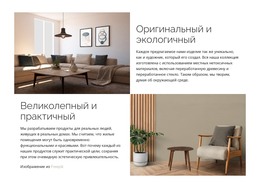
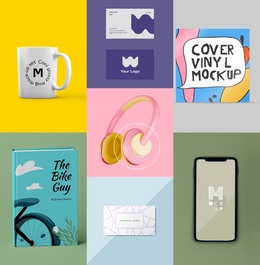
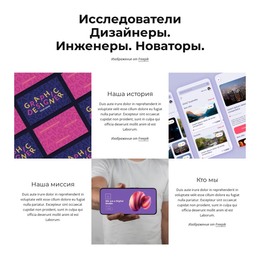
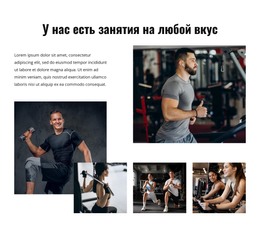
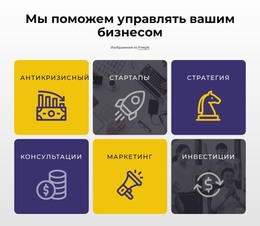
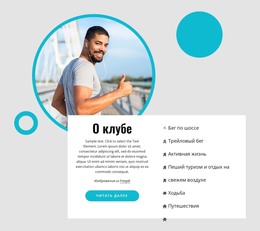
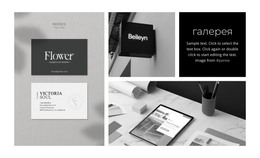
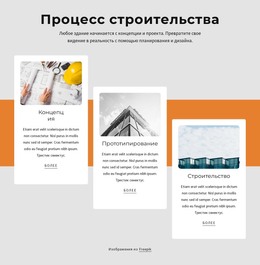
Элемент веб-сайта Grid


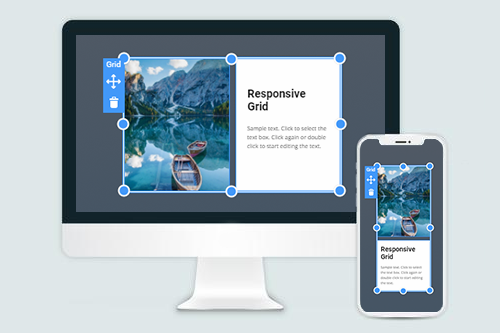
Как Grid работает на мобильных устройствах
Используйте элемент сетки, чтобы легко настроить адаптивные режимы. На меньших экранах ячейки сетки автоматически перемещаются одна под другой.
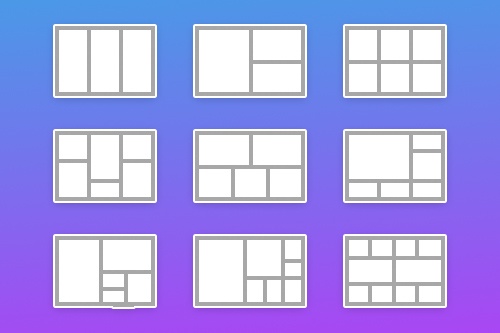
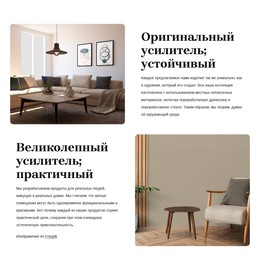
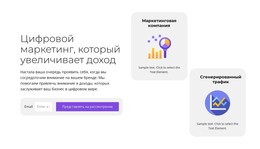
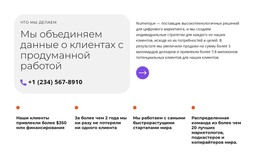
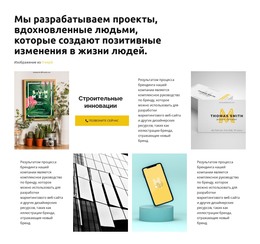
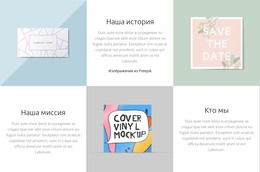
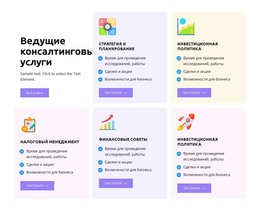
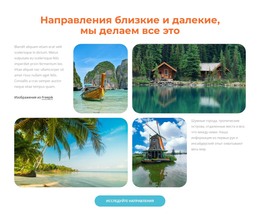
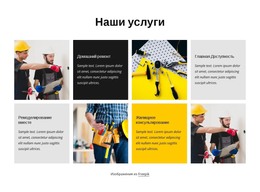
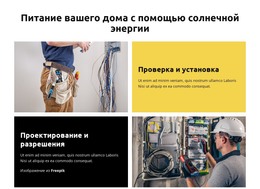
80+ макетов сетки
Получите широчайший выбор макетов сетки для своего веб-дизайна. Элементы сетки помогут вам автоматически сделать ваш дизайн удобным для мобильных устройств.
Как переместить ячейку сетки
Сетки позволяют организовать различный контент, включая изображения, значки, фигуры и текст в виде ячеек, с которыми очень удобно работать. В нашем визуальном редакторе вы можете легко перемещать ячейки в сетке, просто перетаскивая одну ячейку на другую, улучшая свой макет и контент для своего веб-дизайна. Кроме того, вы можете щелкнуть значки со стрелками в контекстном инструменте ячейки, чтобы переместить ячейку.
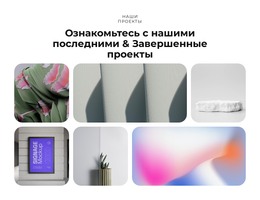
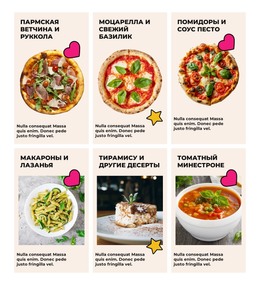
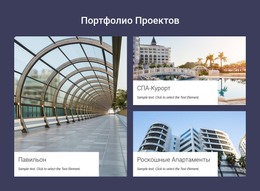
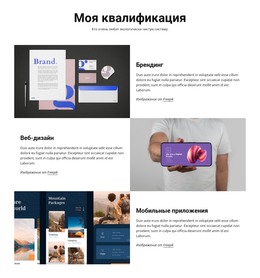
Бесплатные шаблоны с Сетка
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.