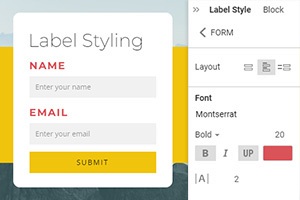
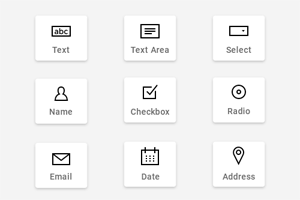
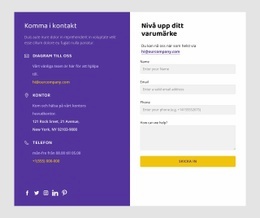
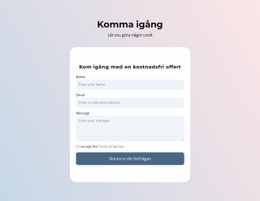
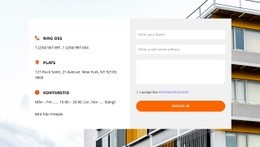
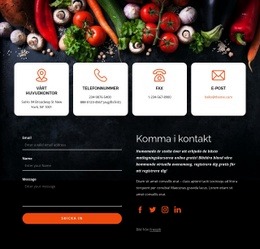
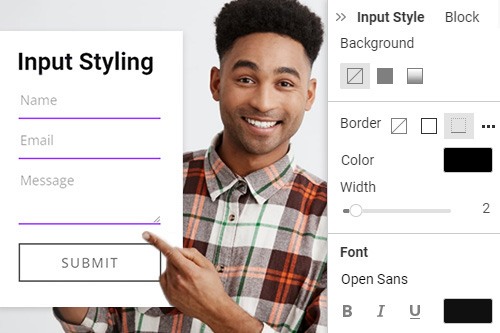
Hur man ändrar utseendet på formulärinmatningsfälten

Everything You Need To Create Your Free Website
Använd vår webbplatsbyggare för att designa och skapa webbplatser utan kodning. Dra och släpp vad du vill, till vilken plats du vill. Webbplatsskaparen anpassar automatiskt din webbplats för mobilen för att göra den lyhörd. Välj bland mer än 15,000 anpassningsbara webbplatsmallar.
Related Features
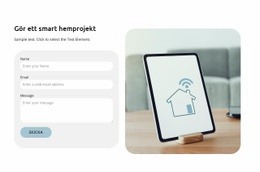
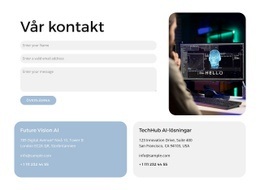
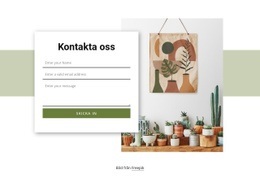
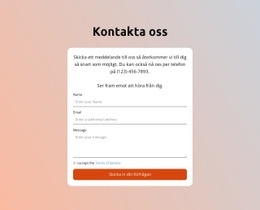
Gratis mallar med Kontaktformulärelement
Kom igång med våra bästa mallar, perfekta för alla företag. Skapa och anpassa dem med vår kraftfulla och gratis webbplatsbyggare utan kod. Alla mallar är mobilvänliga och ser utmärkta ut på alla enheter.
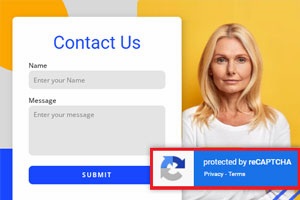
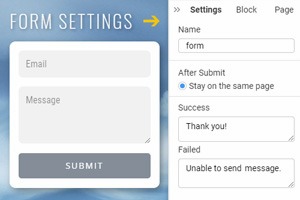
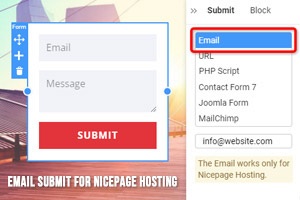
How To Stylize Contact Form Inputs For Web Design Requirements
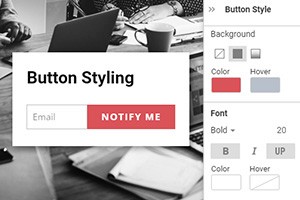
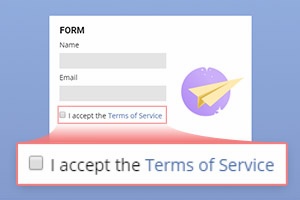
The Nicepage Website Builder allows you immediately realize how to create styling looking contact page after exploring our property panel for contact forms. Our site builder can help you easily and responsively develop unique input field styles for the contact page, making the end project more beautiful than using a WordPress theme to install the default contact form 7 plugin. Similar to WordPress plugins of the style of the form 7 form fields or custom CSS to style multiple contact forms contact plugins, our builder provides style options that help customize all fields of the contact us form. You can customize fields where the background color font plays a crucial role and correlate them with background color text input fields and email address fields so that incompatible colors of text and background will not discard visitors.
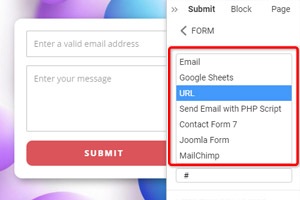
The modern, most popular contact form plugin in WordPress theme is one of the main examples of how contact form 7 forms beautiful input field styles of form pages with additional CSS form plugins. Using a contact form 7 plugin forms an overall style of the contact form 7 and helps contact form 7 form a good style of the contact page input fields with most modern contact form plugins of WordPress. Yet, how to create styles for the form or style contact forms 7 without WordPress plugins in the WordPress theme? How to create beautiful input fields and make styling the form 7 forms using custom CSS form 7 or customize additional CSS form so it would look unique?
Like how contact form 7 forms a style of its form 7 fields and can use any following CSS code below the main one, our builder allows you to add custom CSS to style or find a CSS code that you need for your field style. You require no additional material on creating a style of email address, phone, name, or message fields, along with the submit button form. So the submit button, which forms and represents the indicator of completion even without following the CSS code below or other built-ups, will be beautiful and fully functional. Our builder options will show how to style your form fields how custom style contact form 7 fields will never be able to look or perform.