Как работать с текстами при создании веб-страниц


Текстовые стили
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. Д. Это косвенно влияет на ваш рейтинг SEO, делая ваш контент более легким и приятным для чтения для ваших пользователей и посетителей и предоставляя контекстные данные о вашем контент, созданный с использованием ключевых слов для поисковых систем.
Богатый текст
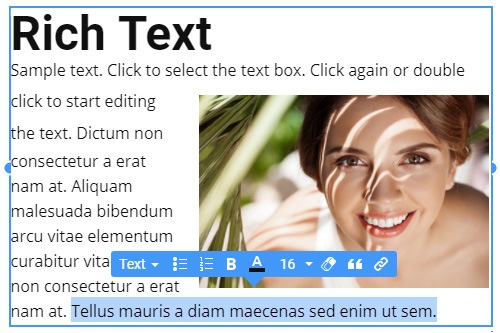
Если у вас есть долго читаемый текст для вашего веб-сайта, и этот текст не очень удобен для использования, то есть элемент Rich Text (RTE), позволяющий создавать статьи с длинным содержанием. В отличие от обычных элементов заголовка, текста, списка и изображения, вы можете добавлять и изменять эти элементы непосредственно в элементе Rich Text, аналогично редактированию текста в процессоре, таком как MS Word.
Цвет текста
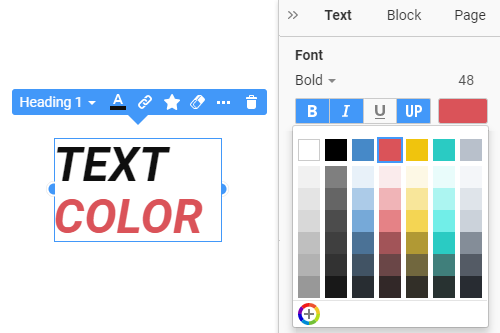
Цвет - это первое, что вы представляете, когда думаете о веб-дизайне. Вы можете выбрать любой из сгенерированных предустановленных цветов на палитре, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выделенного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам текстовых стилей, используемых на веб-сайте.
Значок в тексте
Значок, добавленный к тексту, упрощает чтение, понимание и помогает просто и быстро передать настроение. Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает облегчить понимание значка, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Шрифт текста
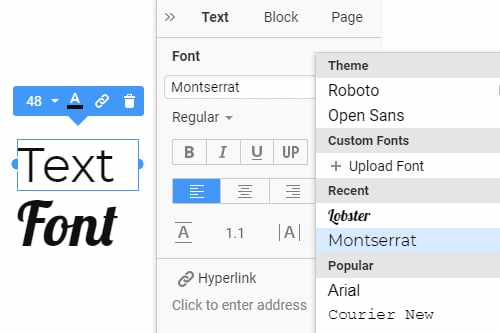
Несмотря на растущую популярность Visual Media Elements, текст по-прежнему остается наиболее часто используемым типом для доставки информации в Интернете. У вашего веб-сайта должен быть читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные из них в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
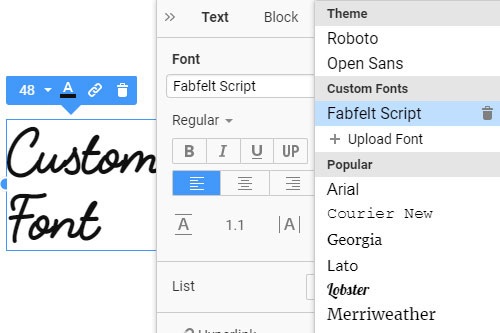
Пользовательский шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и совместимы с браузером. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, которые будут использоваться для создания вашего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытом списке шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в оформлении темы и схеме шрифтов на всех страницах веб-сайта.
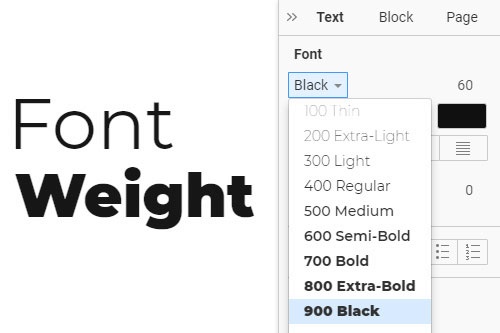
Толщина шрифта
Шрифты одного и того же семейства с разной плотностью шрифта указывают на иерархию, назначение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах - это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений толщины шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и режимов реагирования - от тонкого (100) до черного (900).
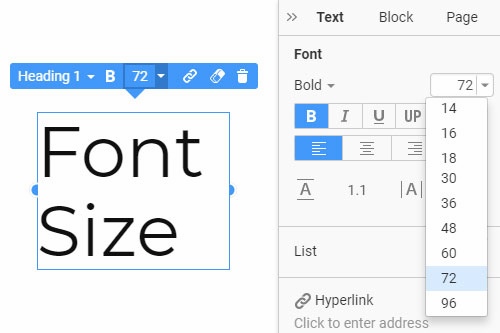
Размер шрифта
Выбор правильного размера шрифта для текстовых элементов важен, чтобы их было легко читать и понимать. Вы можете установить размер шрифта, выбрав текстовый элемент, а затем выбрав или введя значение размера шрифта на панели свойств. У вас также могут быть разные размеры шрифта для небольших экранов, большего или меньшего размера, в зависимости от подгонки текста и читаемости. При необходимости вы также можете установить другой размер шрифта для выбранной части текста.
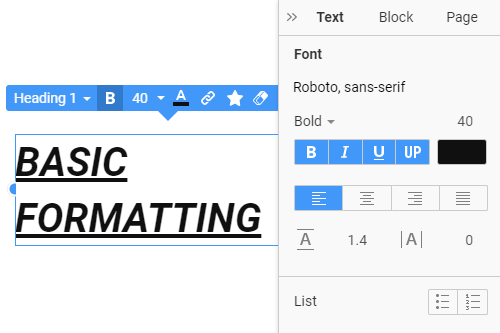
Основное форматирование текста
В большинстве случаев тексты требуют выделения основных операций. Основное форматирование включает полужирный, курсив, подчеркивание, и мы добавили прописные буквы. Вы можете выделить текст или его часть и щелкнуть значки базового форматирования на панели свойств. Обратите внимание: в отличие от форматированного текста для обычного текста, операция верхнего регистра изменяет весь элемент, а не только выбранную часть.
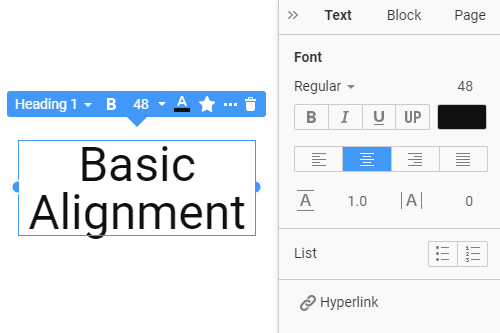
Базовое выравнивание текста
Помимо выравнивания элементов, позиционирующих текстовый элемент в группе, ячейке сетки или блоке, вы можете использовать базовое выравнивание для упорядочивания содержимого внутри текстового элемента. Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам при необходимости расположить текстовый элемент и его внутреннее содержимое по-другому.
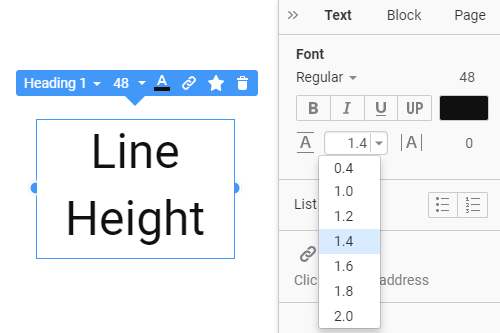
Высота текстовой строки
Высота строки - это базовое свойство текста, определяющее количество пространства над и под текстовыми строками. Вы можете изменить значение высоты строки, выбрав или введя в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту линии для больших размеров шрифта.
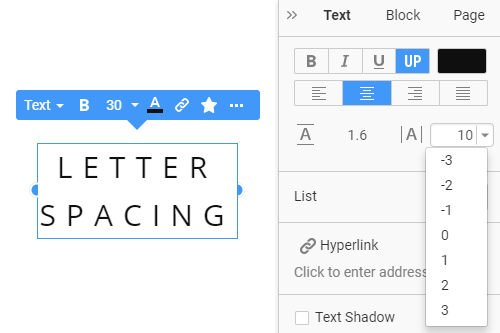
Расстояние между буквами в тексте
Типографика важна для любого читаемого контента, включая веб-сайты. Интервал между буквами является его частью и определяет расстояние между набираемыми символами в словах на веб-странице, что изменяет визуальную плотность и делает тексты оптически согласованными. Вы можете изменить значение свойства Letter Spacing на панели свойств для выделенного текста, гиперссылки, кнопки и т. Д. По умолчанию для параметра Letter Spacing установлено значение 0.
Авто и фиксированная ширина текста
Ширина текста важна, поскольку она помогает правильно определить расположение всех элементов блока и выровнять весь макет. Ширина текста делает контент привлекательным и читабельным. На Панели свойств вы можете определить, как текст вписывается в контейнер или блок. Если вы выбираете параметр «Автоматическая ширина», текст автоматически принимает ширину контейнера, принимая слова, что значительно упрощает настройку дизайна для адаптивного режима. Параметр «Фиксированная ширина» позволяет установить точную ширину текстового элемента.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
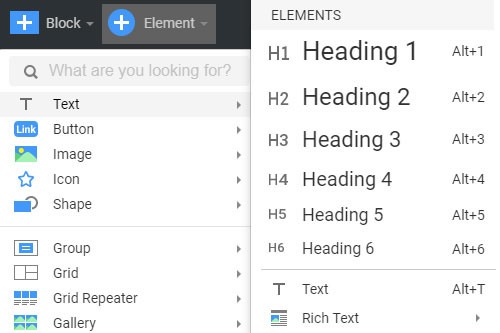
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.