Granska 400+ Nicepage-funktioner
Utforska de kraftfulla funktionerna du kan använda för att bygga och anpassa fantastiska, omedelbart mobilvänliga webbplatser och teman utan kodning.
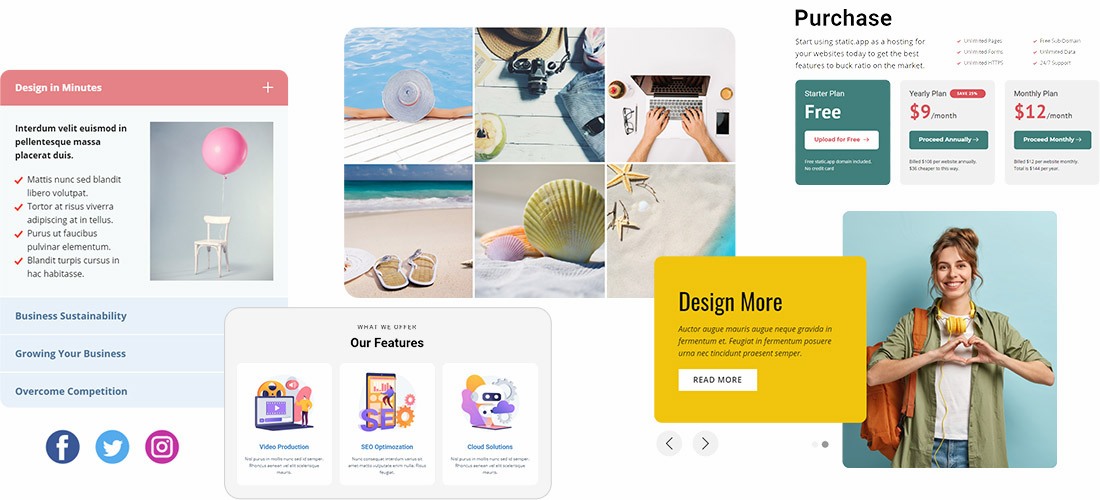
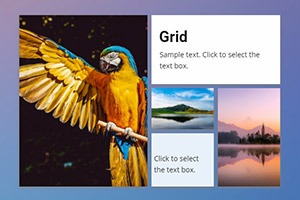
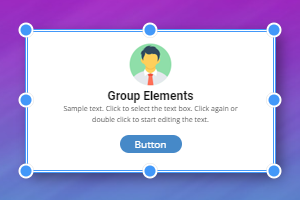
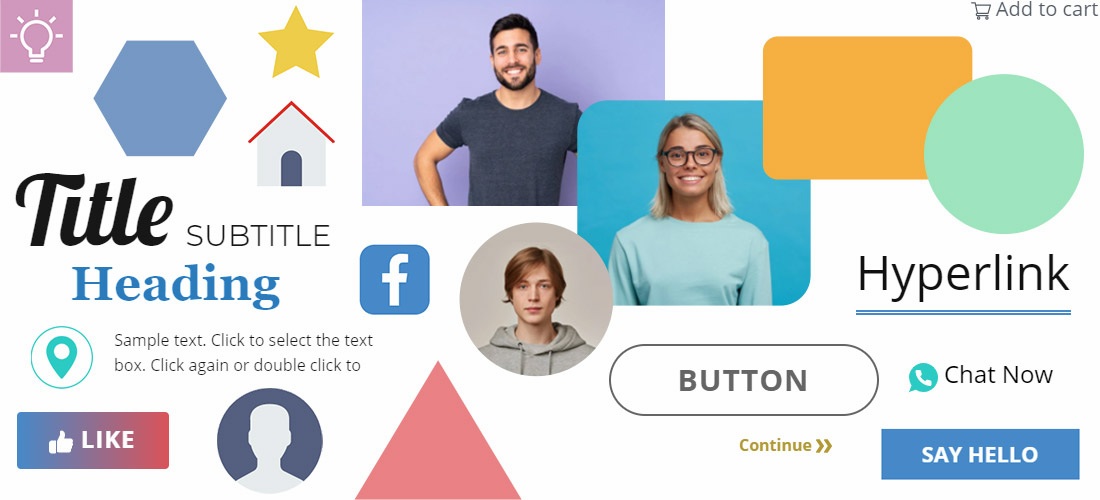
Webbelementen är de väsentliga komponenterna på alla webbplatser som används för att skapa strukturen på en sida och presentera innehåll och information på olika sätt. Du kan till exempel använda text, bilder, knappar, hyperlänkar, rutnät, galleri och tiotals andra element i din webbdesign utan kodning.
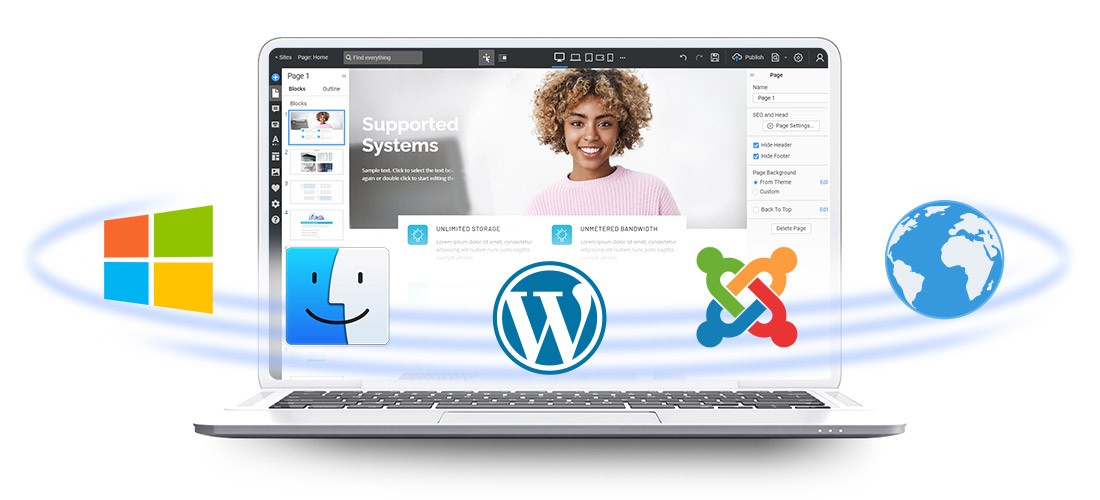
Ladda ner och installera Nicepage-applikationen för Windows eller Mac OS, WordPress Plugin och Joomla Extension eller arbeta med Nicepage Online för att bygga mobilvänliga webbplatser och teman.
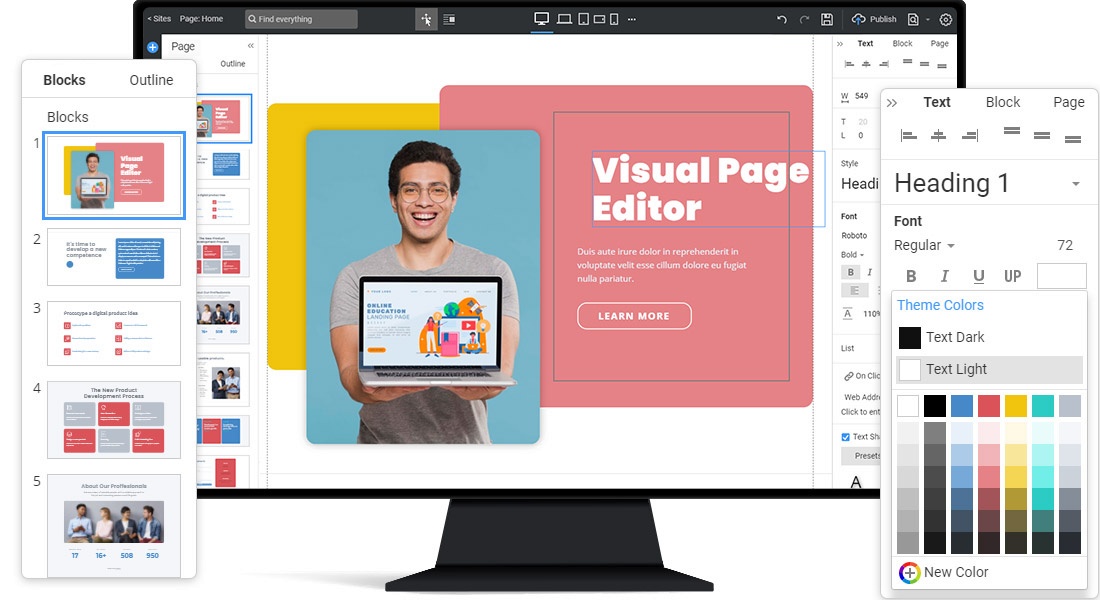
Använd Visual Page Editor för att redigera innehåll som text, bilder, rutnät och andra element med hjälp av den kraftfulla dra-och-släpp-positioneringen. Det är mycket tidsbesparande eftersom det inte kräver någon kodning för att designa webbplatser, teman, e-handelsmallar och blogginlägg.
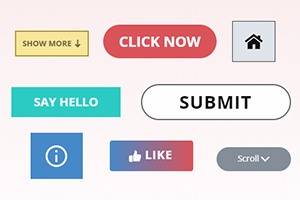
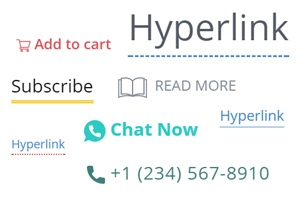
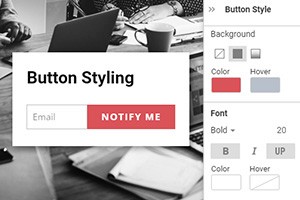
Designa dina snygga sidor med viktiga webbdesignelement, som text, bild, hyperlänk, ikon, form och knapp. Du kan placera alla designelement fritt i Editor med den kraftfulla dra-och-släpp-funktionen.
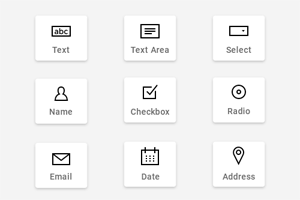
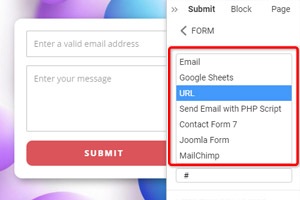
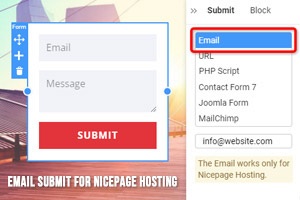
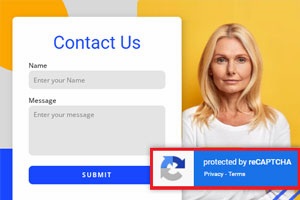
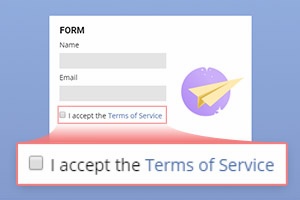
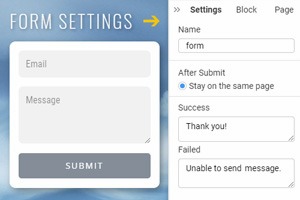
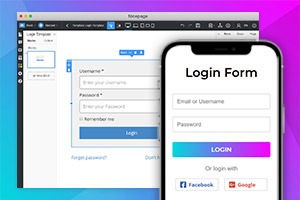
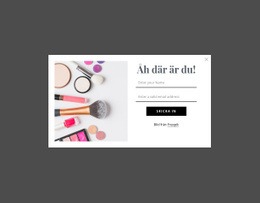
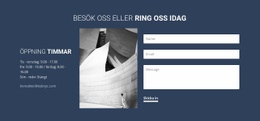
Bygg kontaktformulär med den bästa gratis webbplatsskaparen. Utan kodning är det lätt att använda för att skapa formulär för att samla in feedback, potentiella kunder eller data för e-postlistor eller registreringar och registreringar på din webbplats. Du kan skapa anpassade kontaktformulär på några minuter med dra och släpp, anpassa dem visuellt och omedelbart förhandsgranska dem i alla lyhörda lägen för mobila enheter.
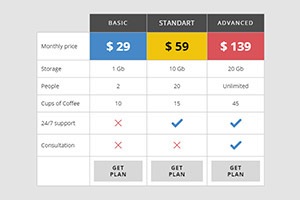
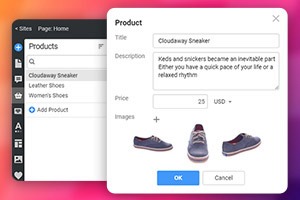
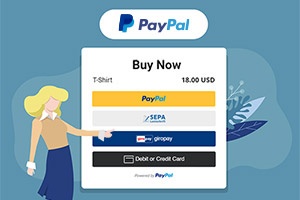
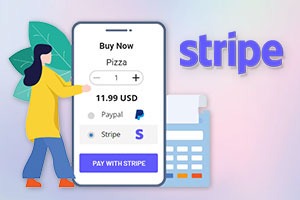
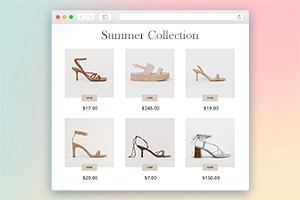
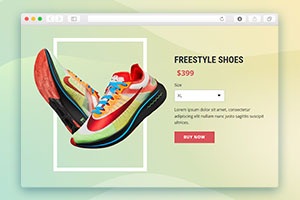
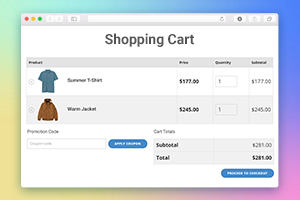
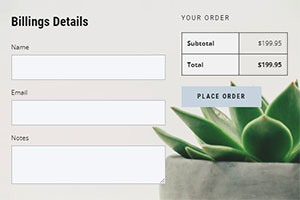
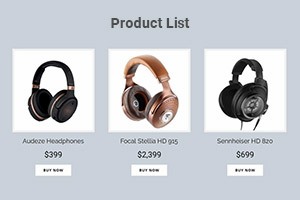
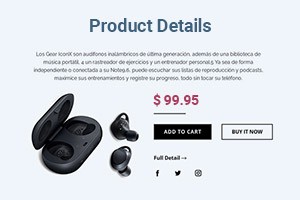
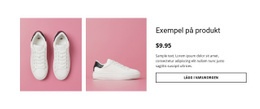
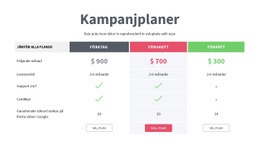
Starta din e-handel genom att redigera produkter, konfigurera Elements och designa sidmallar för dina onlinebutiker byggda med Nicepage för att sälja varor eller tjänster direkt. Du kan skapa en unik e-handelsdesign av en HTML-webbplats, ett WooCommerce-tema eller en VirtueMart-mall för att sticka ut från dina konkurrenter.
Använd våra rich media-bibliotek för att lägga till bilder och ikoner på dina sidor. Du kan också använda våra fullt responsiva webbmallar som den enkla starten på din webbdesignprocess och utöka vilken som helst av dina webbplatser med våra designgjorda block.
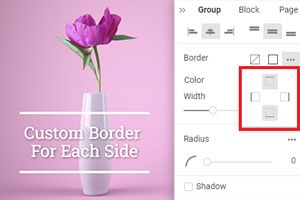
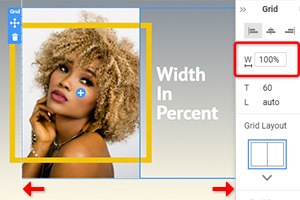
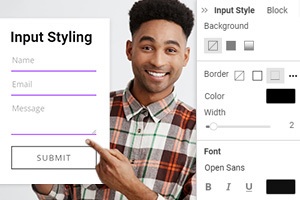
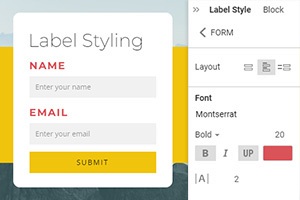
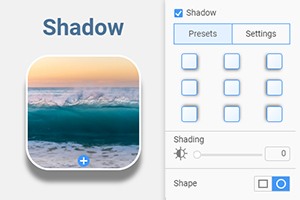
Elementegenskaperna gör det enkelt att anpassa och finjustera webben och designelementen för att styra alla detaljer och aspekter av din webbdesign för att bygga en professionell webbplats.
Ladda ner gratis webbplatsbyggare
Ladda ner den bästa webbplatsbyggaren för Windows och Mac OS idag gratis. Börja skapa mobilvänliga webbplatser och teman som ser bra ut i alla webbläsare och enheter.
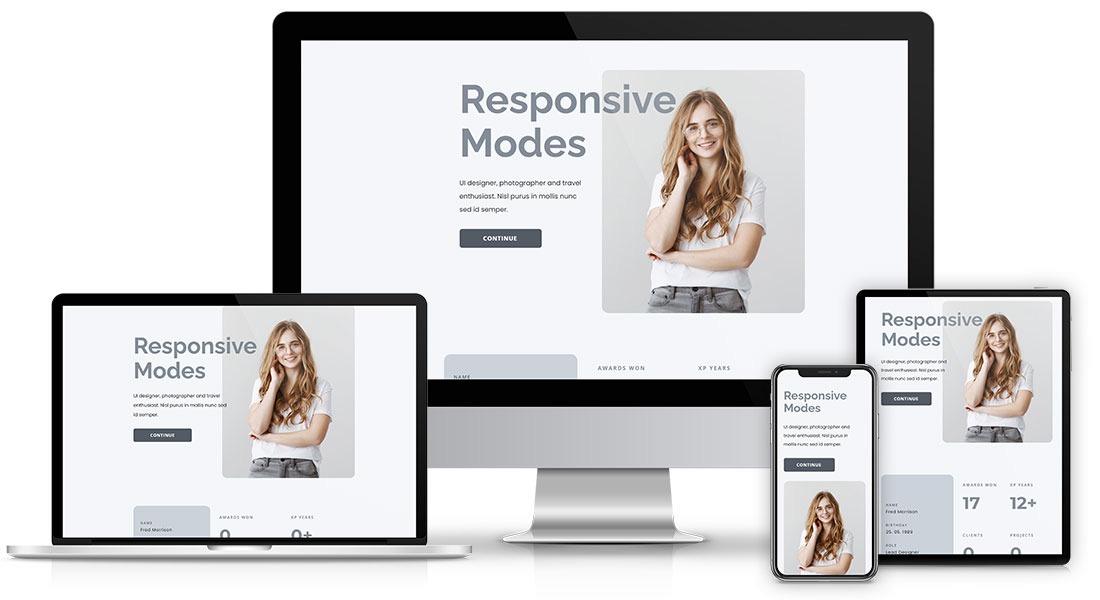
Mobilvänlig webbdesign
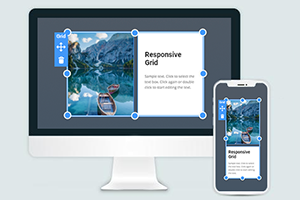
Mobilvänlig webbdesign låter dig anpassa webbdesignen av webbsidor till alla huvudstorlekar på enhetens skärmar och webbläsare på de mobila enheterna. Responsiv webbdesign blir mer och mer betydelsefull eftersom antalet användare av mobila enheter växer för varje dag.
Lägg till animeringseffekterna på din webbplats, vilket är ett kraftfullt sätt att uppmärksamma besökare på väsentliga aspekter av din webbdesign. Animering kan förbättra den känslomässiga upplevelsen genom att glädja din webbdesign.
Sidhuvudet och sidfoten är speciella block som delas mellan alla webbplatsens sidor. Rubriken innehåller vanligtvis logotypen och menyn, och sidfoten innehåller länkar och copyrightinformation.
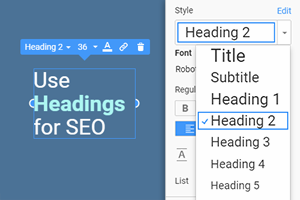
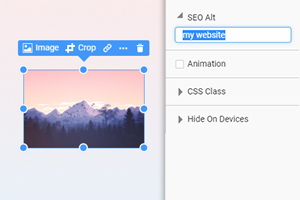
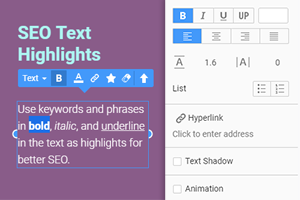
Ställ in de egenskaper som är viktiga för din webbplats SEO eller sökmotoroptimering. Det gör det möjligt att öka mängden och kvaliteten på din webbplats trafik och högre ranking och presentation i sökmotorresultat, med hjälp av organiska, med andra ord, obetalda metoder.
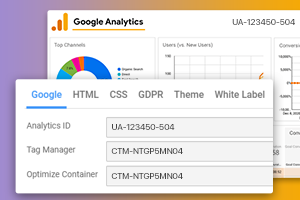
Anpassa dina webbplatser genom att implementera anslutning mellan olika tredjepartskomponenter. Om du behöver har du verktygen för att bygga integrationen mellan applikationer, databaser eller andra system, vilken data du behöver använda eller mata ut.
Använd de kraftfulla applikationsfunktionerna för att arbeta mer effektivt med dina projekt. Du kan arbeta på tio språk, spara automatiskt, exportera och importera dina projekt, söka efter något element, blockera, dokumentera, förinställa allt som är tillgängligt i programmet, göra säkerhetskopior och mycket mer.
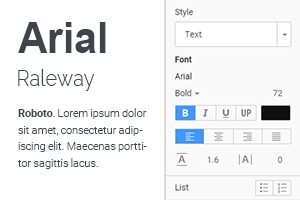
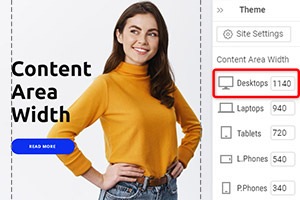
Temainställningar låter dig ställa in den globala stilen för färger, teckensnitt och typografi som tillämpas på alla sidor och block. Du kan också redigera sidhuvudet med menyn och sidfoten och ändra EU Cookie Popup i det här avsnittet.
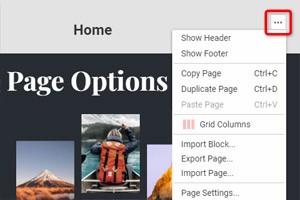
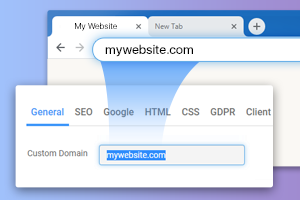
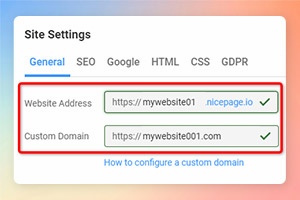
Webbplatsegenskaperna är globala parametrar som du kan använda för att ange konfigurationsvärden för hela webbplatsen. Dessutom kan du använda Sidinställningar för att ställa in specifika värden för en webbsida.
Designa, skriv och underhåll din webbblogg, med fokus främst på innehåll som skrivits i blogginläggen. Bloggar är fortfarande populära på Internet, och det har aldrig varit lättare att starta en framgångsrik blogg om vilket ämne du än kan tänka dig.
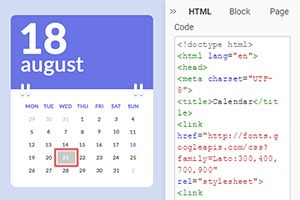
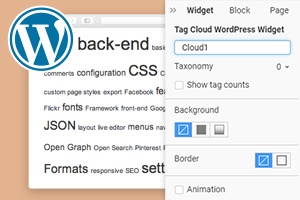
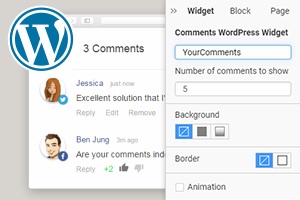
WordPress-widgetarna är standardwidgetarna som presenteras i WordPress, inklusive Kalender, Kategorier, Tag Cloud, etc., för att tillhandahålla ett enkelt och lättanvänt sätt att designa och underhålla ditt WordPress-tema. Du kan använda widgets var som helst på en webbsida, inklusive sidhuvud, sidfot och sidofält. Och det kräver ingen kodning.
Ladda ner och installera gratis webbplatsdesigner
Få den bästa gratis webbplatsmakaren för Windows eller Mac OS genom att ladda ner och installera den idag. Börja designa moderna och fullt responsiva webbplatser och teman visuellt utan kodning.
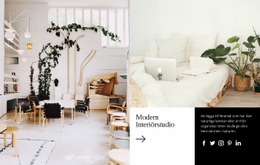
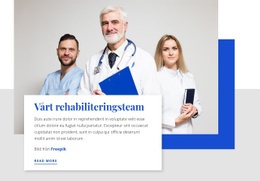
Gratis webbplatsmallar
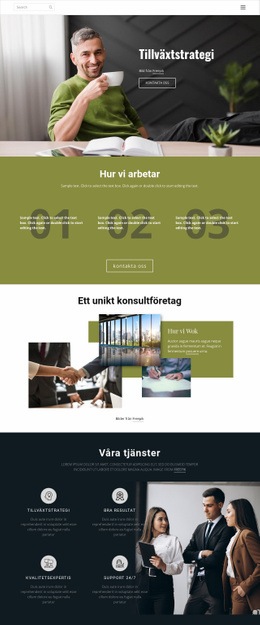
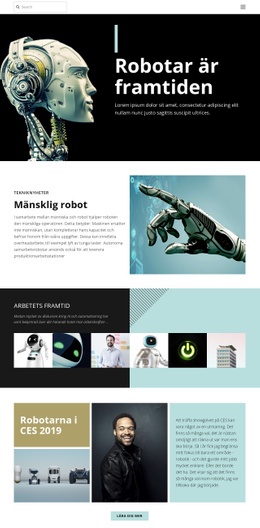
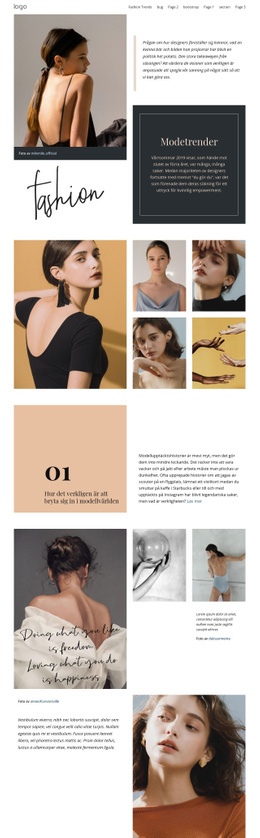
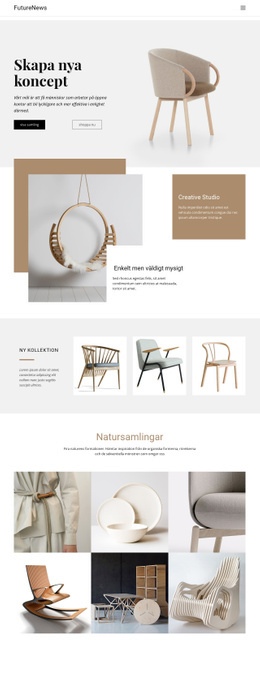
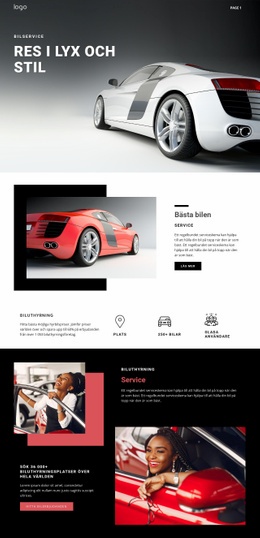
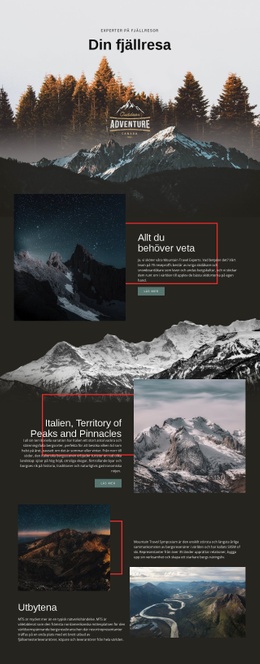
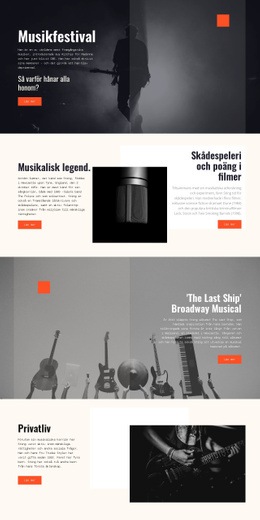
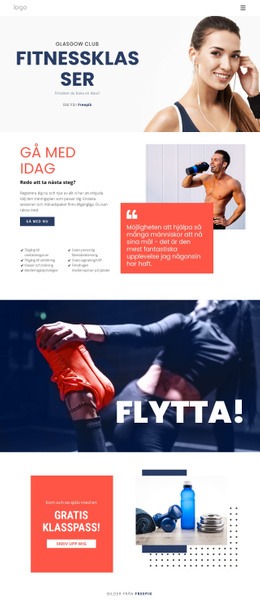
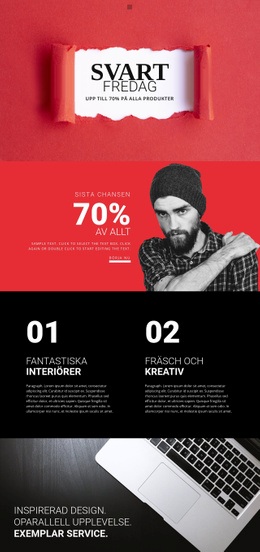
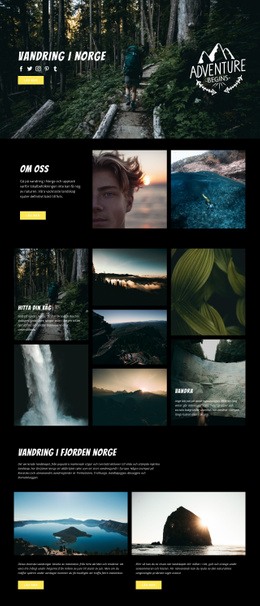
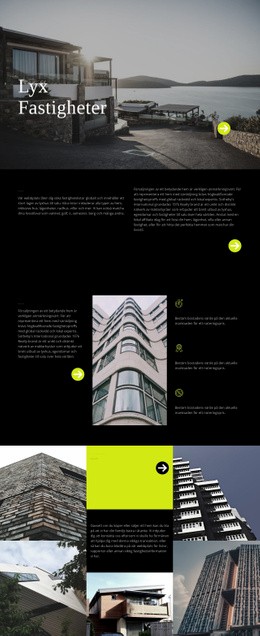
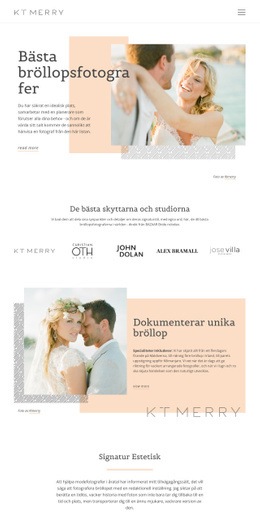
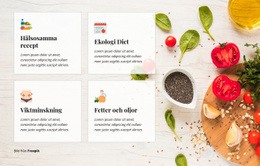
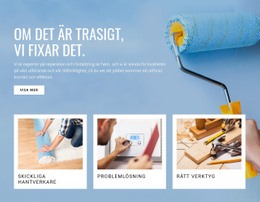
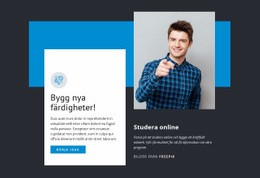
Välj en populär sidkategori för mallar och skapa kreativa byråer, musikbutiker, bilreparationstjänster, gym, juridiska företag och andra webbplatser enkelt och snabbt.
Mallar Blockera kategorier
Välj en populär sidkategori för mallar och skapa kreativa byråer, musikbutiker, bilreparationstjänster, gym, juridiska företag och andra webbplatser enkelt och snabbt.
Bästa blockdesigner
Välj bland våra fantastiska flerfunktionsblockmallar som handplockats av vårt designergemenskap. Skapa och anpassa dem med vår kraftfulla kostnadsfria webbplatsgenerator.