, dragspel eller karusell när du visar produkter till dina kunder. Samtidigt kommer de att titta igenom alla produktfoton, ett dragspel kommer att systematisera informationen i kategorier som de kan hoppa på, fortsätta läsa eller stänga, och en upprepad karusell kommer att visa korta förhandsvisningar och information om olika typer av andra Produkter.
För att förbättra användarupplevelsedesignen med bilder behöver du ett galleri, galleriminiatyrer, bildtexter, gallerikarrusell och gallerreglider. Det här är exempel på bästa praxis inom webbdesign som är avgörande för att skapa en vacker design för ditt fotogalleri och bildtavla som enkelt visar bild efter bild i hög kvalitet och gör att du snabbt kan ladda upp nya bilder och bilder, vilket är ett bra sätt att förbättra din övergripande grafiska design. Andra effektiva element i en webbdesign är tabellelement som används för att skapa tabeller med anpassade CSS -texter och ikoner i texten på din webbplats oavsett hur många kolumner tabellen kräver, flikar - ett element som hjälper till att dela upp din sida i kategorier och presentera flikdata i form av expanderande och kollapsande paneler, och mot - ett element som räknar all information du behöver och visar den på din sida. Mer viktiga element som vanligtvis finns längst ner är formulärbyggare som skapar en dialog mellan dig och dina besökare, Google maps för att återspegla ditt företags eller företagets fysiska adress, sociala ikoner som innehåller länkar till dina sociala medieprofiler för en snabb överföring, och följ. Sist men inte minst innehåller vanliga frågor svar på de mest populära frågorna och ger ytterligare information om din webbplats. Det kommer inte att ta tid att utveckla din egen bästa praxis, så kolla vilka element du kan använda i din designprocess.