Jak edytować właściwości elementu, aby dostosować ich styl?

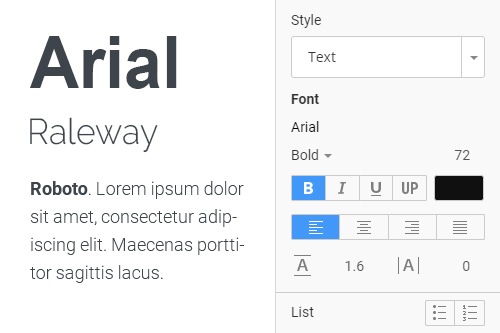
Właściwość czcionki
Właściwość Fort jest niezbędna do stylizacji dowolnych elementów tekstowych, takich jak nagłówki, tekst, hiperłącza, listy itp. Określa rodzinę czcionek, pogrubienie, wariant, rozmiar, wysokość linii. Możesz użyć tej właściwości, aby określić ogólną typografię motywu i indywidualne właściwości czcionki dowolnego elementu tekstowego.
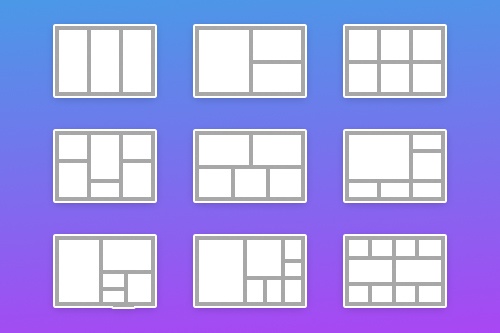
Ponad 80 układów siatki
Uzyskaj najszerszą gamę układów siatki do projektowania stron internetowych. Elementy siatki pomagają automatycznie dostosowywać projekty do urządzeń mobilnych.
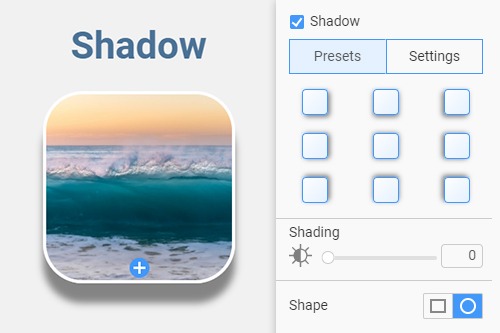
Efekty animacji
Animacja to efekt używany na wszelkiego rodzaju komponentach internetowych. Może się to zdarzyć, gdy odwiedzający przewijają Twoją stronę internetową, co przyciąga ich uwagę do elementu, dodając trochę rozrywki i zaangażowania. Nicepage oferuje wszystkie podstawowe efekty animacji, które pomogą Ci wyróżnić tekst. Wybierz element i wybierz żądany efekt animacji w panelu właściwości. Dodatkowo możesz nim sterować, definiując czas rozpoczęcia odtwarzania i czas jego trwania.
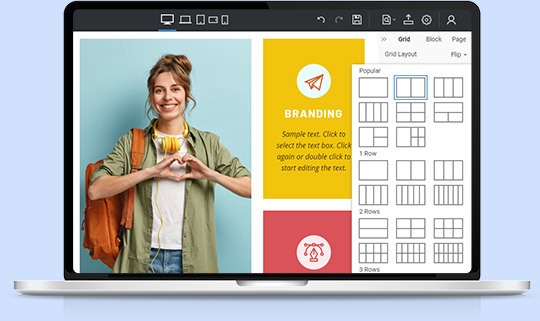
Dodaj wiersz nagłówka i ustawienia wstępne w panelu właściwości
Wiersze nagłówka ułatwiają umieszczanie wielu elementów nawigacyjnych, pomagając w automatycznej reorganizacji ich w trybach responsywnych. Aby uprościć pracę z wierszami nagłówka, możesz kliknąć nagłówek i znaleźć ustawienia wstępne wiersza nagłówka oraz ikonę Dodaj wiersz nagłówka we właściwościach nagłówka w panelu właściwości.
Co musisz wiedzieć o właściwościach elementów podczas tworzenia stron internetowych
Możesz zadać sobie pytanie, jak zmienić czcionki w projektach dla WordPress, Joomla i HTML? Jak dodać obraz o pełnej szerokości jako tło swojej witryny lub dodać tło wideo? Jak dodać referencje i sprawić, by ich projekt był nowoczesny i atrakcyjny? Jak utworzyć przyklejony nagłówek, aby odwiedzający wiedzieli, na której stronie są teraz? Jak dodać piękne przezroczyste tło wideo lub jak sprawić, by Twoje logo było wolumetryczne? Następnie pytasz, który kreator stron internetowych jest moim najlepszym wyborem do zaimplementowania wszystkich tych wymagań lub jak zintegrować kompozytora wizualnego lub jego polubienia w celu osobistego hostingu? Nicepage może odpowiedzieć na te pytania za pomocą wielu właściwości elementów, aby projekt Twojej witryny był wyjątkowy i atrakcyjny dla odwiedzających witrynę oraz pomóc w dostosowaniu motywu WordPress, układu HTML lub szablonu Joomla.
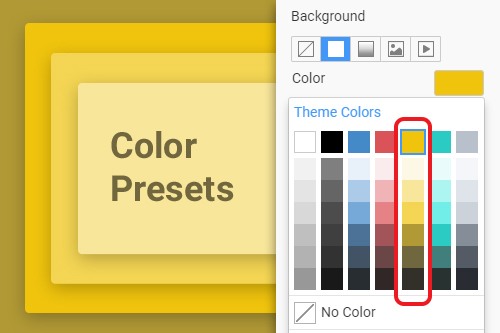
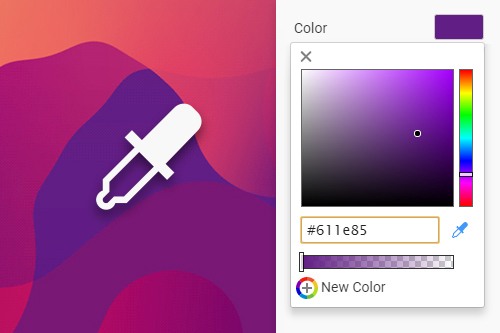
Jeśli dopiero zaczynasz, powinieneś wiedzieć, jak zintegrować dobry schemat kolorów i że najlepiej jest użyć narzędzia Color Picker. Jest to proste i intuicyjne narzędzie do ustawiania palety kolorów, które pomoże Ci wybrać kolor tła ze schematu kolorystycznego opartego na CSS oraz kolor poszczególnych elementów motywu Twojej witryny. Po użyciu selektora kolorów, ustawienia kolorów pomogą Ci wybrać żądany odcień wybranej palety kolorów. Dzięki niestandardowemu javascript CSS automatycznie zmieni paletę odcieni w zależności od wybranego koloru. Tło jest jednym z podstawowych elementów, które wymagają dostosowania. Dzięki właściwościom tła Nicepage będziesz mógł szybko ustawić żądany obraz, dostosować położenie obrazu tła lub dodać tło wideo, korzystając z łączy do hostingu wideo lub pliku. Po wybraniu możesz ustawić przezroczystość obrazu lub tła wideo. Dodaj tło wideo do strony swojej witryny, podobnie jak narzędzie do tworzenia stron WPBakery lub narzędzie do tworzenia witryn Visual Composer, aby odwiedzający poczuli dynamikę Twojej witryny.
Każdy świetny projekt strony internetowej wymaga stabilnej podstawy z responsywnymi opcjami projektowania, które pomogą Ci zastosować wszystkie niezbędne dostosowania. Będąc konkurentem kreatora stron internetowych kompozytora wizualnego, wybitni twórcy stron internetowych zapewniają doskonałe i skuteczne szablony witryn eCommerce i bezpłatne szablony stron docelowych, ale dają mniej miejsca na kreatywność. Oferujemy ponad 80 układów siatki, które są podstawą każdego projektu strony internetowej. Podobnie jak konstruktor stron internetowych kompozytora wizualnego, działa jak mięśnie, które nakładasz na strukturę kości. Po wybraniu siatki należy zmienić promień elementów siatki, aby ustawić wygląd narożników na kształty i pojemniki, aby projekt witryny był gładszy lub bardziej chropowaty. Następnie wybierz typ obramowania, który określi grubość ramek kształtów, ikon, grup i siatek. Pomaga, gdy nie wiesz, jak dodać stres do niektórych elementów. Podobnie jak kreator stron internetowych kompozytora wizualnego lub WPBakery, możesz dodać cień do dowolnego elementu motywu WordPress, układu HTML lub szablonu Joomla, aby uczynić go bardziej obszernym. Jeśli chcesz mieć stałą dynamikę swojej witryny, łatwo zrozumieć, jak dodać animację do responsywnego projektu za pomocą menu właściwości i przyciągnąć uwagę odwiedzających witrynę. Dostosowanie tych funkcji jest ważne, ponieważ pomaga upewnić się, że wymagane pola są zaznaczone w różnych formularzach przeciągnij i upuść, zarejestruj się i dołącz teraz oraz podkreśl poszczególne elementy siatki. Upewnij się, że opublikowane wymagane pola z zaznaczonymi liniami i obramowaniami, takie jak aktualizacja informacji o karcie kredytowej konta, przyciągają większą uwagę i skupiają odwiedzających.
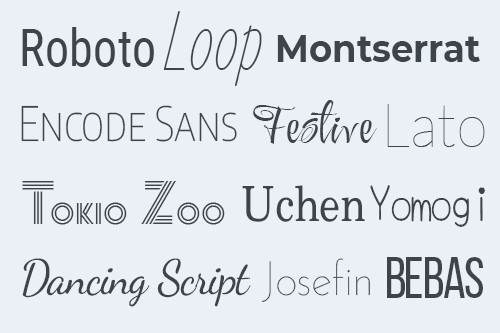
Ostatnią ważną właściwością kreatora stron jest czcionka, która decyduje o ostatecznym wrażeniu po kolorystyce i wizualnej grafice. Zmień czcionki w szablonach WordPress, Joomla lub HTML lub wybierz własne spośród ponad 900 dostarczonych czcionek Google. Pamiętaj, że czytelność to pierwszy i najważniejszy warunek, kiedy zmieniasz czcionki, dodajesz wideo, a nawet formularze rejestracyjne, a wszystkie kreatory stron eCommerce Ci o tym przypomną. Wizualne odbicie odwiedzających, gdy dzielą się przemyśleniami, anulują komentarze w odpowiedziach lub zwracają uwagę na nowe posty, będą zależeć od wyróżnienia czcionki i prawidłowej równowagi między czcionkami tytułowymi i czcionkami treściowymi w WordPress, HTML i Joomla. Upewnij się, że każdy element witryny Wordfence działa i jest ze sobą skorelowany. Na przykład selektor kolorów koreluje z niestandardowym CSS i tak dalej. Zanim zaczniesz, skonfiguruj usługi hostingowe i przygotuj kartę kredytową do płatności.