Como usar o elemento Tabs no design do site

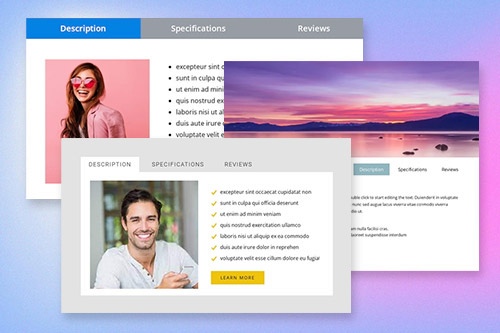
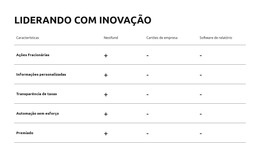
Designs de bloco de guias
Para começar com os elementos Tabs, você pode usar os designs Tabs. Você pode encontrá-los clicando no painel de acesso rápido -> ícone azul de adição para abrir o menu Adicionar. Em seguida, role para baixo até o elemento Tabs. Clique no elemento Tabs para abrir o Painel com predefinições, designs e elementos. Clique em qualquer design para adicionar um novo Bloco com o elemento Tabs.
Mover guias
Depois de adicionar o elemento Tabs e o conteúdo em Tabs, você pode mover facilmente as Tabs no elemento para organizá-las da melhor forma para suas necessidades de web design. Clique na guia e, em seguida, nas setas para a esquerda ou para a direita na barra de ferramentas de contexto para mover as guias de forma correspondente.
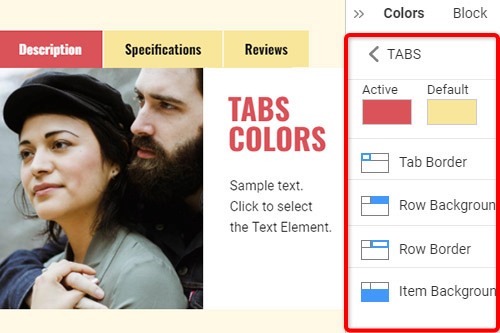
Cores das guias
Altere facilmente as cores para o elemento Tab adicionado, pois a cor é o fator chave para o seu web design. Selecione o elemento Tabs em seu Bloco. Olhe direto para o Painel de Propriedades. Clique no link da seção Cores para ir para o Painel de Cores. Edite as propriedades para obter a aparência desejada para o elemento Tabs.
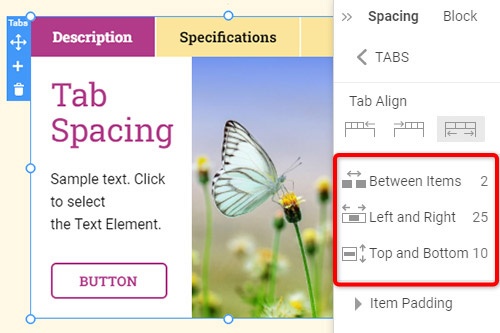
Espaçamento de abas no elemento de abas
Você pode alterar o alinhamento e o espaçamento entre itens, superior-inferior e esquerda-direita para guias. Selecione o Elemento Tabs, vá para o Painel de Propriedades e clique no link Espaçamento. No Painel aberto, modifique as propriedades de Psacing correspondentes para obter os melhores resultados para seu web design.
Modelos grátis com Elemento de guias
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don't worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.