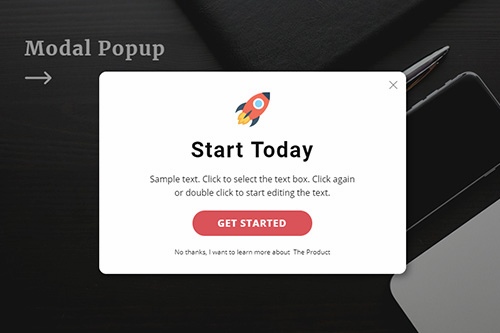
Como usar o elemento Modal Popup em uma página da web

Modelos grátis com Elemento pop-up modal
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
How To Create Modal Popup Windows For Your Website
Modern trading platforms and online shop websites always need "buy now" ads or sign up notifications and drag and drop web design tools that will promote unwanted products or services. All web design tutorials will agree that immediately attracting customers' attention is something modal windows can provide and do it quite effectively with zero page load when the visitor's action opens the modal window. Nicepage provides modal window design and customization settings that Implement the best practices and give an entirely new user experience to your site visitors. Using the popup window design options, you can set exit intent, scroll events, and other scripts that will make sure the modal windows pop up after a certain action of the page visitor.
Use your dashboard to open a modal popup element in a few clicks and start customizing it in the popup builder. Set the desired background color of the popup window, its text font and style, and the size and form of the modal window itself. You can make your popup window into a call to buy now a product with a special discount, the proposition to provide the email address for a quick sign up with a built-in form builder element, or email notifications mailing. You can make your popup window into a call to buy a product with a special discount, the proposition to provide the email address for a quick sign up with a built-in form builder element, or email notifications mailing. After you set the background color and the main content, check our best popup builder for more setups for the modal windows.
The best practices of triggers are scroll event and the exit intent. When a visitor wants to skip to the main content or has an exit intent, the script will open a modal window with information, even on mobile devices. When the visitor sees the modal window, he may want to close the modal popup. Visitors must close the modal popup only after they fit the necessary conditions, so they cannot click outside the window if you set this option. See modal windows examples that close modal popups if the visitors click outside the window or open a modal window if a certain condition is met in our presets.