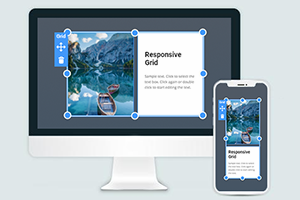
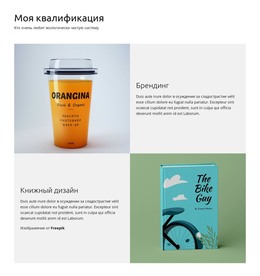
Как переместить ячейку сетки
Сетки позволяют организовать различный контент, включая изображения, значки, фигуры и текст в виде ячеек, с которыми очень удобно работать. В нашем визуальном редакторе вы можете легко перемещать ячейки в сетке, просто перетаскивая одну ячейку на другую, улучшая свой макет и контент для своего веб-дизайна. Кроме того, вы можете щелкнуть значки со стрелками в контекстном инструменте ячейки, чтобы переместить ячейку.
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
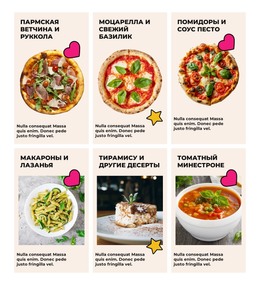
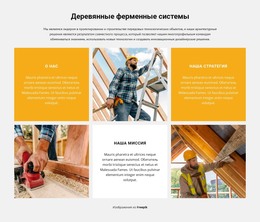
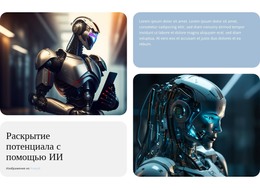
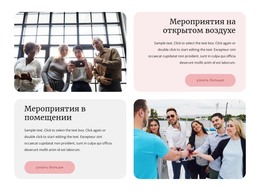
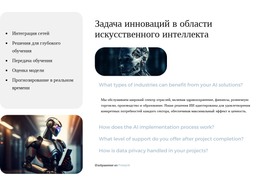
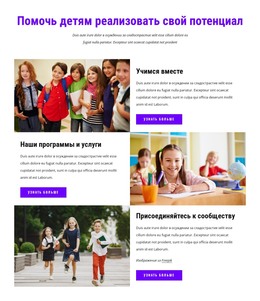
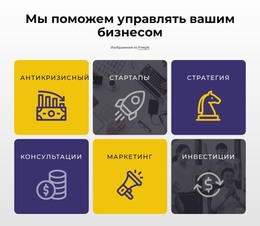
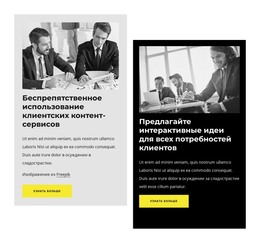
Бесплатные шаблоны с Сетка
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.