Propriedades do Elemento Construtor de sites

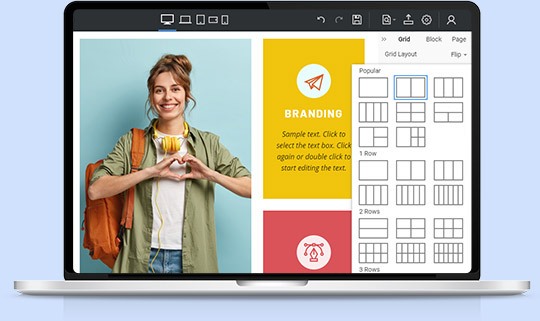
Mais de 80 layouts de grade
Obtenha a mais ampla variedade de layouts de grade para seu web design. O Grid Elements ajuda você a tornar seus designs compatíveis com dispositivos móveis automaticamente.
Faço
A propriedade Fort é essencial para definir o estilo de qualquer elemento de texto, como títulos, texto, hiperlink, listas, etc. Ela define a família da fonte, negrito, variante, tamanho, altura da linha. E você pode usar esta propriedade para especificar a Tipografia geral do tema e propriedades de fonte individuais de qualquer Elemento de texto.
O que você precisa saber sobre propriedades de elementos durante a construção de sites
Você pode se perguntar como alterar fontes em projetos para WordPress, Joomla e HTML? Como adicionar uma imagem de largura total como plano de fundo do seu site ou adicionar um plano de fundo de vídeo? Como agregar depoimentos e tornar seu design moderno e atraente? Como criar um cabeçalho fixo para que os visitantes saibam em que página estão agora? Como adicionar um lindo fundo de vídeo transparente ou como tornar seu logotipo volumétrico? Então você pergunta qual construtor de site é minha melhor escolha para implementar todos esses requisitos, ou como integrar o compositor visual ou similares para hospedagem pessoal na web? Nicepage pode responder a essas perguntas com seu número de propriedades de elementos para tornar o design do seu site único e atraente para os visitantes do site e ajudá-lo a personalizar o tema WordPress, o layout HTML ou o modelo Joomla.
Se você está apenas começando, deve saber como integrar um bom esquema de cores e que é melhor usar uma ferramenta Seletor de cores. É uma ferramenta de configuração de paleta de cores simples e intuitiva que o ajudará a escolher a cor de fundo do esquema de cores CSS e a cor de elementos específicos do tema do seu site. Depois de usar o Seletor de cores, as predefinições de cores o ajudarão a escolher a tonalidade da paleta de cores selecionada de que você precisa. Graças ao javascript CSS personalizado, ele mudará automaticamente a paleta de tons dependendo da cor que você escolheu. O fundo é um dos elementos essenciais que precisam de personalização. Com as propriedades de fundo do Nicepage, você poderá definir rapidamente a imagem desejada, personalizar a posição da imagem de fundo ou adicionar um fundo de vídeo usando os links para hospedagens de vídeo ou seu arquivo. Quando escolhido, você pode definir a transparência de sua imagem ou fundo de vídeo. Adicione um fundo de vídeo à página do seu site, semelhante ao construtor de páginas WPBakery ou ao construtor de sites Visual Composer, para fazer com que os visitantes sintam a dinâmica do seu site.
Todo ótimo design de site requer uma base estável com opções de design responsivas, que o ajudarão a aplicar todas as personalizações necessárias. Sendo um concorrente do construtor de sites do compositor visual, os construtores de sites proeminentes fornecem modelos de site de comércio eletrônico excelentes e eficazes e modelos de página de destino gratuitos, mas oferecem menos espaço para a criatividade. Oferecemos mais de 80 layouts de grade, fundamentais para a criação de qualquer design de site. Como o construtor de sites do compositor visual, ele funciona como músculos que você aplica à sua estrutura óssea. Depois de selecionar uma grade, você deve alterar o raio dos elementos da grade para definir a aparência dos cantos em formas e contêineres para tornar o design do seu site mais suave ou áspero. Em seguida, selecione o tipo de Borda que definirá a espessura dos quadros de formas, ícones, grupos e grades. Ajuda quando você não sabe como adicionar estresse a certos elementos. Como um construtor de site de composição visual ou WPBakery, você pode adicionar a Sombra a qualquer elemento do seu tema WordPress, layout HTML ou modelo Joomla para torná-lo mais volumoso. Se você deseja uma dinâmica constante para o seu site, é fácil entender como adicionar Animação ao seu design responsivo usando o menu de propriedades e atrair a atenção dos visitantes do seu site. A personalização desses recursos é importante porque ajuda a garantir que os campos obrigatórios sejam marcados nos vários formulários de arrastar e soltar, inscrever-se e juntar-se agora e dar ênfase a elementos de grade específicos. Certifique-se de que os campos obrigatórios publicados com linhas e bordas marcadas, como atualizar as informações do cartão de crédito da conta, atraiam mais atenção e mantenham o foco dos visitantes.
A última propriedade de elemento importante do construtor de sites é a fonte que define a impressão final após o esquema de cores e os gráficos visuais. Altere as fontes nos modelos WordPress, Joomla ou HTML ou escolha uma das mais de 900 fontes do Google fornecidas a você. Lembre-se de que a legibilidade é a primeira e mais importante condição quando você altera as fontes, adiciona um vídeo e até mesmo os formulários de inscrição, e todos os criadores de sites de comércio eletrônico o lembrarão disso. O reflexo visual de seus visitantes quando eles compartilham pensamentos, cancelam comentários de resposta ou prestam atenção às novas postagens dependerá da distinção da fonte e do equilíbrio correto das fontes do título e do corpo no WordPress, HTML e Joomla. Certifique-se de que cada elemento do site Wordfence funcione e se correlacione entre si. Por exemplo, o seletor de cores se correlaciona com CSS customizado e assim por diante. Antes de começar, configure as propriedades de hospedagem na web e prepare seu cartão de crédito para o pagamento.





