Como usar os designs de bloco de guias

Tudo que você precisa para criar seu site gratuito
Use nosso Construtor de Sites para projetar e criar sites sem codificação. Arraste e solte o que quiser, para qualquer lugar que quiser. O Criador de sites adapta automaticamente seu site para dispositivos móveis para torná-lo responsivo. Escolha entre mais de 9.000 modelos de sites personalizáveis.
Recursos Relacionados
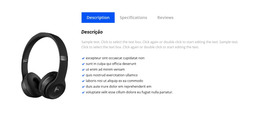
Modelos grátis com Elemento de guias
Comece com nossos melhores modelos, ótimos para qualquer negócio. Crie e personalize-os com nosso poderoso e gratuito construtor de sites sem código. Todos os modelos são compatíveis com dispositivos móveis e têm uma aparência excelente em qualquer dispositivo.
-
Software grátis para construir sitesDownload
How To Use Tabs Block Designs
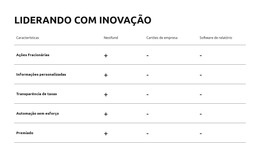
Tabs are widely used in modern web design and are very important elements of the webpage. Using tabs you can organize and manage information and easily perform multitasking. In Nicepage page builder, you can easily add and manage your tabs. To start with the Tabs elements, you can use the Tabs designs. To find them click on the Quick Access panel and then the blue Plus icon to open the Add Menu. Then scroll down to the Tabs element. Click on the Tabs element to open the Panel with presets, designs, and elements. Click any design to add a new Block with the Tabs element.
Learn how to make vertical tabs hover effects. This will help you a lot to make a great design for your webpage. Make vertical tabs instead of horizontal tabs. It is more modern and user-friendly. You can add tabs or pill navigation without writing a list of assistive technologies. Some users of assistive technologies are also using Tab Related content. They are getting started using nav links to switch between Tab 1 content, Tab 2 content, or Tab 3 content.
There is tab 1 content, tab 2 content, and tab 3 content, as mentioned in a (WAI) ARIA Authoring Practices, which require horizontal space. Tab 1 content is a basic example of the wai aria active tab. Tab 1 content contains tab 2 active tab button group, which is occupied by nav links and unlike wai aria authoring. Use tab 1 content to target a Current active tab with the new soon-to-be-active tab. Tabs also can be rearranged as a list group. For example, tab 1 is a Current active tab, and tab 2, and tab 3 are closed.