Hur man använder designelement när man skapar en webbsida

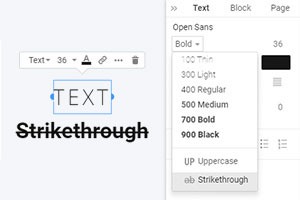
Textelement
Infoga textelementet för att definiera en text. Du kan använda standardformateringen för att framhäva den del av texten i fetstil, kursiv och andra. Du kan använda versaler och välja olika färger och storlekar för delar av texten.
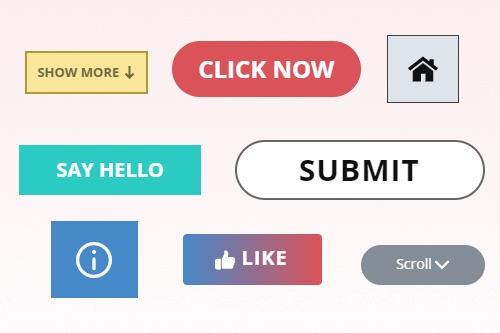
Knappelement
Knappen är det primära uppmaningselementet på dina webbsidor. Du kan stilisera varje knapptillstånd separat och justera knappar i en rad. Du kan också använda knappförinställningarna, kopiera och klistra in knappstilarna.
Bildelement
Bädda in bilderna på dina webbsidor med bildelementet. Du kan dra bilder från skrivbordet. Bildelementen stöder alla primära format för bilderna, inklusive SVG och WEBP.
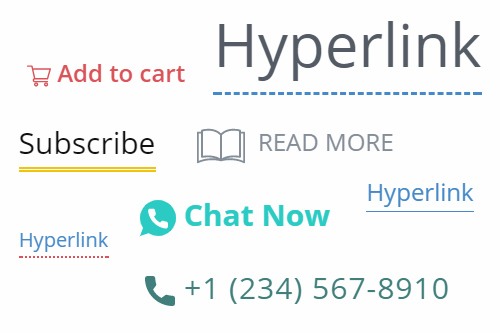
Hyperlänkelement
Hyperlänken är en text som fungerar liknande knappen för att anropa åtgärd eller gå till en angiven destination. Hyperlänken, liksom knappelementet, har tillstånd. Du kan dock stilisera det mer likt textelementet och lägga till ikoner.
Viktiga element att ha på någon webbsida
Webbdesign är en produktionsprocess som fokuserar på webbplatsens visuella komponent och design av teknisk karaktär. Det är viktigt att komma ihåg att denna arbetsprocess också innefattar strukturering av information och leverans över webben. Utrymme, färg, textur, taktila, geometriska och organiska former är de viktigaste verktygen som designers använder. Designelementen är de material som designern måste arbeta med. Korrekt designade komponenter i webbdesign ser lämpliga ut för ögat genom rymden. Designelement är grundläggande aspekter av visuell design, inklusive form, färg, utrymme, storlek, form, linje, riktning, intervall och textur. Det här är byggstenarna i en designkomposition. Med hjälp av designelement skapar grafiska formgivare bilder som kan förmedla en viss stämning, locka ögat på webbplatsens besökare och väcka känslor hos besökare. När vi använder färg, djupform, utrymme och andra designelement finns det regler som ska följas som hjälper användaren att inte bli förvirrad av informationsvolymen.
Designprinciper inkluderar användning av väsentliga element, kombinationen av symmetrisk och asymmetrisk balans, mönster, korrekt användning av områden och rörelse och proportionerna av figurer i rymden. Designers använder regler och tekniker för att skapa fantastiska effekter. Det första teglet som är inblandat i att bygga en komplett bild efter grunden (utrymme) är linjerna. De är de viktigaste delarna av webbdesign, utan vilken det inte vore lätt att föreställa sig en komplett modern webbplats. Färg är en av de viktigaste visuella komponenterna i webbdesign, eftersom uppfattningen av färg spelar direkt in i det mänskliga psyket. Föreställ dig nu för ett ögonblick att om nu alla webbplatser hade svartvita färger. Jag tror att du inte skulle gilla det. Färg kan markera vissa objekt eller skapa en bred bakgrund för en hel webbplats. Färger har olika egenskaper som ljushet, nyans, mättnad etc. Färger har inte samma innebörd överallt och kan ha olika konnotationer. Linjer dras på en yta med hjälp av punkter anslutna i serie. De ger den övergripande konturen och konturerna av webbdesignen, som hjälper det mänskliga ögat att uppfatta informationen på ett mer bekvämt och strukturerat sätt. Från olika punkter kan vi skapa vanliga linjer, linjer skapa former och få objekt för webbsidor från former. Den kan vara rak, krökt, vågig, horisontell, vertikal, parallell eller prickad. Skissera en grov bild av ett framtida projekt och kan inte bara vara i grafiska redaktörer utan också på ett papper, som många webbdesigners ofta gör. En rad har också komponenter som färg, objekt, former, former, visuell struktur, tredimensionell form, etc. Nästa komponent i webbdesignform. Det bildas genom att skär flera linjer med varandra. Former är vanligtvis indelade i två typer: Organisk och Geometrisk. Dessa figurer inkluderar solen, hus, möbler och andra föremål, varelser och fenomen som uppstår i livet. Olika typer av vanliga geometriska former inkluderar rektangel, rhombus, cirkel, triangel, kvadrat, etc. När du utformar en webbplats ställer textur utseende och yta. Det kan vara slätt, grovt, mjukt eller hårt.
En form skiljer sig från en figur genom att det är ett tredimensionellt objekt. Den består av parametrar för bredd, djup och höjd och skapas genom att kombinera flera former och lägga till skuggor. Ljuset och skuggan är ansvariga för de mörka och ljusa områden som rör ett visst objekt. Det representeras som en extern våglängd ljusfärgkälla, genom vilken bländning och olika skuggor överlagras på en specifik del av webbsidan. Som en komponent i design är den visuella strukturen kopplad till våra grafiska och taktila uppfattningar och principer. Skuggning hjälper till att ge en bild visuellt djup. Designens olika komponenter kombineras för att skapa en helhetsbild så att de uppfattas som en helhet. De olika typerna av design är verktyg som används för att ändra designelementen. Du har verkligen sett på bakgrunden och andra element i trä, läder, järn, etc. Det är ett ganska användbart verktyg, men det viktigaste här är att inte överdriva det och använda det klokt. När du designar en webbplats bestämmer textur utseende och yta. Det kan vara slätt, grovt, mjukt eller hårt. Du har verkligen sett på bakgrunden och andra element i trä, läder, järn, etc. Det är ett ganska användbart verktyg, men det viktigaste här är att inte överdriva det och använda det klokt. Liksom de andra designelementen har visuella texturer en viktig roll att spela i webbdesign.