Como navegar pelos controles deslizantes deslizando em dispositivos móveis
Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
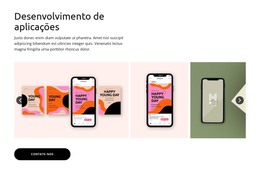
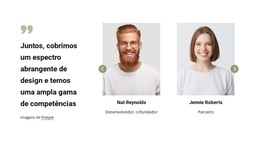
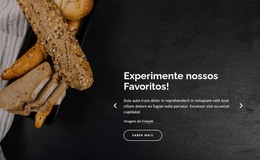
Modelos grátis com Elemento deslizante
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Software grátis para construir sitesDownload
How To Swipe Slides In The Slider Element On Mobile Devices
In today's world, the most popular device is the smartphone, which is mainly just a screen. Swiping is the most common gesture to navigate mobile devices such as smartphones and tablets. Because of that, sliders are widely used to organize the data, including images, shapes, icons, and texts in modern web design. When building a website or application, it is essential to integrate modern sliders init, making it easier for mobile devices to interact. You can use the swiping on the Sliders as it is supported in Nicepage.
Building an image slider using modern sliders is one of the key features of contemporary web design assets. Sliders in web design are widely used with a range of transition effects like carousel slider, swiper slider, and soo on. You can use free WordPress themes for your user interface units. (Most Sliders In Web) use the transitions for shifting between slides, such as the carousel slider or swiper slider. How to create Responsive content, you need just these sliders. Learn how to build the javascript file for the image slider. The most common Sliders In Web design is Swiper Slider which is the most brilliant way to indicate left and right, the next or previous.
Modern sliders in web design deserve attention. For example, Image Slider is easy to use and doesn't require a special user experience. A Swiper slider is commonly used as an image slider and doesn't require a complicated javascript file. To get the best user experience, you should be getting started with swiper transition effects to avoid (Javascript File). How to create transition effects to avoid abrupt caused by screen sizes. The first slider transition effects are best used to create harmony through the slides. Sometimes transition effects are scattered across the screen sizes. Many transition effects can be used at the same time.