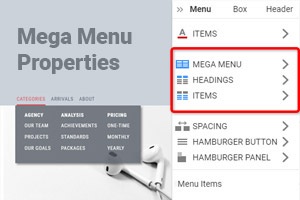
Как переключиться на мегаменю или изменить макет меню
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
How To Change The Menu To Mega Menu And Other Layouts
The website navigation menu can be presented differently, changing the website design. Besides the primary navigation menu, you can place multi-level, single-level, and mega menus. You can easily switch from one menu to another, and you have an opportunity to change layout design easily. The hamburger menu in the website navigation bar is also very popular today. Even a single menu item can modify your navigation bar and give a different look to it. Website navigation best practices with examples improve your site's usability and enhance user experience. It is in trend to navigate through the social media items and move them on the social networks. In addition, it is often used as a tab to navigate through menu items. The development of reliable navigation items, without a doubt, represents one of the most important parts of designing a website. If you have a large website, mega-menus can be a good idea, even though they greatly boost the number of connections from your home page.
You should create a nice navigation structure for website visitors to navigate easily. However, note that the utility of creativity in calling website menu items is rather limited. Many sites have either too many or few links in their title bar in the navigation bar. You have to create a homepage so that website visitors can easily find whatever they're looking for and whatever you are trying for them to do. The clear and understandable site navigation helps protect against frustrated website visitors who leave your site to a competitor. It has now become common for the horizontal navigation menu to show email Sign Up fields, email address data, and social links. All website navigation best practiced globally is no replacement for actionable data. Instead of replicating other online websites because they looked good, discover what website menu design elements are of most importance for your business and audience.
Keep the number of drop-down menu items to the bare minimum to improve user experience. When people think of site navigation, they imagine a website navigation menu, which appears in most websites' headers. To make it easier for users to move around your site and not feel lost or frustrated, pursue these best practices. Drop-down menus on the most important pages might be irritating, but is designed with the same other best practices, it is the least of the problems. The most important aspects of the homepage are that it must be very simple yet easy to use. Developers are trying to create everything for visitors, and they in advance think about how they will communicate with the home page. When the visitors don't need 5 min read to find whatever they need within one click, such a website menu is very comfortable.