Så här använder du Countdown-elementet på din webbplats

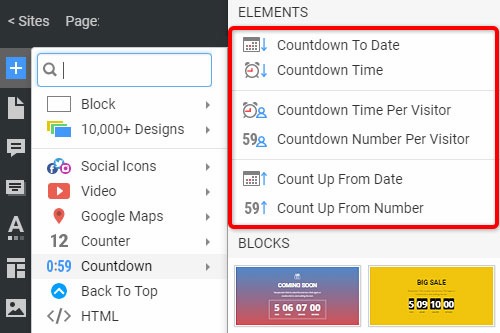
Nedräkningsförinställningar i Lägg till-menyn
Click the Add Menu and scroll down to the Countdown section. There are Countdown Presets, which you can use to insert the initially predefined set of the Element quickly. The Presets include the Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, Countdown To Number Per Visitor, Count Up from Date, Count up From Number.
Nedräkningsriktning
Nedräkningen på en webbplats kan visa antingen stigande eller fallande siffra så att besökare kan uppskatta terminen till eller från angivet datum, tid eller antal. För att ställa in riktningen, välj nedräkningselementet i ett block och ändra sedan egenskapen riktning i egenskapspanelen.
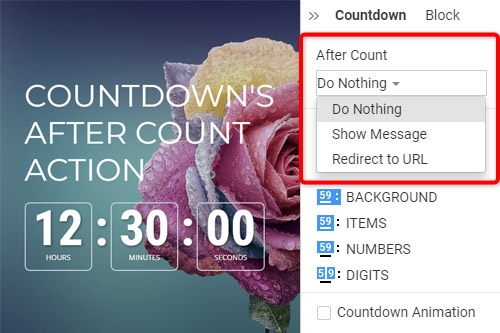
Nedräkning efter räkningsåtgärd
Om du använder nedräkningselementet på din webbplats kan du ange åtgärden som ska utföras efter räkningstiden, till exempel "Gör ingenting", "Visa meddelande" eller "Omdirigera URL". För att ställa in åtgärden, välj nedräkning i ett block, gå till egenskapspanelen och välj sedan åtgärden i avsnittet Efter räkning. Observera att efterräkningen endast är tillgänglig om nedräkningsriktningen är inställd på nedåt.
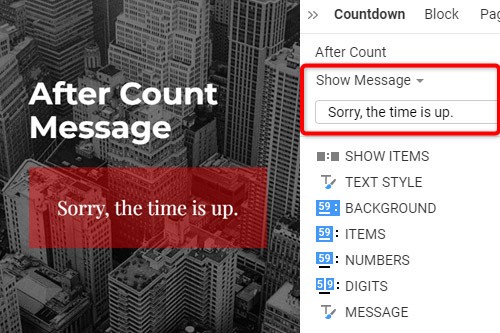
Meddelande om nedräkning efter uppräkning
För nedräkningselementet på din webbplats kan du ange texten som ska visas efter nedräkningen. Välj nedräkning, gå till egenskapspanelen och välj alternativet Visa meddelande i avsnittet Efter räkning. Som standard finns det en text som du kan lämna som den är eller redigera vid behov. Detta meddelande kommer du att se efter att nedräkningen är över.
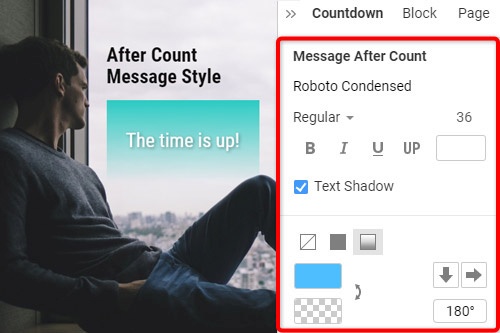
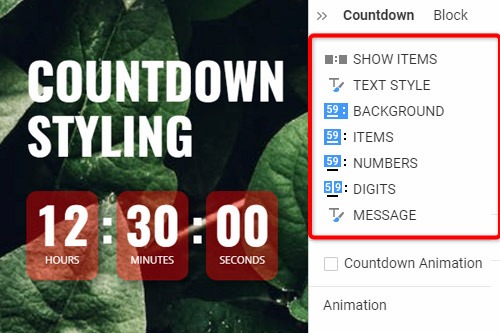
Countdown Styling
Nedräkningselementet består av flera komponenter, inklusive bakgrund, objekt, siffror och siffror, där du kan ändra fyllning, färg, ram, etc. Dessutom kan du ändra egenskapen Visa element och stilisera texten och meddelandet . Välj nedräkningselementet, gå till egenskapspanelen, klicka på länkarna för att komma åt motsvarande paneler för att redigera nedräkningskomponenterna.
Animation för nedräkning
Du kan visa den mjuka animeringen för sifferväxlingen. För det, välj nedräkningselementet. Gå ner till egenskapen Countdown Animation i egenskapspanelen. Klicka på kryssrutan för att aktivera animeringen. Förhandsgranska sidan för att se den faktiska animeringen som tillämpas på nedräkningen.
Uppräkningstimer
Uppräkningen är det motsatta elementet till nedräkningen som lägger till en räknare som räknas från ett nummer uppåt. Du kan använda Countup som ett smart sätt att presentera statistisk information om datum, tid, antal besökare, nedladdningstider, produktförsäljning, lagertillväxt med mera.
How To Use The Countdown Element On Your Website
Create a sense of urgency and build a birthday Countdown clock on your website. Social media and trade sense of urgency (customers are very sensitive when we talk about time) is a very important technique to realize this sense with a countdown widget. A countdown timer will help you create a nice website with powerful effects. You can create a pretty animated countdown clock to use to share or embed on your site. Many websites use a countdown clock to make the coming soon page, which has many features. With countdown timer Ultimate it is possible to create as many timers of the countdown as you want for different purposes, and to some degree customize their look and feel. So, add a countdown timer on your page, and enhance the website with this nice feature. Add a countdown timer widget and take advantage of your competitors.
Like the WordPress theme, our countdown section of the add menu has the presets for the quick insert of the preliminary preset Element, which includes Countdown To Date, Countdown To Time, Countdown To Time Per Visitor, and so on. By the way, the countdown clock is a very useful tool for the online store, Pop-Ups, form builder apps, etc. Countdown widget for the sites allows them to display how the goods are sold out right in front of their customers. You can easily create the best countdown timer and use it for your website. It is one of the most popular widgets for modern websites. You can change the Count Down format from the properties like the WordPress countdown timer. Build the countdown timer for the website with Nicepage, add the countdown clock on the landing page, and this animation will make your layout more attractive for users.
For the Date, Time, and Number Countdown Types, you can create a countdown timer item without a need to embed code, and then set the Count For property either for Everyone or Per Visitor. In the countdown timer widget, you can find separate properties for the Number figure. You can specify Fill, Border, and Padding separately for Numbers, making Countdown styling more flexible. Besides the counting down menu, you can find the Hover slider options in the Add Menu. It is the group with the enabled hover slide. Add countdown timers, and if the Per Visitor is selected, Countdown starts from the beginning for each new Visitor. Read terms of service, sign up free, and start using our editor. Like the image sliders, countdown timers are completely customizable and shareable for social media feeds. Like the WordPress countdown timer, our widget enables us to specify the direction to go up or down. It is possible to set the countdown mode to everyone or per Visitor. Communication techniques for creating a sense of urgency make the client trust that there is no time to doubt.