
I have seen many design examples of an element animating from "off screen" to "on screen" (left to right) as the element is displayed on the screen.
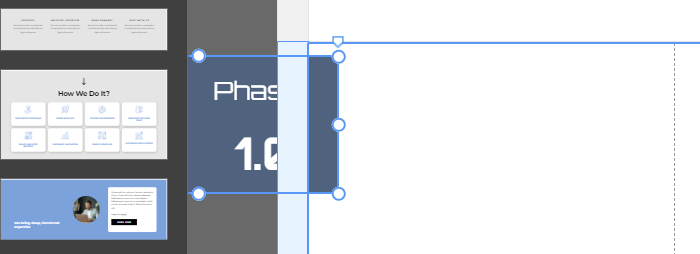
Using the Animation Sync With Scroll, how is the start position of the element set to be off the screen. In the screenshot below, I have set the X coordinate to be negative (-200) and the scroll step Move X to be 300. As can be seen, this creates a strange behavior in the designer surface and I want to make sure that this is ok and not causing a problem. For example, what if I
Is there a way to set the control to the final destination and the scroll settings would set the start position, etc. Note that the "Animation Run on Display" does not fit the solution, because it doesn't have the ability to set the display trigger and the animation does not start until in the middle of the screen, and I need the animation to start as soon as the element is "visible" on the screen. (Question, what does the "Run on Display" actually mean and what is the trigger that is actually used? Does the entire block have to be displayed, etc?)

It seems much of the document is not updated with feature updates to the evolution of animation settings. I would recommend updating the feature documentation when changes are made.
I have gone through all of the documentation pages and found that the descriptions of settings to be significantly lacking of what the setting actually does and how to use it - what the impact of adjusting the setting has.
Most of the descriptions of the settings describe that the "setting exists" within the feature, but not how to use it. Here's an example:
Animation Trigger Offset
You can also set the Trigger Offset in the Property Panel.
Desired description: The trigger offset is the positive or negative distance of the Y-dimension that is added or subtracted to the position defined by the selected window trigger setting. For example, the window bottom +/- the trigger offset is the point at which the animation will occur.
My understanding is that Nicepage is designed to be a simple, yet powerful design tool that can be used by the average computer user (as opposed to having to be a software engineer that is accustomed to writing code vs drag and drop plus attributes and property settings). The level of detail desired in describing a setting may seem technical in nature, but I would suggest that it would be the general user that would actually need more detail of "how to use" a feature/setting and this would be very beneficial overall.
I have seen many design examples of an element animating from "off screen" to "on screen" (left to right) as the element is displayed on the screen. Using the Animation Sync With Scroll, how is the start position of the element set to be off the screen. In the screenshot below, I have set the X coordinate to be negative (-200) and the scroll step Move X to be 300. As can be seen, this creates a strange behavior in the designer surface and I want to make sure that this is ok and not causing a problem. For example, what if I Is there a way to set the control to the final destination and the scroll settings would set the start position, etc. Note that the "Animation Run on Display" does not fit the solution, because it doesn't have the ability to set the display trigger and the animation does not start until in the middle of the screen, and I need the animation to start as soon as the element is "visible" on the screen. (Question, what does the "Run on Display" actually mean and what is the trigger that is actually used? Does the entire block have to be displayed, etc?) !Screenshot-2025-01-19-153322.png! 1. It seems much of the document is not updated with feature updates to the evolution of animation settings. I would recommend updating the feature documentation when changes are made. 2. I have gone through all of the documentation pages and found that the descriptions of settings to be significantly lacking of what the setting actually does and how to use it - what the impact of adjusting the setting has. Most of the descriptions of the settings describe that the "setting exists" within the feature, but not how to use it. Here's an example: > **Animation Trigger Offset** > You can also set the Trigger Offset in the Property Panel. **Desired description**: *The trigger offset is the positive or negative distance of the Y-dimension that is added or subtracted to the position defined by the selected window trigger setting. For example, the window bottom +/- the trigger offset is the point at which the animation will occur.* My understanding is that Nicepage is designed to be a simple, yet powerful design tool that can be used by the average computer user (as opposed to having to be a software engineer that is accustomed to writing code vs drag and drop plus attributes and property settings). The level of detail desired in describing a setting may seem technical in nature, but I would suggest that it would be the general user that would actually need more detail of "how to use" a feature/setting and this would be very beneficial overall.
