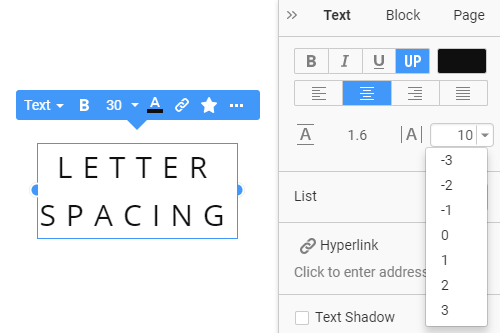
Como ajustar o espaçamento entre letras para textos em uma página da web
A tipografia é importante para qualquer conteúdo legível, incluindo sites. O espaçamento entre letras faz parte dele e define o espaçamento entre os caracteres digitados nas palavras de uma página da web, o que altera a densidade visual e torna os textos opticamente consistentes. Você pode alterar o valor da propriedade Letter Spacing no painel de propriedade para o Texto, Hiperlink, Botão selecionado, etc. Por padrão, o valor do Letter Spacing é definido como 0.

Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.