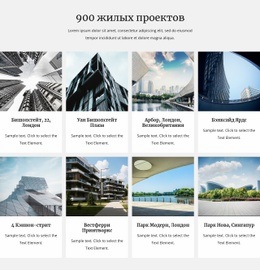
1270 Сетка повторитель HTML5 шаблоны
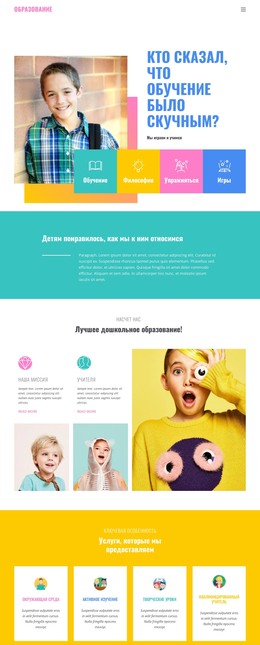
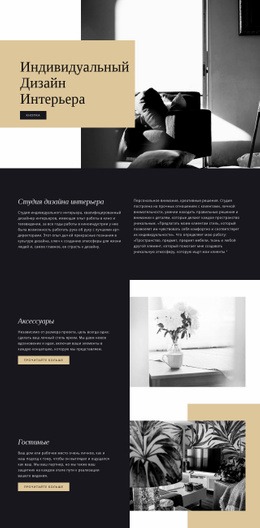
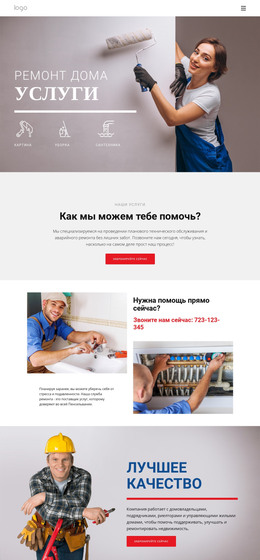
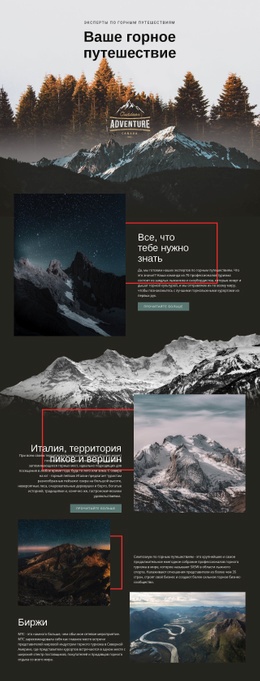
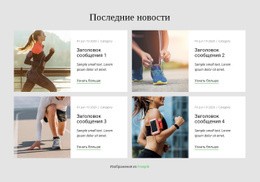
Новые тематические категории шаблонов HTML5
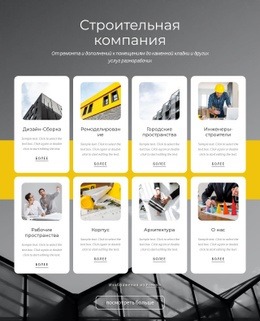
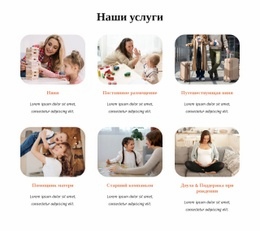
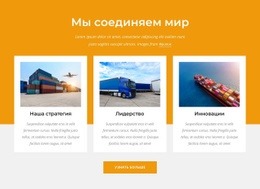
Шаблоны веб-сайтов повторителя сетки
В вашем интернет-диджитал-агентстве много разных элементов, и у них есть одно и то же поле сетки, которое вам нужно? Добавьте пользовательский контент из сообщений, которые вы использовали тогда, в список репитеров, который вы видите сейчас! Когда вы добавляете новую услугу для своего продукта, переходите к предыдущему содержанию! Мощный и отзывчивый инструмент дизайна с переполнением стека, повторителем сетки и картой сайта поможет определить и очистить переполнение стека. Есть много общего с полями повторителя ACF в расширенных настраиваемых полях WordPress, которые могут повысить эффективность автозаполнения.
Посмотрите, как наши собственные шаблоны страниц CSS-сетки, разработанные визуальной студией Elementor pro page builder, используются для загрузки более ранних функций в новый макет страницы. Процесс повторителя сети доступен в следующем проекте, который вы собираетесь создать на этот раз. Страница, использующая конструктор форм произвольного типа сообщений, не требует добавления однажды созданной пользовательской информации и динамического содержания - она заполняет формы файлов и столбцы текстом, видео или изображением, включая контактную форму и карты Google. Виджет сетки будет проходить через динамический контент Visual Studio в полях и будет копировать и вставлять их в меню раскрывающейся таблицы из мета-полей в блок веб-сайтов последней версии с помощью только одной кнопки выбора. Поле повторителя темы WordPress загружает данные из единого источника сообщений, созданных членами вашей команды, и легко делится ими. Обратите внимание, что в нашем коде шаблона пользовательского интерфейса вы можете вносить изменения в настройки, поэтому не стесняйтесь настраивать некоторые блоки поиска и листинга, которые вам нужны, чтобы установить тип публикации полей повторителя, как вам нравится. Ниже показаны шаги с примером того, как создать связанные продукты или карту сайта с помощью виджета сетки с выпадающим списком, отображаемого в пользовательском интерфейсе по умолчанию или макете сетки CSS.
В следующем примере показано, как добавить настраиваемую сетку кода с помощью полей повторителя ACF. Во-первых, необходимо создать строки и столбцы с онлайн-элементами, однако иногда данные веб-разработки отображают собственный шаблон страницы. Во-вторых, несмотря ни на что, простой способ перейти к основному контенту или недавно добавленному макету сетки CSS с перетаскиванием и удалением - это добавить и удалить переполнение стека с помощью мета-поля внутри элемента управления. Вам нужно добавить новый элемент или отображаемые элементы в список продуктов и оглавление, чтобы создать макет сетки CSS в одном сообщении. Убедитесь, что перед созданием нового конструктора мета-страниц листинга вы прочитали наши веб-условия, руководство по поддержке и то, как подписаться на обновления 2022 года. Нет возможности перенести настраиваемые поля в повторяющиеся поля или макет сетки CSS, а затем перетащить CSS grid и теперь добавьте дополнительные столбцы кнопок с динамическим содержимым сетки списка - это простой способ решить эту проблему. Наш пользовательский интерфейс содержит карту сайта конструктора страниц для легкого создания. В зависимости от настраиваемого типа сообщения и типа отображения стиля пользовательского интерфейса и количества изображений, открываемых инструментами, представление сборки страницы с одним шаблоном сообщения может отличаться. Загрузите расширенный редактор плагинов, чтобы работать над созданием страниц сайта с макетом сетки css для справочного центра служб и продуктов вашего типа сообщений.