Como trabalhar com textos ao construir páginas da web


Estilos de texto
Recomenda-se o uso de diferentes estilos de texto, títulos, texto, citações em bloco, listas ordenadas e não ordenadas, etc. Isso influencia indiretamente seus rankings de SEO, tornando seu conteúdo mais fácil e agradável de ler para seus usuários e visitantes e fornecendo dados de contexto sobre seus conteúdo construído com palavras-chave para os motores de busca.
Rich Text
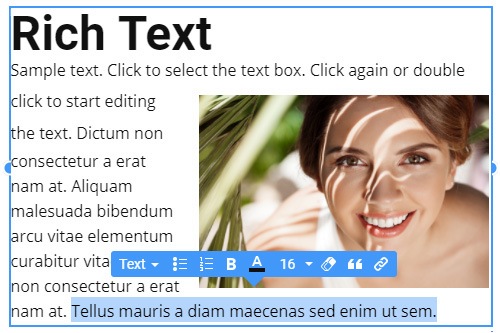
Se você tiver um texto de leitura longa para o seu site e o texto não for muito conveniente de usar, existe o Rich Text Element (RTE), que permite criar artigos de conteúdo longo. Ao contrário dos elementos normais de título, texto, lista e imagem, você pode adicionar e modificar esses elementos diretamente no elemento Rich Text, semelhante à edição de texto em um processador como o MS Word.
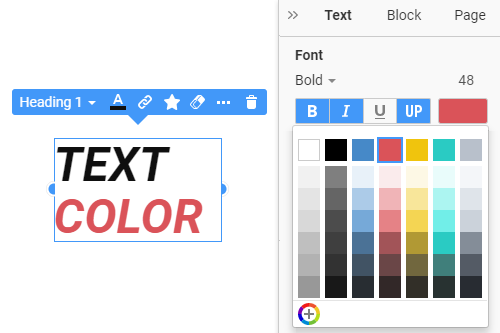
Cor do texto
A cor é a primeira coisa que você imagina quando pensa em web design. Você pode selecionar qualquer uma das cores predefinidas geradas na Paleta, que pode ser alterada clicando no link Cores no Painel de Tema de Acesso Rápido. Se necessário, use a caixa de diálogo Seletor de cores para adicionar qualquer cor adicional, que pode ser encontrada na caixa de diálogo Cor no Painel de propriedades para o texto selecionado. Você pode atualizar o estilo com cor para aplicar a mesma cor a todas as instâncias dos estilos de texto usados em um site.
Ícone no texto
O ícone adicionado ao texto facilita a leitura, compreensão e ajuda a transmitir o humor de forma simples e rápida. Geralmente chama à ação e apenas torna o texto mais atraente. Por outro lado, o Texto ao lado do Ícone ajuda a tornar o Ícone mais fácil de entender, reduzindo a ambiguidade. Para simplificar o uso do ícone e do texto juntos, no Nicepage, você pode inserir o ícone no texto da barra de ferramentas de contexto. Se necessário, você pode usar a seção Ícone no Painel de propriedades do Texto para modificar o ícone.
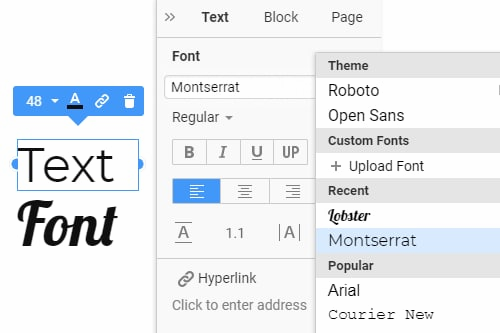
Fonte do texto
Apesar da crescente popularidade dos elementos de mídia visual, o texto ainda é o tipo mais usado para fornecer informações na web. Seu site deve ter a fonte legível para fornecer o conteúdo. Selecione um elemento de texto e altere sua fonte no painel de propriedades. Fornecemos a você mais de 900 fontes do Google e separamos as mais populares em uma lista separada. Você também pode encontrar as fontes usadas recentemente em outra lista. Além disso, há uma opção de adicionar uma fonte personalizada.
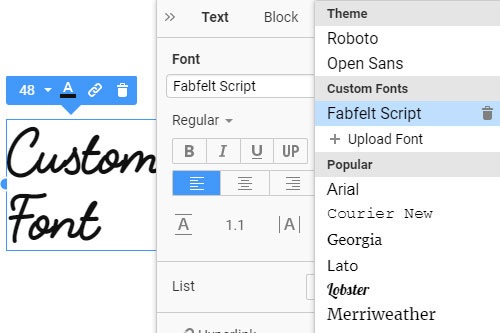
Fonte personalizada
Você tem acesso a centenas de fontes do Google predefinidas que são muito acessíveis e amigáveis ao navegador. Nicepage não limita você a essas fontes. Você também pode baixar ou comprar fontes personalizadas de terceiros para serem usadas para criar seu design exclusivo. Você pode carregar as Fontes Personalizadas na Lista de Fontes aberta no Painel de Propriedades para um Elemento selecionado. Todas as fontes personalizadas carregadas são suportadas na tipografia do tema e no esquema de fontes em todas as páginas do site.
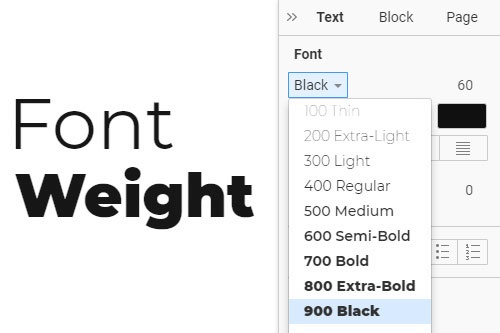
Espessura da fonte
As mesmas fontes de família com diferentes pesos de fonte indicam a hierarquia, a intenção e destacam as informações importantes. Usar os pesos de fonte certos nos lugares certos é um tipo de arte. No Nicepage, você pode usar a ampla variedade de valores de Font Weight suportados pela Font Family para aproveitar ao máximo essa propriedade. Se suportado, você pode ter diferentes espessuras de fonte para cada estilo de texto e modos responsivos - de fino (100) a preto (900).
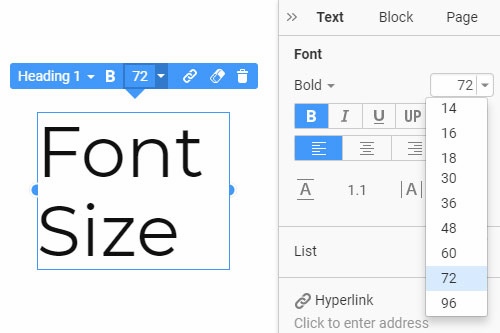
Tamanho da fonte
Escolher o tamanho correto da fonte para os elementos de texto é importante, para que sejam fáceis de ler e entender. Você pode definir o tamanho da fonte selecionando um elemento de texto e, em seguida, escolhendo ou inserindo o valor do tamanho da fonte no painel de propriedades. Você também pode ter tamanhos de fonte diferentes para telas menores, maiores ou menores, dependendo do ajuste e legibilidade do texto. Se necessário, você também pode definir um tamanho de fonte diferente para uma parte selecionada do texto.
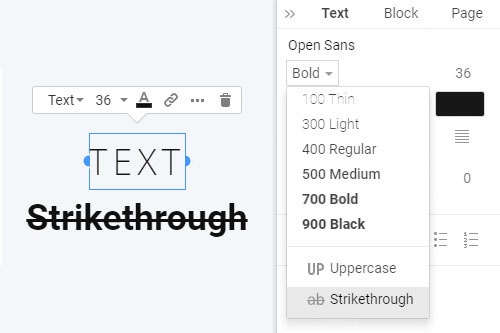
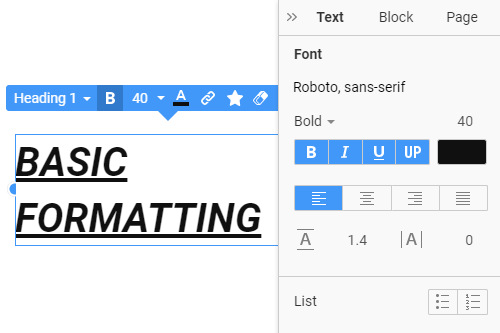
Formatação Básica de Texto
Na maioria dos casos, os textos requerem que as operações básicas sejam enfatizadas. A formatação básica inclui negrito, itálico, sublinhado e adicionamos maiúsculas. Você pode selecionar um texto ou sua parte e clicar nos ícones de formatação básica no painel de propriedades. Observe que, ao contrário do Rich Text para o texto normal, a operação em maiúsculas altera todo o elemento, não apenas a parte selecionada.
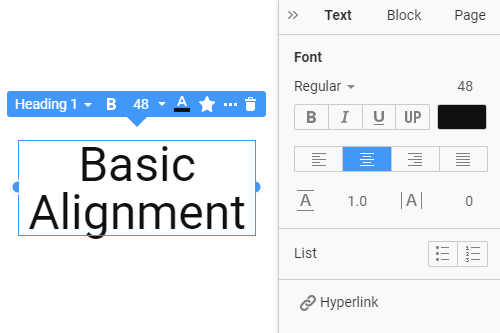
Alinhamento Básico de Texto
Além dos Alinhamentos de Elemento posicionando o Elemento de Texto em um Grupo, Célula de Grade ou Bloco, você pode usar o Alinhamento Básico para organizar o conteúdo dentro do Elemento de Texto. Para implementar isso, você precisa selecionar o elemento de texto e clicar em um dos ícones de alinhamento no painel de propriedades. Isso ajudará você a organizar o elemento de texto e seu conteúdo interno de maneira diferente, se necessário.
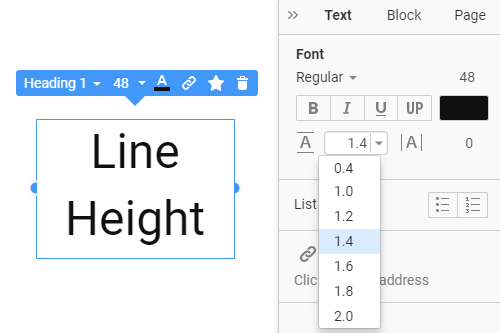
Altura da linha de texto
A Altura da Linha é uma propriedade de texto básica que define a quantidade de espaço acima e abaixo das linhas de texto. Você pode alterar o valor da Altura da Linha selecionando ou digitando no campo no Painel de Propriedades para o Título, Texto ou outros Elementos selecionados. Geralmente, é recomendado usar a Altura da Linha menor para os Tamanhos de Fonte maiores.
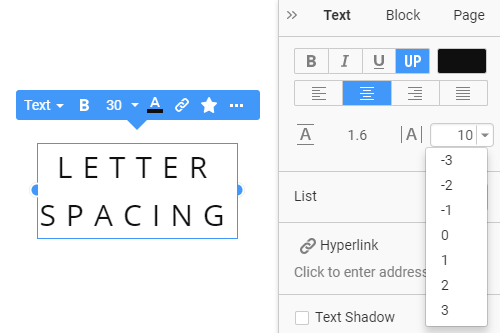
Espaçamento entre letras do texto
A tipografia é importante para qualquer conteúdo legível, incluindo sites. O espaçamento entre letras faz parte dele e define o espaçamento entre os caracteres digitados em palavras em uma página da web, o que altera a densidade visual e torna os textos opticamente consistentes. Você pode alterar o valor da propriedade Espaçamento entre Letras no Painel de propriedades para o Texto, Hiperlink, Botão, etc. selecionado. Por padrão, o valor Espaçamento entre Letras é definido como 0.
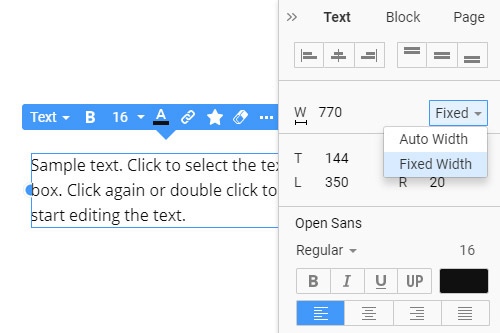
Largura de texto automática ou fixa
A Largura do Texto é importante, pois ajuda a definir corretamente o posicionamento de todos os Elementos do Bloco e alinhar todo o layout. A largura do texto torna o conteúdo atraente e legível. No painel de propriedades, você pode definir como o texto se ajusta ao contêiner ou bloco. Se você selecionar a opção Auto Width, o Text assume a largura do container adotando palavras automaticamente, tornando muito mais fácil personalizar o design para o modo responsivo. A opção Largura Fixa permite definir a largura exata do Elemento de Texto.
How To Add The Text Element And Modify Its Settings
The Text element is the basis of every website, and every designer needs to learn how web design trends affect text management and positioning on the webpage. New users often ask how I add a text box element of a website builder and how I change style and color font size. You can discover through our website builder how to add images, text box sections, or other elements and learn how other users edit their free website pages.
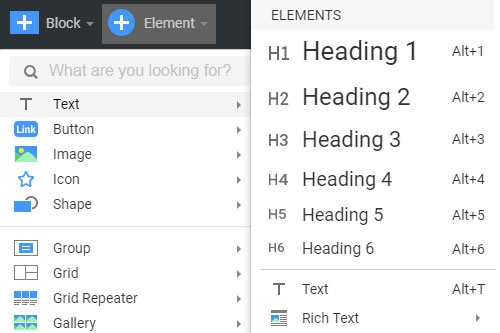
Click on the element tab of my website builder and then click on the text icon to pick the text website builder element and immediately pick for which webpage part to use it. It is important to pick a relevant heading style for your title and a pleasant or unique style and color of the body that will correlate with the background and with other elements stylistically. Choose from six different headings that will suit various bodies, from the title of the page to the title of one of the articles on the layout. You can quickly add them using hotkeys alt+1, alt+2... alt+6. On the right side menu, you can set the font color, style, and size so you can easily follow these steps for advanced editing of your text for my website. Using our website builder tools, you can learn how to move a text box and position it in any way required. Our editor provides advanced customization options like adding in-text icons, custom fonts implementation, or auto width or fixed width options.
For my website, you can choose the US domain names with only a few clicks or order the VPS hosting, like, for example, an auctions affiliate program would have done. You can look through domain names to pick the one you would like to use. Use the article notes of the website builder to learn how to add affiliate program elements to improve the current version. Ask the help center of our website builder how do I add my text box, and the first answer will be to install the builder. Please take the following steps.