Обзор 400+ функций Nicepage
Изучите мощные функции, которые вы можете использовать для создания и настройки потрясающих, мгновенно адаптированных для мобильных устройств веб-сайтов и тем без программирования.
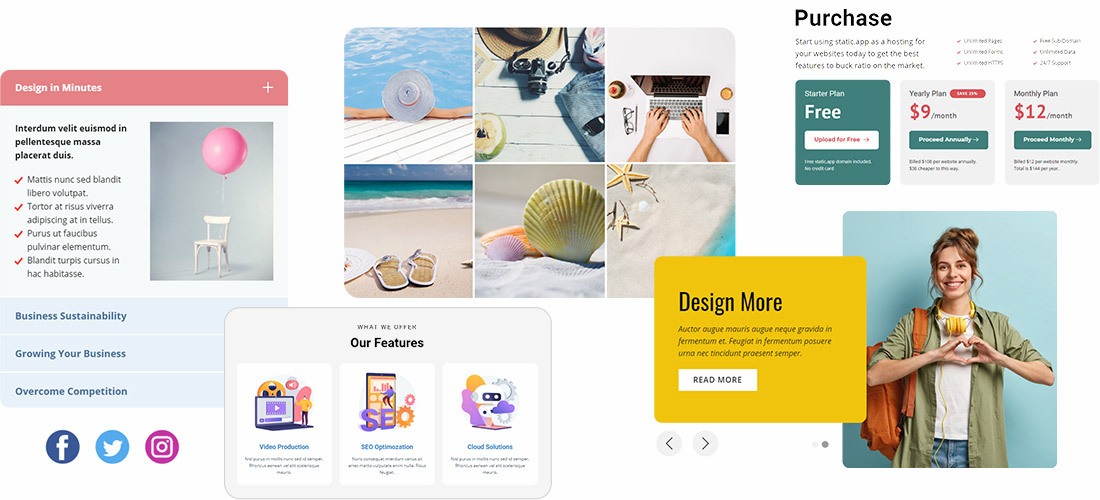
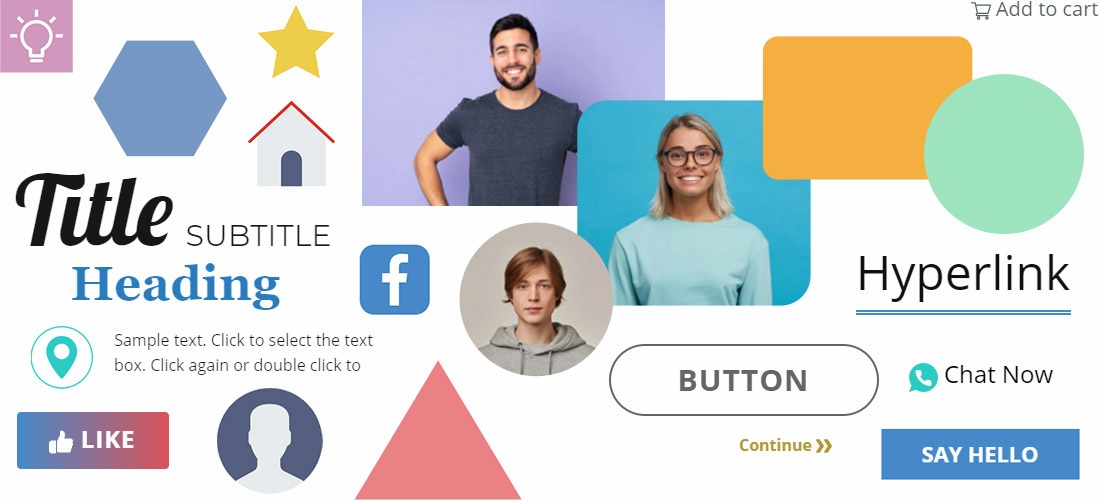
Веб-элементы — это важнейшие компоненты любого веб-сайта, используемые для создания структуры страницы и представления контента и информации различными способами. Например, вы можете использовать текст, изображения, кнопки, гиперссылки, сетку, галерею и десятки других элементов в своем веб-дизайне без программирования.
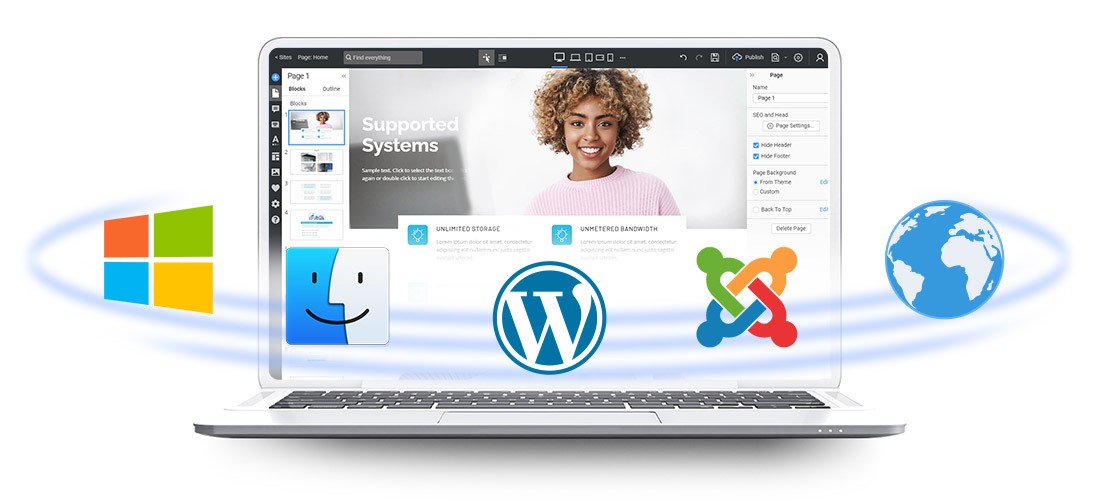
Загрузите и установите приложение Nicepage для Windows или Mac OS, плагин WordPress и расширение Joomla или работайте с Nicepage Online, чтобы создавать сайты и темы, удобные для мобильных устройств.
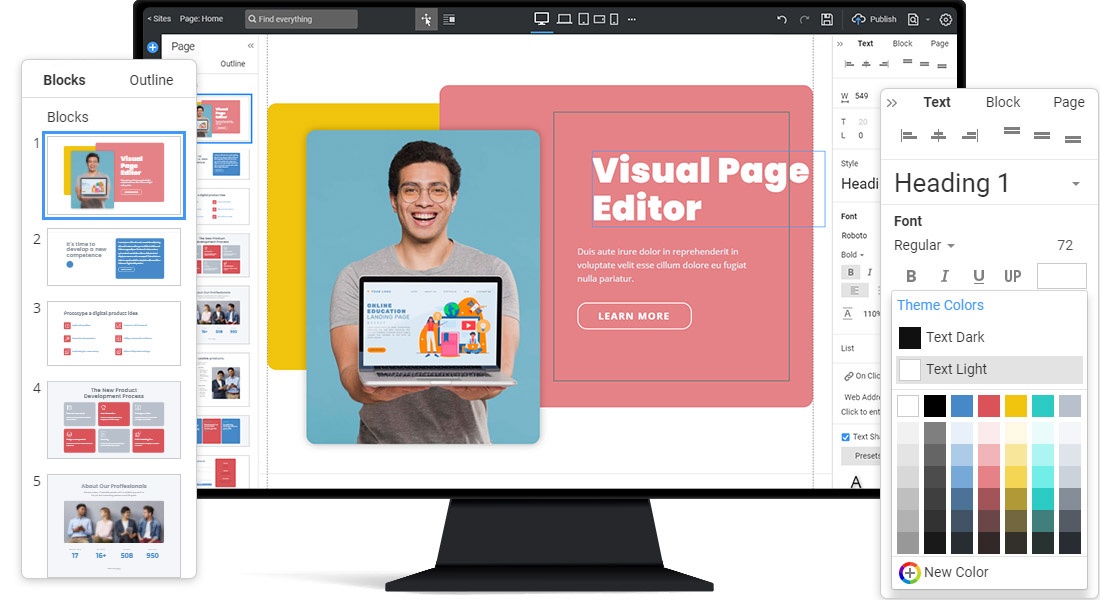
Используйте визуальный редактор страниц для редактирования содержимого, такого как текст, изображения, сетки и другие элементы, с помощью мощного позиционирования перетаскиванием. Это очень экономит время, поскольку не требует программирования для разработки любых веб-сайтов, тем, шаблонов электронной коммерции и сообщений в блогах.
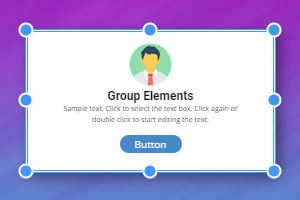
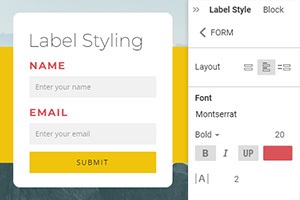
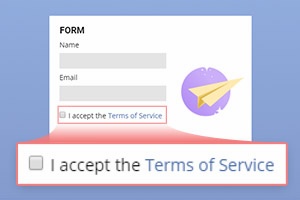
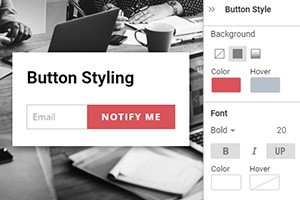
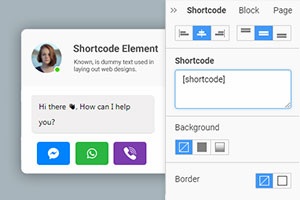
Создавайте привлекательные страницы с помощью основных элементов веб-дизайна, таких как текст, изображение, гиперссылка, значок, форма и кнопка. Вы можете свободно размещать все элементы дизайна в редакторе с помощью мощного перетаскивания.
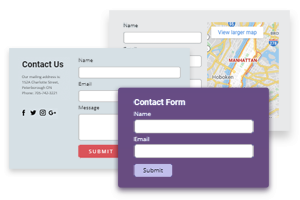
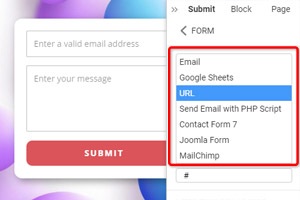
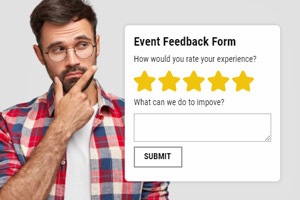
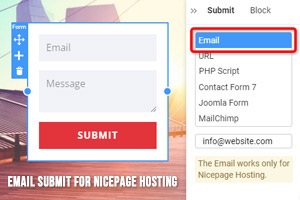
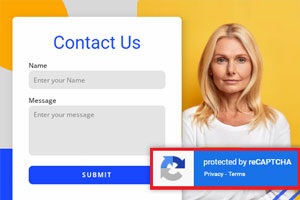
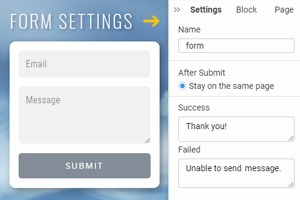
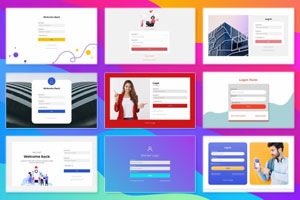
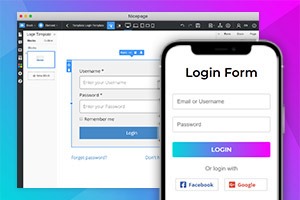
Создавайте контактные формы с помощью лучшего бесплатного создателя веб-сайтов. Без программирования легко создавать формы для сбора отзывов, потенциальных клиентов или данных для списков рассылки или регистраций и подписок на вашем веб-сайте. Вы можете создавать собственные контактные формы за считанные минуты с помощью перетаскивания, настраивать их визуально и мгновенно просматривать во всех адаптивных режимах для мобильных устройств.
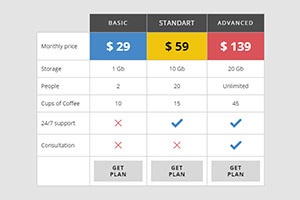
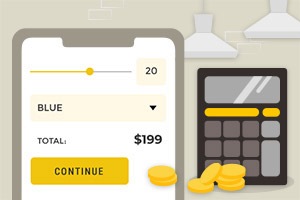
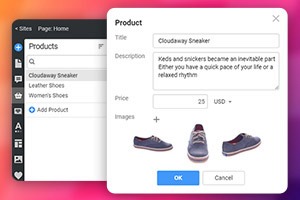
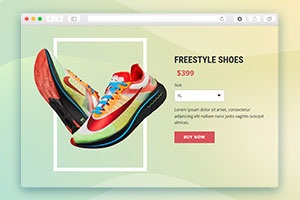
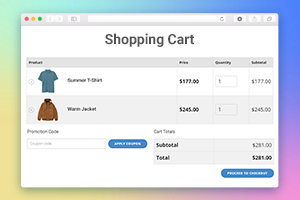
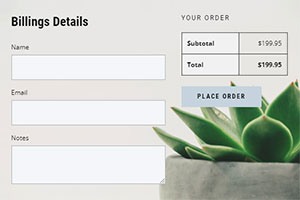
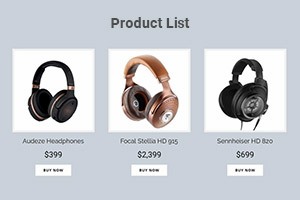
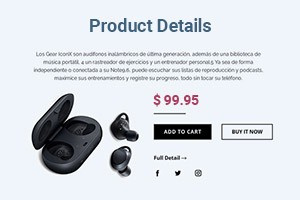
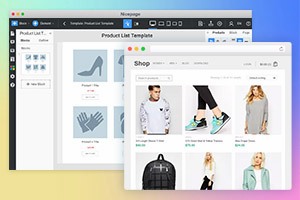
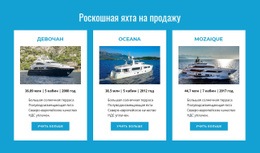
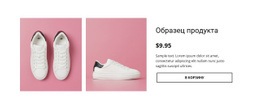
Начните свою электронную коммерцию с редактирования продуктов, настройки элементов и разработки шаблонов страниц для ваших интернет-магазинов, созданных с помощью Nicepage для мгновенной продажи товаров или услуг. Вы можете создать уникальный дизайн электронной коммерции для веб-сайта HTML, темы WooCommerce или шаблона VirtueMart, чтобы выделиться среди конкурентов.
Используйте наши мультимедийные библиотеки для добавления изображений и значков на свои страницы. Вы также можете использовать наши полностью адаптивные веб-шаблоны в качестве простого начала процесса создания веб-дизайна и расширить любой из своих веб-сайтов с помощью наших дизайнерских блоков.
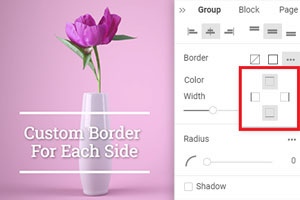
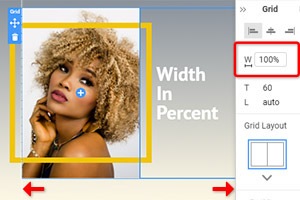
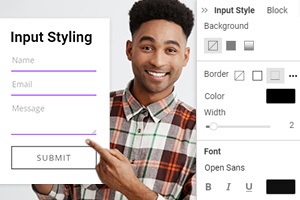
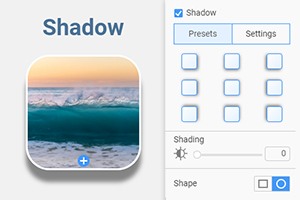
Свойства элемента позволяют легко настраивать и настраивать веб-элементы и элементы дизайна, чтобы контролировать все детали и аспекты вашего веб-дизайна для создания профессионального веб-сайта.
Скачать бесплатный конструктор сайтов
Загрузите лучший конструктор сайтов для Windows и Mac OS прямо сегодня бесплатно. Начните создавать удобные для мобильных устройств веб-сайты и темы, которые отлично смотрятся в любом браузере и на любом устройстве.
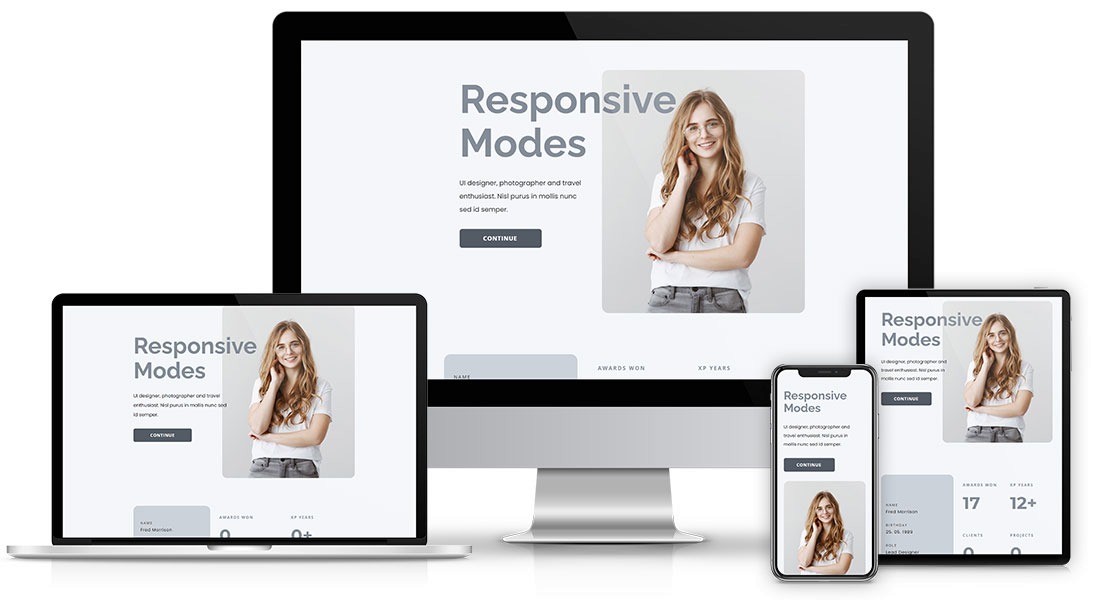
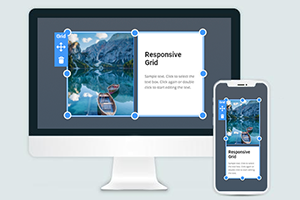
Веб-дизайн, удобный для мобильных устройств
Mobile-Friendly Web Design позволяет адаптировать веб-дизайн веб-страниц ко всем основным размерам экранов устройств и браузеров мобильных устройств. Responsive Web Design становится все более значимым, поскольку число пользователей мобильных устройств растет с каждым днем.
Добавьте эффекты анимации на свой веб-сайт - это мощный способ привлечь внимание посетителей к основным аспектам вашего веб-дизайна. Анимация может улучшить эмоциональное восприятие, привнеся радость в ваш веб-дизайн.
Верхний и нижний колонтитулы - это специальные блоки, общие для всех страниц сайта. Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.
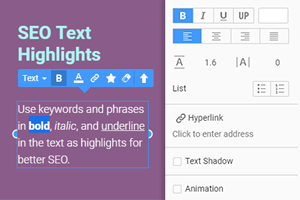
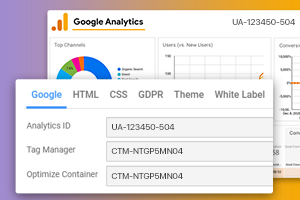
Настройте свойства, необходимые для SEO или поисковой оптимизации вашего сайта. Это позволяет увеличить количество и качество трафика вашего веб-сайта, а также повысить рейтинг и представление в результатах поисковых систем, используя обычные, другими словами, неоплачиваемые методы.
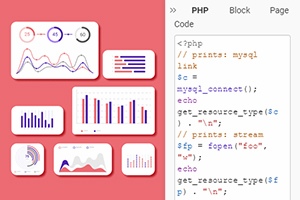
Настройте свои веб-сайты, реализовав возможность подключения между различными сторонними компонентами. Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, которые вам нужно использовать или выводить.
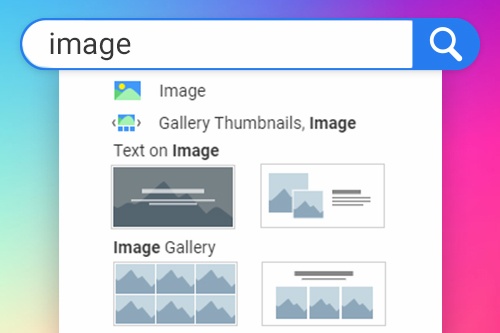
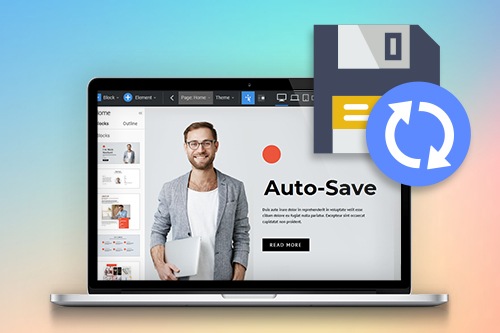
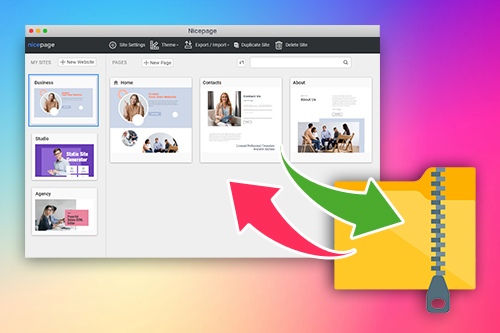
Используйте мощные функции приложения для более эффективной работы с вашими проектами. Вы можете работать на десяти языках, автоматически сохранять, экспортировать и импортировать свои проекты, искать любой элемент, блок, документ, настраивать все, что доступно в Приложении, делать резервные копии и многое другое.
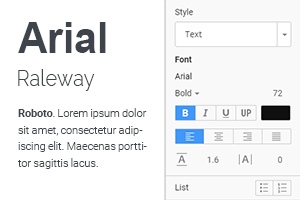
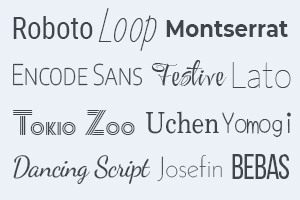
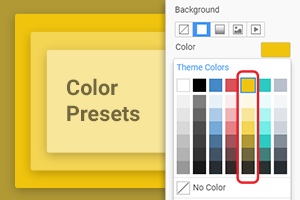
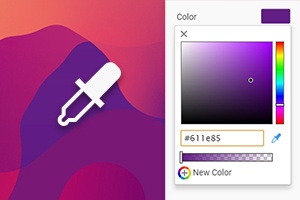
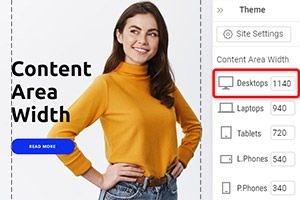
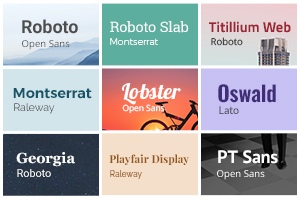
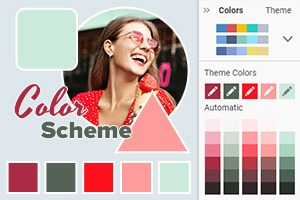
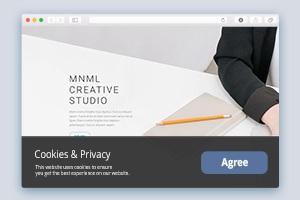
Настройки темы позволяют установить глобальные стили для цветов, шрифтов и типографики, применяемые ко всем страницам и блокам. Вы также можете отредактировать заголовок с помощью меню и нижнего колонтитула и изменить всплывающее окно с файлами cookie ЕС в этом разделе.
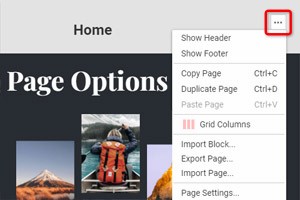
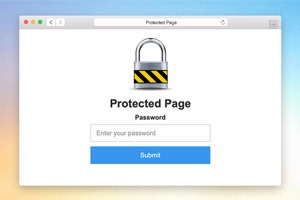
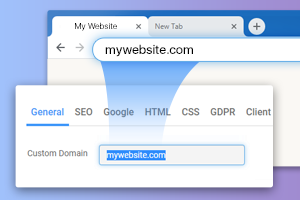
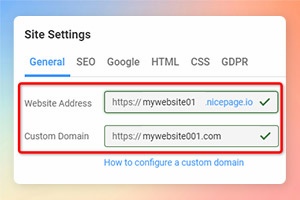
Свойства сайта - это глобальные параметры, которые можно использовать для указания значений конфигурации для всего веб-сайта. Кроме того, вы можете применить Параметры страницы, чтобы установить определенные значения для веб-страницы.
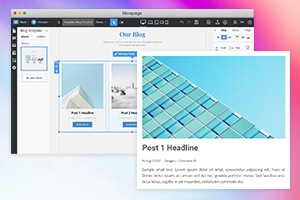
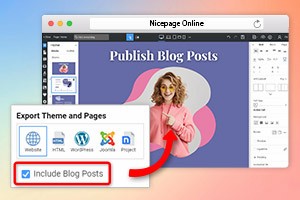
Разработайте, напишите и поддерживайте свой веб-блог, уделяя основное внимание содержанию, написанному в сообщениях блога. Блоги по-прежнему популярны в Интернете, и создать успешный блог на любую тему, которую вы только можете себе представить, никогда не было так просто.
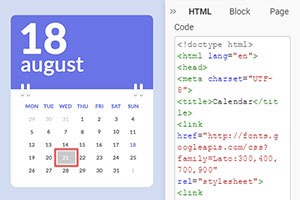
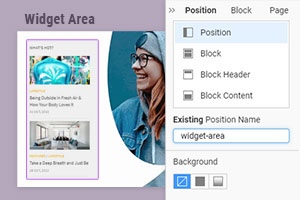
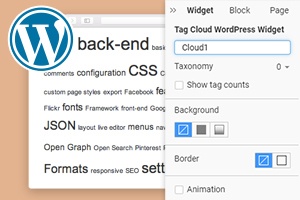
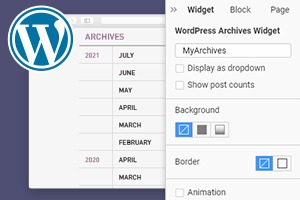
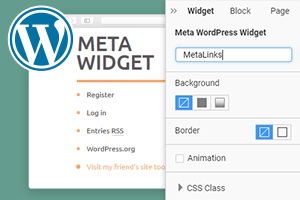
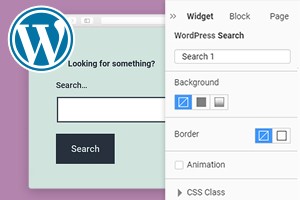
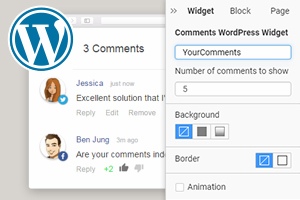
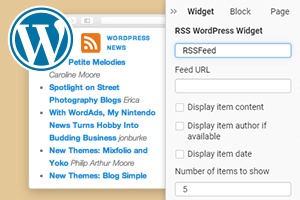
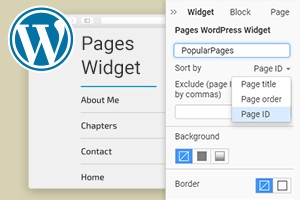
Виджеты WordPress — это виджеты по умолчанию, представленные в WordPress, включая Календарь, Категории, Облако тегов и т. д., чтобы обеспечить простой и удобный способ разработки и обслуживания вашей темы WordPress. Вы можете использовать виджеты в любом месте веб-страницы, включая верхний и нижний колонтитулы и боковую панель. И это не требует кодирования.
Скачайте и установите бесплатный конструктор сайтов
Получите лучший бесплатный конструктор веб-сайтов для Windows или Mac OS, загрузив и установив его сегодня. Начните создавать современные и полностью адаптивные веб-сайты и темы визуально без программирования.
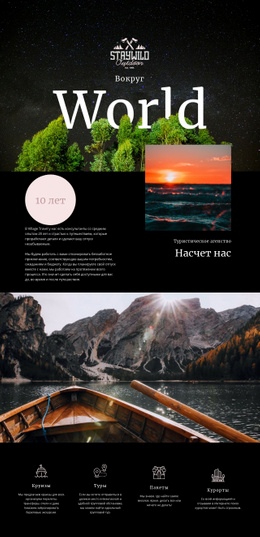
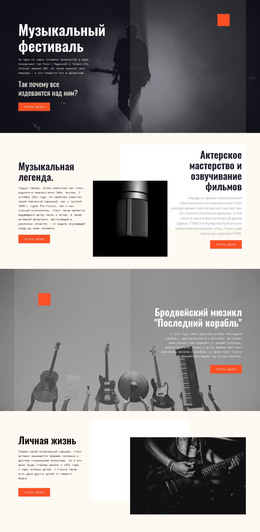
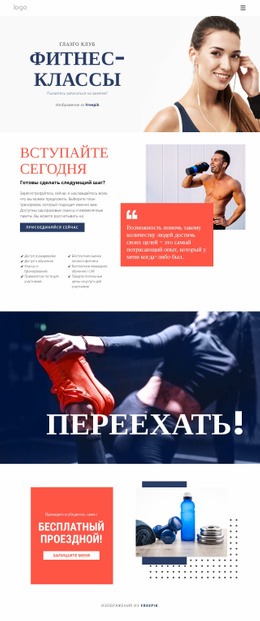
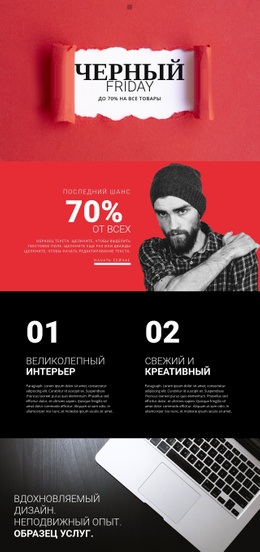
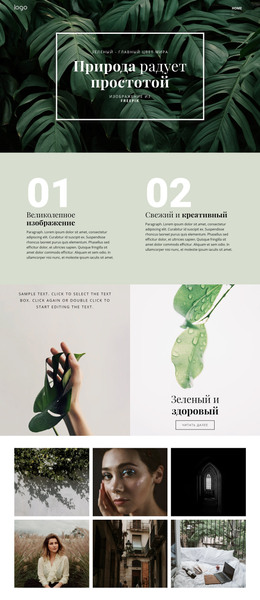
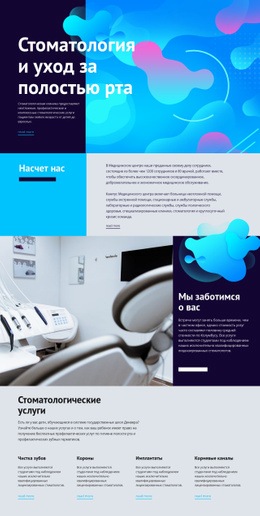
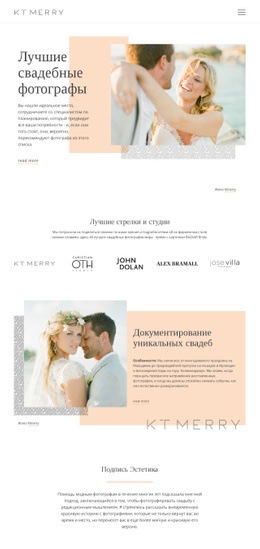
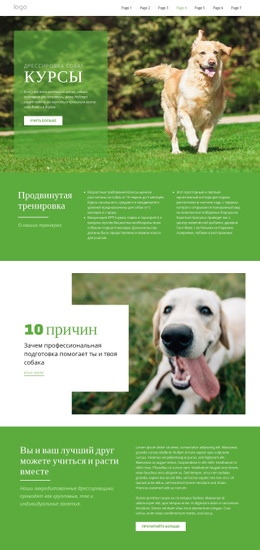
Бесплатные шаблоны веб-сайтов
Выберите любую популярную категорию шаблонов страниц и легко и быстро создавайте креативные агентства, музыкальные магазины, автосервисы, фитнес-центры, юридические компании и другие веб-сайты.
Категории блоков шаблонов
Выберите любую популярную категорию шаблонов страниц и легко и быстро создавайте креативные агентства, музыкальные магазины, автосервисы, фитнес-центры, юридические компании и другие веб-сайты.
Лучшие конструкции блоков
Выбирайте из наших замечательных многоцелевых шаблонов блоков, подобранных нашим сообществом дизайнеров. Создавайте и настраивайте их с помощью нашего мощного бесплатного генератора веб-сайтов.