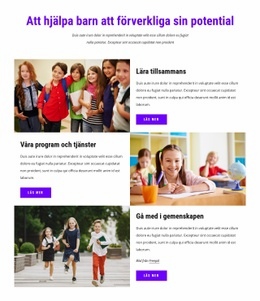
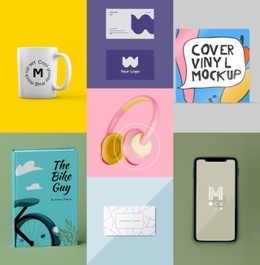
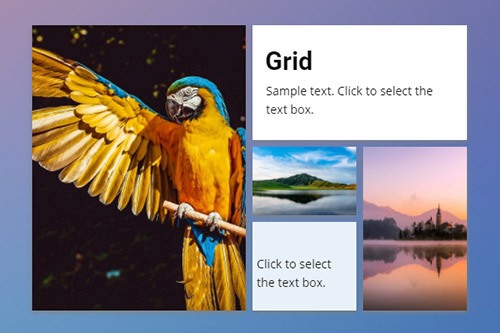
Grid -webbplatselement


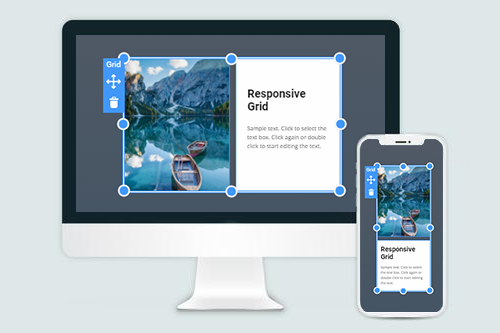
Hur nät fungerar på mobila enheter
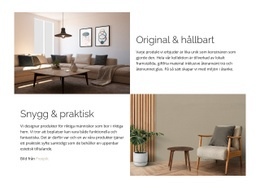
Använd rutnätelementet för att enkelt göra responsiva lägen. På de mindre skärmarna rör sig rutnätcellerna automatiskt under varandra.
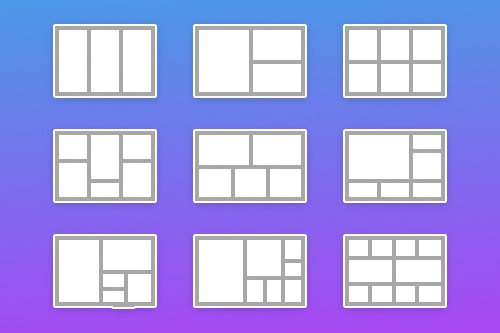
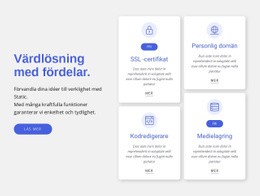
80+ rutnätlayouter
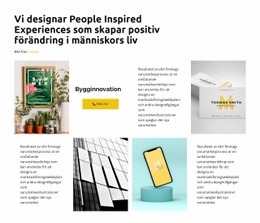
Få det största utbudet av rutnätlayouter för din webbdesign. Grid Elements hjälper dig att automatiskt göra dina mönster mobilvänliga.
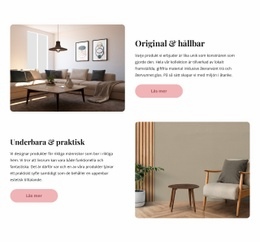
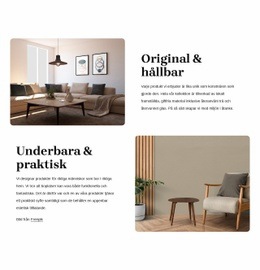
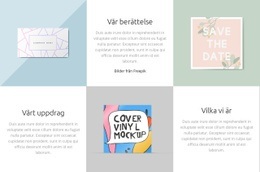
Hur man flyttar nätcellen
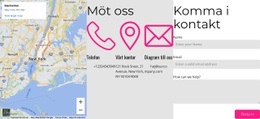
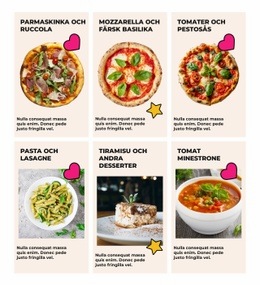
Grids gör det möjligt att organisera olika innehåll, inklusive bilder, ikoner, former och text i form av celler, som är mycket praktiska att använda. I vår visuella redigerare kan du enkelt flytta celler i ett rutnät genom att helt enkelt dra en cell över en annan, perfekta din layout och innehåll för din webbdesign. Dessutom kan du klicka på pilikonerna i cellens kontextverktyg för att flytta cellen.
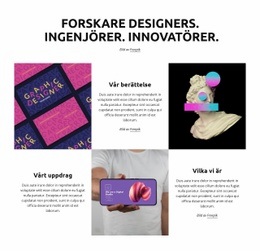
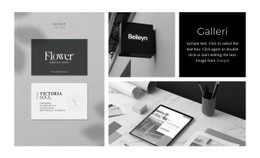
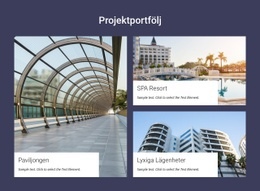
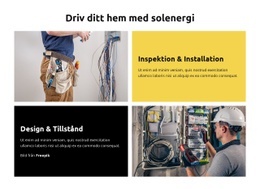
Gratis mallar med Rutnät
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
-
Skapa din egen webbplatsLadda ner