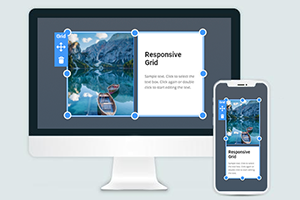
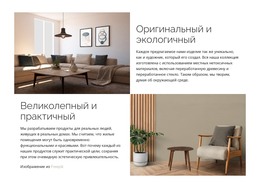
Как перевернуть макет сетки, чтобы изменить внешний вид блока
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место. Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 15,000 настраиваемых шаблонов веб-сайтов.
Связанные функции
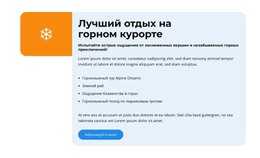
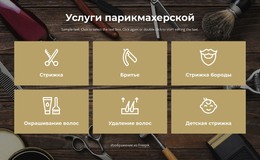
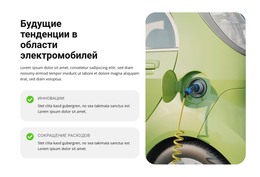
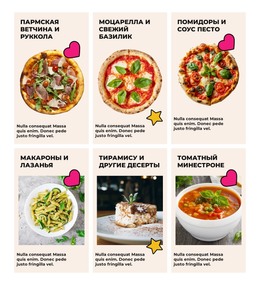
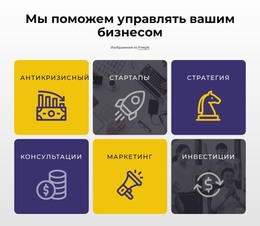
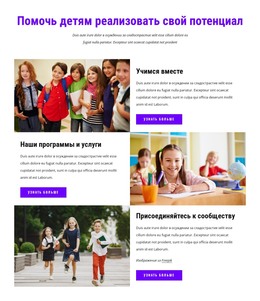
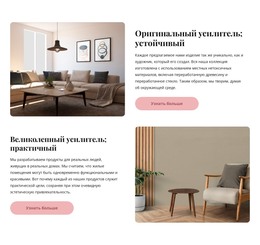
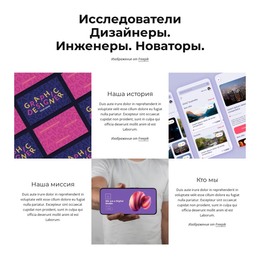
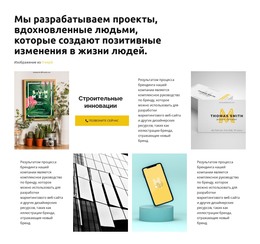
Бесплатные шаблоны с Элемент сетки
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Бесплатное программное обеспечение для создания веб-сайтовСкачать
How To Make Flip The Responsive Grid
When you add columns and rows after getting started, you can always flip the CSS Grid layout to change the positioning and overall look of the Grid items and the CSS Grid block. The flip does not affect the space between rows and columns and only affects the positioning. To flip the columns and rows in the CSS Grid layouts, go to the Property Panel, and in the CSS Grid Layout section, you can the Flip or Rotate buttons to make the Grid Cells change places to set up the block look you desire. This function will help you create a responsive Grid without changes in the space between columns and rows.
The CSS Grid template helps to place the content of the CSS grid under pre-designed layouts to make the object fit the current media queries. After you align content within the Grid Layout using CSS grid template columns with pre-installed space between rows and columns, ensure no conflict between your content with various screen sizes. The screen size and media queries go hand in hand, so to make sure the column layout works, learn how to manage the overall space between Grid items.
No matter how many rows and columns you set up, you need to ensure that your responsive layout will make your internal content work and draw attention. Use the right click on the cells to determine will the object-fit after adding it to the Grid layout. Please help us provide the updated navigation to align content. You can set the maximum number of columns and rows inside your block using right-click. Please help us improve our builder with the help of your comments and suggestions.