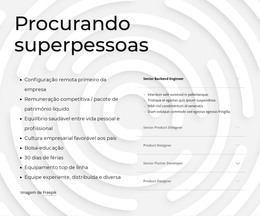
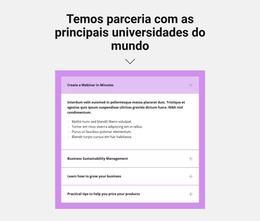
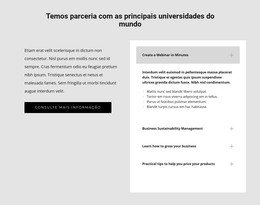
Como usar os designs de bloco para o elemento Acordeão

Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
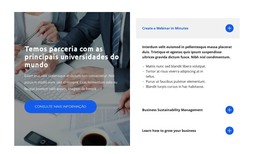
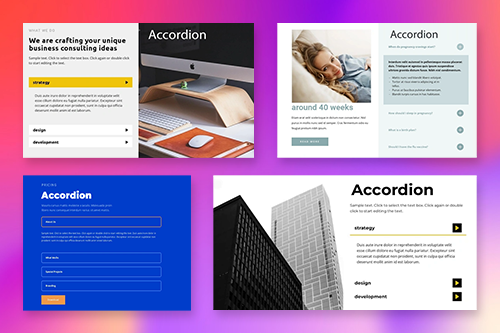
Modelos grátis com Elemento Acordeão
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Crie seu próprio siteDownload
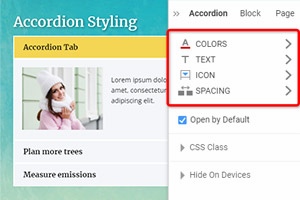
How To Add An Accordion Design And Customize It
Customizing the accordion block design can be time-consuming, and a few flaws may occur when you customize the positioning of the content inside the accordion block. It is much quicker and safer to use pre-installed designs of these accordion blocks and customize only the text, images, and color palettes if necessary. Our builder provides a great variety of custom accordion blocks with unique designs that attract the visitors' attention, improve the user experience and show you how the block accordion can optimize your information. You can help us understand how we can help you by sharing your experience with us.
Click on the left side menu of your dashboard, go to the Accordion and FAQ section, and pick the Accordion open menu. Bellow the standard block-accordion forms, you will see the Design section, where you will find custom accordion block examples you can use for your site. You can also create the accordion block with custom CSS in the block editor and add it to your personal custom blocks library. Design custom CSS settings specific to the website content you need help with. You need these simple examples to form your site design with advanced heading fields.
The visitors may use the Skip the footer and Skip to content if they learn how unexciting custom accordion block is. So you must create content and set block settings the way that your new WordPress block or customize existing WordPress blocks would provide a better user experience. For a better understanding of how to add some CSS settings that can create accordions with attractive and inimitable content, you can look through other guides or research the plugins and features we provide for our users.