Элементы веб-страницы

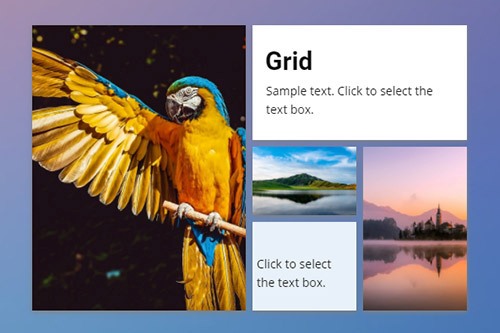
Сетка
Сетка - это контейнерный элемент, который можно использовать для размещения элементов веб-страницы в ячейках. Мы рекомендуем использовать элемент сетки, так как он удобен для адаптивного дизайна, поскольку ячейки автоматически перемещаются одна под другой на небольших экранах.
Миниатюры галереи
Создайте красивый превью для своих изображений с помощью одного из самых популярных макетов галереи. Щелкните миниатюры, чтобы переключить основное изображение.
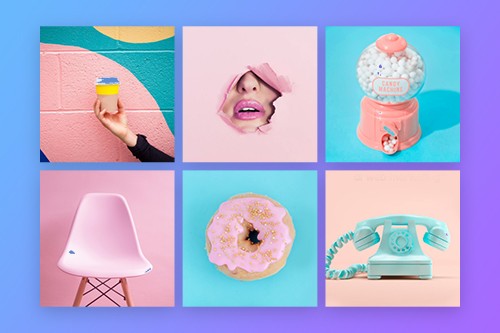
Галерея
Добавьте коллекцию любимых изображений в свой веб-дизайн с помощью элемента «Галерея». Добавляйте текстовые заголовки, применяйте эффекты наведения и стили.
видео
Вставляйте видео так же, как вы добавляете изображения и значки. Вы можете развернуть видео, чтобы сделать видео фон. Вы можете использовать ссылки на YouTube, Vimeo и ваш хостинг, а также загружать видео.
Социальные иконки
Добавьте значки со ссылками на ваши социальные сети на свои веб-страницы, чтобы связаться с вашей аудиторией. Вы можете использовать предустановленные значки, а также при необходимости выбрать свои собственные.
Заголовок галереи
Представьте свои фотографии в виде подписи к галерее. Добавьте текст ниже, чтобы описать ваши изображения. Щелкайте стрелки или индикаторы для переключения слайдов галереи.
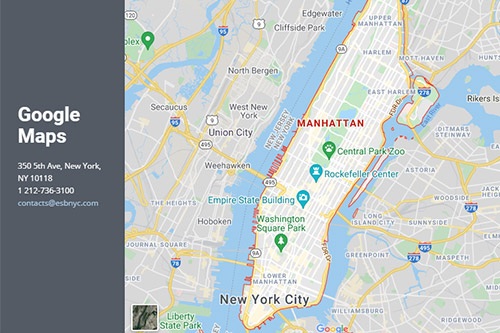
Карты Гугл
Позвольте вашим посетителям быстрее и проще находить офлайн. Вы можете указать точное местоположение вашей компании или себя с помощью Google Maps.
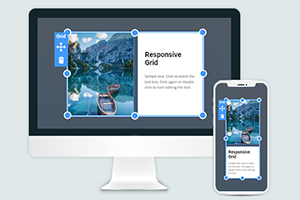
Сетка повторитель
Создайте один столбец, и Grid Repeater автоматически повторит ваш дизайн для других столбцов, включая набор элементов, стили и расположение. Укажите текст, изображения в каждом столбце, чтобы завершить свой дизайн. Это сэкономит время, позволяя сосредоточиться на творчестве.
Ползунок полной ширины
Создавайте изображения героев или вводные блоки с помощью слайдера, занимая всю ширину экрана. Добавьте тексты лидов, кнопки призыва к действию и другие элементы. По умолчанию все полноразмерные блоки слайдеров оптимизированы для мобильных устройств.
Повторяющаяся карусель
Используйте повторяющуюся карусель, содержащую различные элементы, такие как изображения, значки, текст, кнопки и т. Д., Для вращения на веб-страницах вашего сайта. Также существуют карусели для сообщений и продуктов.
Конструктор форм
Вы можете легко создать логин, контакт, подписку и другие типы форм с помощью элемента Form Builder для связи с посетителями вашего веб-сайта. Все формы полностью адаптивны и готовы к использованию.
Галерея Карусель
Прокрутите несколько изображений одним щелчком мыши. Добавьте взаимодействие с вашими посетителями на веб-сайт. Вы можете позволить клиентам изучать вашу галерею портфолио современным способом.
Прилавок
Представьте свои личные достижения и достижения на сайте в цифрах и цифрах. Вы можете улучшить построение доверительных отношений со своими посетителями.
Back To Top
Разрешите посетителям и пользователям вашего сайта плавно возвращаться к началу страницы. Это незначительная деталь, которая улучшает навигацию по веб-сайту или длинной целевой странице.
Слайдер
Добавьте слайдер в качестве важного элемента взаимодействия в любое место на своей веб-странице. Вы можете установить другую ширину слайдов, в отличие от полноширинного слайдера. И вы можете использовать различные наборы элементов на слайдах, добавляя разнообразия вашим веб-блокам.
Слайдер галереи
Слайдер галереи позволяет показывать ваши изображения в виде слайдов. Вы также можете добавить заголовки, которые будут отображаться при наведении курсора, и установить прозрачность наведенного слоя.
Группа
Сгруппируйте элементы, чтобы использовать их как единое целое в ваших проектах. Это поможет вам перемещать, изменять размер, добавлять фон, границу и эффекты для группы.
Вкладки
Добавьте аккордеон для представления данных с вкладками в виде разворачивающихся и сворачивающихся панелей. Вы можете видеть только одну открытую панель «Аккордеона» и одновременно можете раскрывать только одну панель.
Модальное всплывающее окно
Продвигайте свои предложения с помощью диалогового окна Modal Popup. Вы можете добавить ссылку во всплывающее диалоговое окно для диалогового окна «Гиперссылка и кнопка» и активировать ее по событию.
Аккордеон
Добавьте аккордеон для представления данных с вкладками в виде разворачивающихся и сворачивающихся панелей. Вы можете видеть только одну открытую панель «Аккордеона» и одновременно можете раскрывать только одну панель.
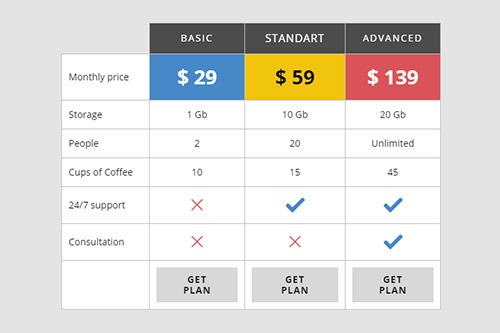
Стол
Организуйте свои текстовые данные в таблицах. В отличие от элемента сетки, таблица может содержать только текст и значки в тексте. Вы можете использовать элемент Table для создания таблиц цен, расписаний, расписаний и т. Д.
часто задаваемые вопросы
Организуйте свои вопросы и ответы с помощью элемента FAQ в единую структуру часто задаваемых вопросов. Ваши пользователи могут щелкнуть строку вопроса, чтобы развернуть и свернуть ее, чтобы увидеть ответ.
Как создать веб-сайт с использованием элементов веб-страницы
Каждый веб-дизайнер хочет быть уверенным в том, что ему удастся создать свои собственные веб-страницы с уникальным пользовательским интерфейсом (UI), чтобы обеспечить максимальное удобство для пользователя с помощью настраиваемого шаблона дизайна. Современные онлайн-семинары предоставляют лучшие примеры веб-дизайна, проверенные элементы и доказавшие свою эффективность в современном создании веб-сайтов. Мы рассмотрим несколько примеров, которые помогут вам создать уникальный и адаптивный дизайн для вашего веб-сайта. Отличный пример веб-дизайна - это сетка. Этот элемент организует содержимое вашей целевой страницы, обеспечивает выравнивание и порядок страниц. Использование модулей сетки поможет вам понять, как создавать макеты страниц. Сетка поможет вам разместить веб-элементы, такие как логотип, заголовок, содержимое основного текста, изображения и многие другие, в шаблонах дизайна вашей целевой страницы. С помощью повторителя сетки вы можете автоматически повторять свои шаблоны проектирования для других столбцов, включая набор элементов, стили и позиционирование, что значительно экономит ваше время и позволяет сосредоточиться на создании различных типов сетки.
Простой дизайн пользовательского интерфейса (дизайн пользовательского интерфейса) страницы улучшен за счет передовых методов проектирования, таких как элемент группы, который упрощает процесс изменения размера и перемещения элементов, добавления фона, границ и эффектов. Еще один эффективный элемент дизайна с некоторыми передовыми практиками - это возврат вверх - элемент, который улучшает навигацию будущих посетителей сайта, позволяя им сразу же переходить к основному контенту снизу до начала страницы. Хотя это не популярно в тенденциях веб-дизайна, добавление слайдера, гармошки или повторяющейся карусели в дизайн вашего веб-сайта может быть очень продуктивным. Эти элементы дизайна пользовательского интерфейса могут сэкономить ваше пространство, если вы хотите предоставить много информации, чтение которой занимает более 20 минут, в аккуратной структуре и создать хороший пользовательский интерфейс (UX), аналогичный дизайну социальных сетей. Например, если вы создаете магазин электронной коммерции и хотите максимизировать коэффициент конверсии, добавление слайдера, аккордеона или карусели жизненно важно для демонстрации продуктов вашим клиентам. В то же время они будут просматривать все фотографии продуктов, аккордеон систематизирует информацию по категориям, по которым они могут перейти, продолжить чтение или закрыть ее, а повторяющаяся карусель отобразит короткие превью и информацию о разных типах других продукты.
Чтобы улучшить пользовательский интерфейс с помощью изображений, вам понадобится галерея, миниатюры галереи, заголовок галереи, карусель галереи и слайдер галереи. Это примеры лучших практик веб-дизайна, которые жизненно важны для создания красивого дизайна для вашей фотогалереи и доски изображений, которые легко отображают изображение за изображением в высоком качестве и позволяют быстро загружать новые изображения и изображения, что является отличным способом улучшить свой общий графический дизайн. Другими эффективными элементами дизайна веб-сайта являются таблицы - элементы, используемые для создания таблиц с настраиваемыми текстами CSS и значками в тексте на вашем веб-сайте независимо от того, сколько столбцов потребуется вашей таблице, вкладки - элемент, который помогает разделить вашу страницу на категории и представляют данные с вкладками в виде разворачивающихся и сворачивающихся панелей, а счетчик - элемент, который подсчитывает любую необходимую вам информацию и отображает ее на вашей странице. Более важные элементы, обычно расположенные внизу, - это конструктор форм, который устанавливает диалог между вами и посетителями вашего сайта, карты Google, отражающие физический адрес вашей компании или бизнеса, значки социальных сетей, которые содержат ссылки на ваши профили в социальных сетях для быстрой передачи, и следуйте. И последнее, но не менее важное: FAQ содержит ответы на самые популярные вопросы и дополнительную информацию о вашем веб-сайте. На разработку собственных передовых методов не потребуется времени, поэтому проверьте, какие элементы вы можете использовать в процессе проектирования.